vscode中快速创建自定义代码模板
一招鲜,吃遍天,学会了这个在vscode中快速创建自定义代码模板的教程,我相信创建其它代码模板的方法你也就通个七七八八了。
我就以vue的创建为例,不过我这个vue是在html中创建的。
-
初学vue,我们一般都是在
.html文件中引入vue包,然后编写自己的vue代码。 - 盲目的跟着网上那些教程创建vue模板是行不通的。
-
因为我们创建的模板是在
.html文件下,所以我们的模板也得是在html.json中来进行编写。
教程如下:
图文并用,理解更清晰到位!
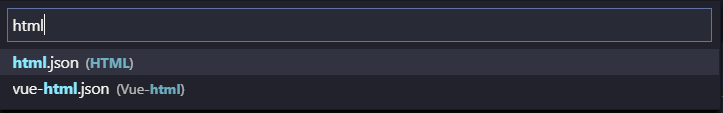
在vscode中找到设置 -> 用户代码片段,在输入框内输入html,并点击第一个html.json:

初次输入的话,第一个html.json可能会不带.json后缀,不用管,直接点击html进入即可。
我们进入到html.json页面,这里就是我们编写自己模板的地方了:

接下里就是编写我们的模板了,我们的模板需要的大致有以下几项:
1.基本的html架构。
2.引入vue包的script路径。
3.一些基本的vue代码结构。
模板我已经备好了,模板如下:
"html5-vue": {
"prefix": "vue",
"body": [
"<!doctype html>",
"<html lang="zh-cn">
",
"<head>",
" <meta charset="utf-8">",
" <meta name="viewport" content="width=device-width, initial-scale=1.0">",
" <meta http-equiv="x-ua-compatible" content="ie=edge">",
" <title>document</title>",
" <script src="../lib/vue-2.5.17/vue.js"></script>",
"</head>
",
"<body>",
" <div id="app">$1</div>
",
" <script>",
" var vm = new vue({",
" el: '#app',",
" data: {},",
" methods: {}",
" });",
" </script>",
"</body>
",
"</html>"
],
"description": "快速创建在html5编写的vue模板"
}
把上面的这个模板拷贝到html.json中即可,当然路径要变成自己的本机路径,其余的地方如果看着不舒服也可以自行更改。
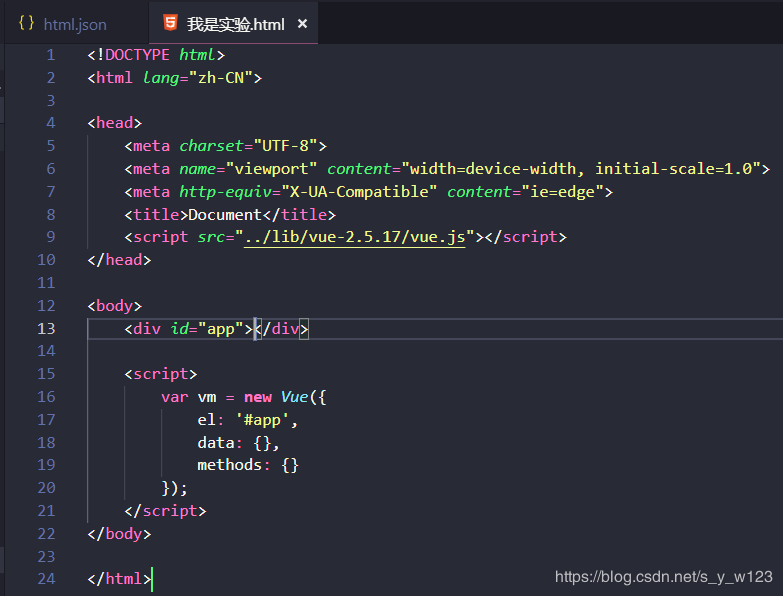
保存之后,我们创建一个.html文件,输入vue,回车即可自动生成我们需要的模板了。模板示例图:


必要的解释
为了防止大家更改模板时出现不必要的错误,我给大家简单说一下模板中的东西:
- 不要纠结一开头写的:"html5-vue",这只是一个模板名字而已。
- "prefix": ""这里规定的是触发模板的关键词,我这里规定触发词为vue。
-
我们的模板都是在"body":[]中编写的。
- 每一行模板代码都要用双引号""来包括。
- 如果双引号包括的代码中间也出现了双引号,那么需要用转义字符转义。
- 意味着换行, 是制表符,这两个用于生成时模板的缩进,让生成出来的模板便于阅读。
- 模板中出现的$1代表着光标,它的位置即光标的默认位置,可以有多个光标:$2,$3,$4等。
- "description":""双引号包括的是对模板描述,同时也是你在.html页面输入触发词后,智能提示中出现的对触发词的解释。
- 千万别把vscode中html.json文件自带的{}覆盖了,只需覆盖注释部分,或直接写到注释下面即可。
到此这篇关于vscode中快速创建自定义代码模板的方法的文章就介绍到这了,更多相关vscode 创建自定义代码模板内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/s_y_w123/article/details/86481509


















