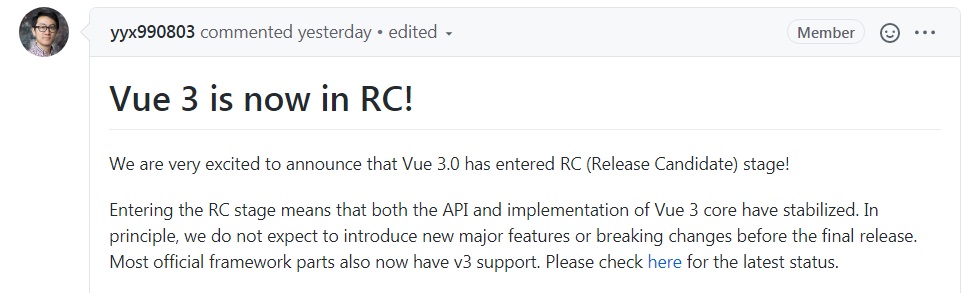
Vue.js 作者尤雨溪昨日宣布 Vue 3 已进入 RC 阶段,这意味着 Vue 3 内核的 API 和实现已到达稳定状态。

原则上,进入 RC 阶段后不会在最终版本发布之前引入新的主要功能或做出重大更改。现在,大部分的官方框架部件已支持 Vue 3。
新的文档
Vue 文档团队已对 v3 版本的文档进行更新,现在可以在 v3.vuejs.org 查看。从 v2 到 v3 版本的文档迁移过程十分精细,新的文档涵盖了 v2 和 v3 之间的差异,可以在 VuePress 上运行,并改进了可以在线编辑的代码示例。
※ 注意:新的文档,尤其是迁移指南目前仍在开发中,Vue 团队在 RC 阶段会继续进行完善。
DevTools 对 Vue 3 的初始支持
Vue 3 引入了新的 Vue Devtools,目前处于 Beta 阶段,初步支持 Vue 3。
devtool 经过深度重构,可以更好地将其核心逻辑与受支持的不同 Vue 版本进行分离。其界面具有使用 Tailwind CSS 实现的新外观。当前的功能比较单一,仅支持对组件进行检查,不过官方表示很快会推出更多功能。
现在可以在 Chrome Web Store 上使用 Vue Devtools Beta 版(要求 Vue 3.0.0-rc.1)。
处于试验阶段的新功能
<Suspense>
>script setup>
>style vars>
这些功能现已发布,目的是收集实际使用情况的反馈,但它们可能仍会进行重大调整或引入破坏性变更。它们可能会在 3.0 中保持处于试验阶段的状态,最终成为 3.1 的一部分。
未来工作
目前的 RC 版本尚未完成 IE11 的全面支持,所以这是未来工作安排的一部分。与此同时,开发工作的重心将转移到文档、迁移和兼容性上。目标是为使用 v3 启动新项目提供清晰的文档,并帮助库作者升级他们的软件包以支持 v3。文档团队将根据社区的反馈继续打磨迁移指南和 v3 文档。
试用
有多种方法尝试 Vue 3:
• 在 Codepen 上进行体验
• 使用 Vite 通过以下方式启动项目:
npm init vite-app hello-vue3
• Vite 自带的<script setup>和<style vars>支持单文件组件