本文实例讲述了fiddler抓包小技巧之自动保存抓包数据的实现方法。分享给大家供大家参考,具体如下:
说起这个抓包啊,大家都不陌生。辣么,将自己抓获的数据保存下来进行数据分析就是个问题了。一般情况下,这个软件就是操作软件的,设置自动保存的话,只能依靠软件自身来设置。但是呢,这个fiddler不得不让我们又一次见识到了它的强大。废话不多说,咱们直接来看配置哈。
首先:

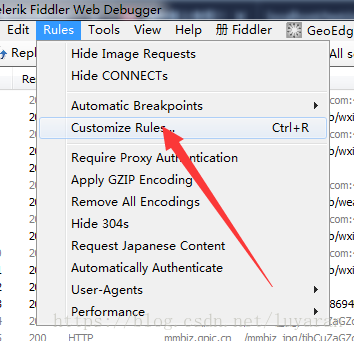
然后选择:

或者你可以直接按Ctrl+R这个组合键,就可以打开CustomRules.js这个文件了。当然如果有别的提示的话,你就按着提示走,就会安装一个编辑器,叫Fiddler Script。
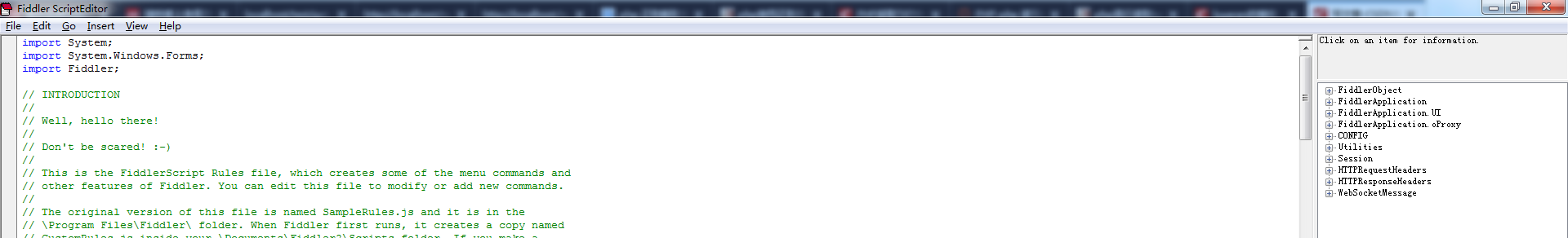
正常情况下,你按着上面操作之后就会出现如下界面:

没有的哈,自己再看看啥情况。我安装卸载了有四十多次才成功。都没有搞明白是什么情况。。。
完事了之后,按下Ctrl+F来查找OnBeforeRequest这个方法,完事呢,在这个方法的末尾添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//过滤无关请求,只关注特定请求 if (oSession.fullUrl.Contains("填写需要抓取的域名")) { var fso; var file; fso = new ActiveXObject("Scripting.FileSystemObject"); //文件保存路径,可自定义 file = fso.OpenTextFile("填写保存TXT文件地址",8 ,true, true); file.writeLine("Request url: " + oSession.url); file.writeLine("Request header:" + " " + oSession.oRequest.headers); file.writeLine("Request body: " + oSession.GetRequestBodyAsString()); file.writeLine(" "); file.close(); } |
再来查找n OnBeforeResponse这个方法,完事在方法末尾添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//过滤无关请求,只关注特定请求 if (oSession.fullUrl.Contains("填写需要抓取的域名")) { oSession.utilDecodeResponse(); //消除保存的请求可能存在乱码的情况 var fso; var file; fso = new ActiveXObject("Scripting.FileSystemObject"); //文件保存路径,可自定义 file = fso.OpenTextFile("填写保存TXT文件地址",8 ,true, true); file.writeLine("Response code: " + oSession.responseCode); file.writeLine("Response body: " + oSession.GetResponseBodyAsString()); file.writeLine(" "); file.close(); } |
好啦,到这里重点就来了。嘿嘿,重启你的fiddler之后就可以开始愉快的抓包了。。。
原文链接:https://blog.csdn.net/luyaran/article/details/80568789

















