正则表达式概念
正则表达式,又称正规表示法、常规表示法(英语:regular expression,在代码中常简写为regex、regexp或re),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。
在日常工作中,我们经常写正则表达式,比如在表单中经常用来验证用户输入的格式是否正确,我们就会用到正则表达式;可以把正则表达式看做是可以描述问题的语言,它就是专门为模式匹配而设计的
-------------------------------------------------------------------------------
正则表达式的语法
可以简单粗暴得把正则表达式理解为查找东西,举个例子:要在"hello world"中找到"world"这个单词,先用直白的语言来描述就是查找"从w开头到d结束的字母组合",使用正则来描述就是\bw\w*d\b,这个就是模式字符串,它由元字符和字面量字符组成
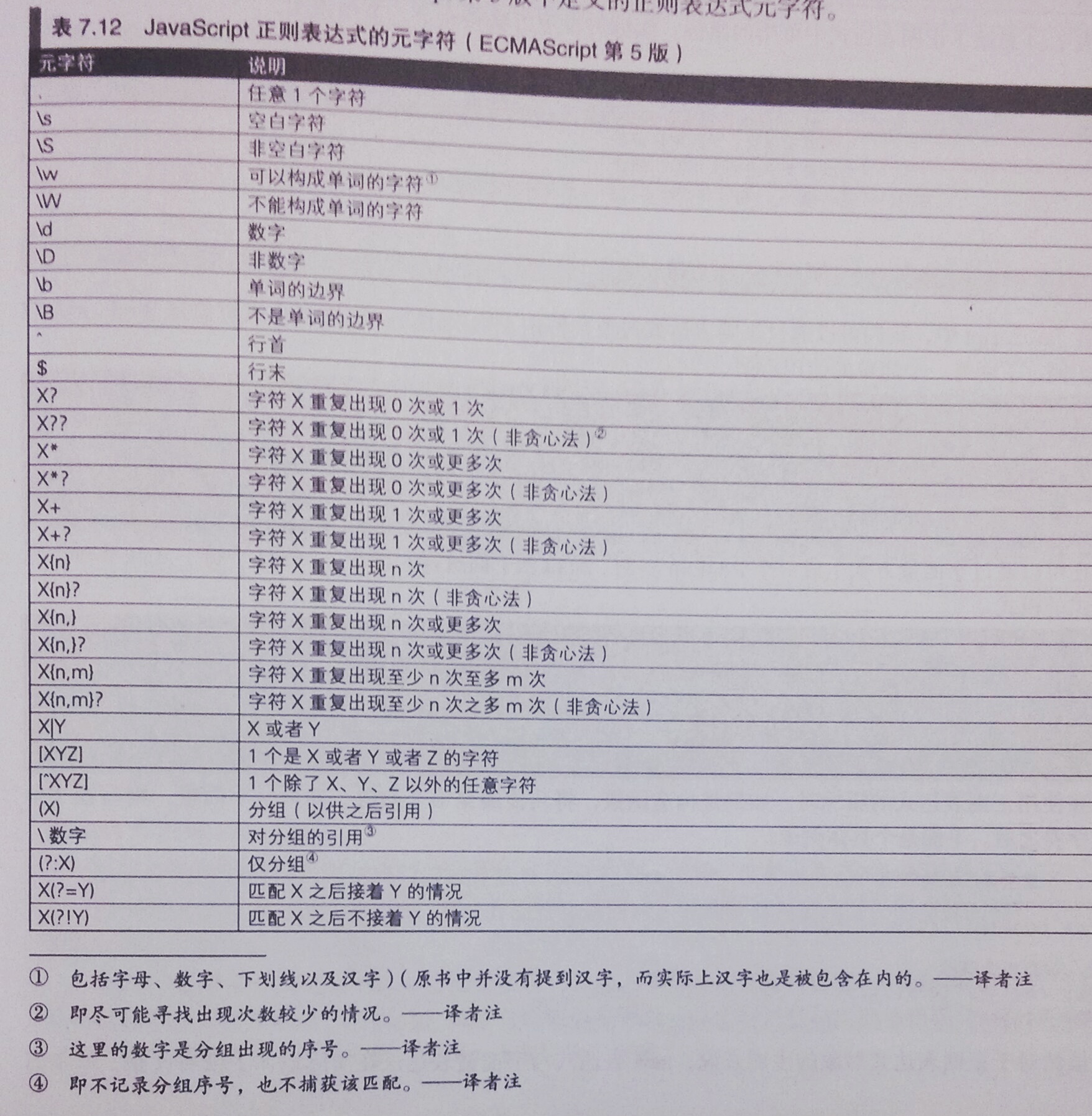
•常见的元字符如下:

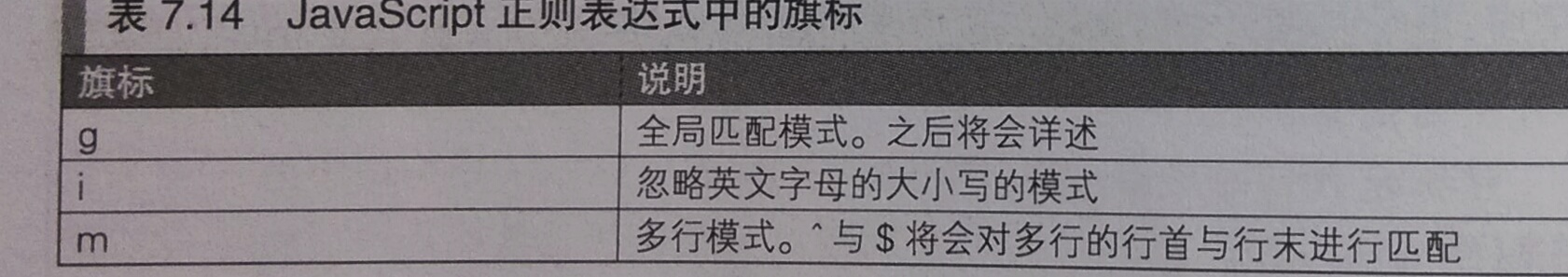
•正则表达式中的旗标

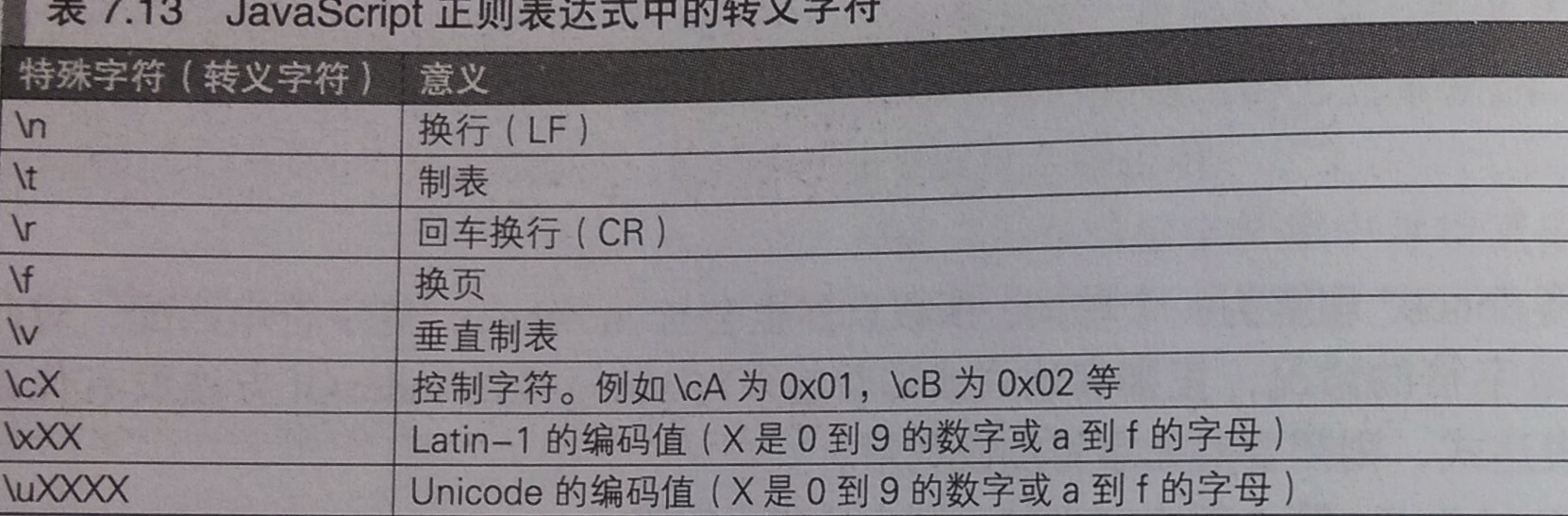
•正则表达式中的转义字符

js中的正则表达式
•两种生成方式,
举例:匹配0-9有没有出现
1、通过regexp var reg=new regexp('^[0-9]','g');
2、通过表达式字面量 var reg=/^[0-9]/g;
•两种常用的方法
test()、exec()
1、test方法:如果输入字符串与模式相匹配,test就返回真,没有则返回假
2、exec方法:如果输入字符串与模式匹配,则返回一个数组,没有匹配就返回null
