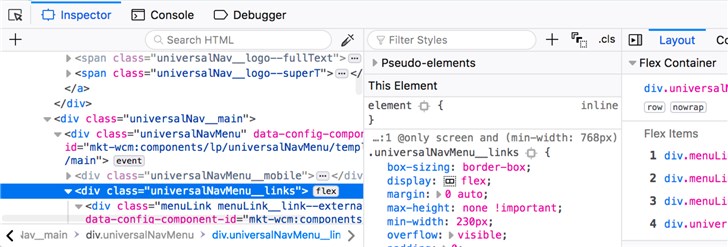
在最新的Firefox 70 Beta版本中,引入了一项名为“Inactive CSS”(非活跃CSS)的功能,DevTool新工具将为开发者展示哪些CSS属性不会影响所选元素以及原因,这将大大节省开发者的时间。

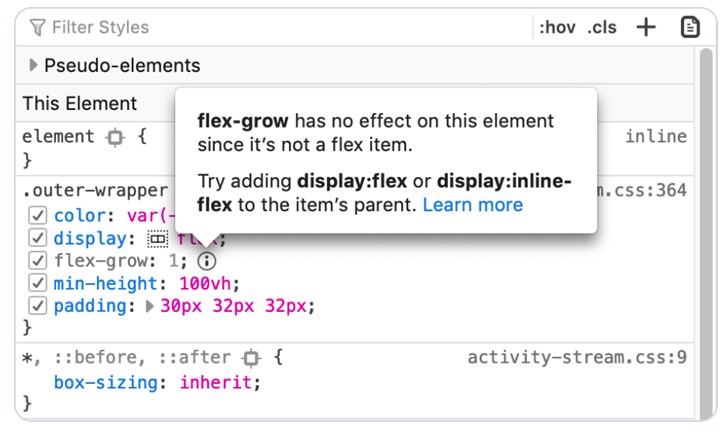
具体情况是,当选中一个元素时,元素的CSS属性如果对其没有影响,那么这个属性旁边会显示一个信息框,说明其不会起作用,并且解释原因。以上图为例:flex-grow的设置不会在.outer-wrapper中生效,因为它不是一个flex项。此外,信息框中还会给出改进建议。
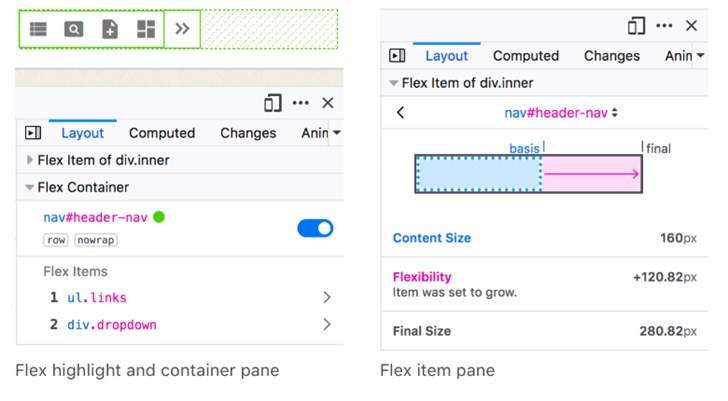
此前Firefox在v65中也引入一项新奇的CSS功能Flexbox Inspector。

Flexbox Inspector可以帮助开发者了解CSS Flebox元素的大小、位置与嵌套情况。只要开发者在标记视图中选定了Flex容器或其它元素,那么就会自动出现Flexbox信息,开发者可以在布局面板中的Inspector标签下看到相应内容。

这些CSS工具对于前端工程师或者故障排查都能提供极大的便利。