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/*test()方法,匹配是否有出现0-9*/var reg1=/^[0-9]/;reg1.test('there is no number');//返回结果为false/*exec()方法,匹配句子里面的单词,两个单词一组*//*没有设置全局旗标*/var reg2=/(\w+)\s(\w+)/;reg2.test('there is no number');//返回结果['there is','there','is']//第0个元素是匹配的字符串,后面两个元素分别是分组引用的子字符串/*设置全局旗标*/var reg3=/(\w+)\s(\w+)/g;reg3.test('there is no number');//设置了全局旗标的话,exec()会循环寻找//第一次查找结果['there is','there','is'],第二次结果['no number','no','number'],第三次结果null exec()方法如果设置了全局旗标,在循环中使用必须要手动设置其reg.lastindex = 0;,否则它会间隔匹配 |
--------------------------------------------------------------------------------
字符串对象与正则表达式
•在string对象中有不少以正则表达式对象作为参数的方法
|
属性 |
说明 |
|---|---|
|
match(regexp) |
返回正则表达式regexp的匹配结果 |
|
replace(searchvalue,replacevalue) |
将searchvalue(正则表达式或是字符串值) |
|
search(regexp) |
返回正则表达式regexp匹配位置的下标,没有匹配就返回-1 |
|
split(separator,limit) |
通过参数separator(字符串或是正则表达式) |
•match方法会返回元素与模式相匹配的字符串的数组,设置全局旗标时,会返回所有与模式相匹配的字符串数组,不设置时和exec方法相同
应用例子:
|
1
2
3
4
5
6
7
|
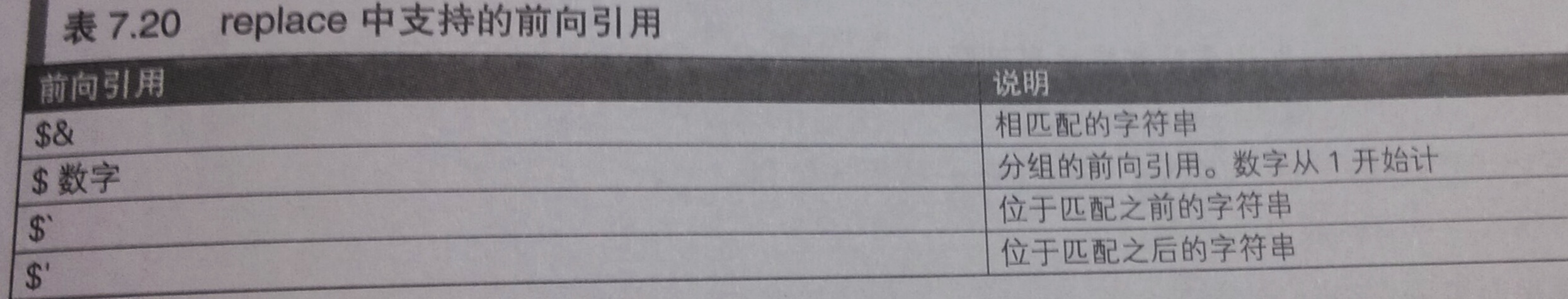
var text='abc def ghi jkl';//设置全局旗标text.match(/\w+/g);//["abc","def","ghi","jkl"]//不设置全局旗标text.match(/(\w+)\s(\w+)/);//["abc def","abc","def"] •replace方法返回被替换的字符串,如果设置了全局旗标,则替换全部匹配了的字符串,否则只替换第一个匹配的字符串;replace中如果第一个参数用了分组,第二个参数能够通过符号来标识分组的前向引用 |

应用例子:
|
1
2
3
4
5
6
7
8
9
|
var text="abc def ghi jkl";//将空格替换为字符text.replace(/\s/,',');//"abc,def ghi jkl"text.replace(/\s/g,',');//"abc,def,ghi,jkl"//对空格之前的字符分组,用逗号替换并前向移动一位text.replace(/(.)\s/g,",$1");//"ab,cde,fgh,igkl" •在search与split方法中,正则表达式的全局旗标不起作用 |
以上内容是小编给大家介绍的快速学习正则表达式 的方法,希望对大家有所帮助!












