当然也是因为被360检测到了示"X-Frame-Options头未设置",根据360的提示与百度了一些网上的一些资料整理了下,完美解决问题。
首先看下360给出的方案,但么有针对服务器的具体设置,不是每个人对服务器都很懂啊。
描述: 目标服务器没有返回一个X-Frame-Options头。
X-Frame-Options HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以用这个头来保证他们的内容不会被嵌入到其它网站中,以来避免点击劫持。
危害: 攻击者可以使用一个透明的、不可见的iframe,覆盖在目标网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击iframe页面的一些功能性按钮上,导致被劫持。
解决方案:
修改web服务器配置,添加X-frame-options响应头。赋值有如下三种:
(1)DENY:不能被嵌入到任何iframe或frame中。
(2)SAMEORIGIN:页面只能被本站页面嵌入到iframe或者frame中。
(3)ALLOW-FROM uri:只能被嵌入到指定域名的框架中。
也可在代码中加入,在PHP中加入:
header('X-Frame-Options: deny');
下面继续来看下服务器之家从网上整理的更详细的方法
防止网页被Frame,方法有很多种;
方法一: 常见的比如使用js,判断顶层窗口跳转:
|
1
2
3
4
5
|
(function () {if (window != window.top) {window.top.location.replace(window.location); //或者干别的事情}})(); |
一般这样够用了,但是有一次发现失效了,看了一下人家网站就是顶层窗口中的代码,发现这段代码:
|
1
2
|
var location = document.location;// 或者 var location = ""; |
轻轻松松被破解了,悲剧。
方法二: meta 标签:基本没什么效果,所以也放弃了:
|
1
|
<meta http-equiv="Windows-Target" contect="_top"> |
方法三:使用HTTP 响应头信息中的 X-Frame-Options属性
使用 X-Frame-Options 有三个可选的值:
DENY:浏览器拒绝当前页面加载任何Frame页面
SAMEORIGIN:frame页面的地址只能为同源域名下的页面
ALLOW-FROM:origin为允许frame加载的页面地址
绝大部分浏览器支持:
|
Feature |
Chrome |
Firefox (Gecko) |
Internet Explorer |
Opera |
Safari |
|---|---|---|---|---|---|
|
Basic support |
4.1.249.1042 |
3.6.9(1.9.2.9) |
8.0 |
10.5 |
4.0 |
配置 IIS
IIS6中通过HTTP头设置即可

IIS7中可以通过web.config也可以通过类似上面的设置
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
|
1
2
3
4
5
6
7
8
9
10
11
|
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> </customHeaders> </httpProtocol> ...</system.webServer> |
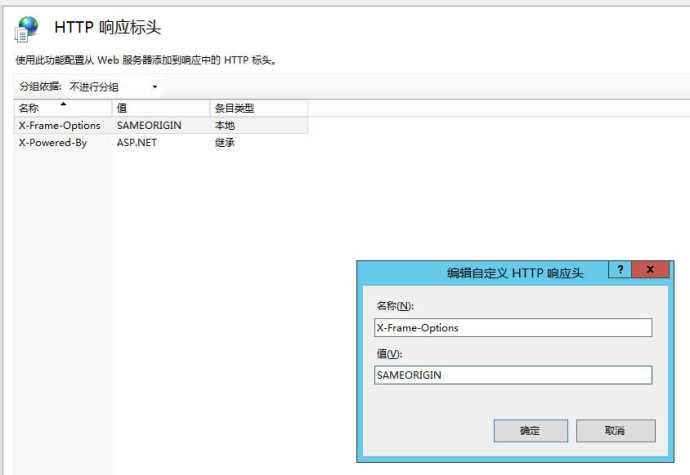
图文界面设置

配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site' 的配置中:
|
1
|
Header always append X-Frame-Options SAMEORIGIN |
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http', ‘server' 或者 ‘location' 的配置中:
|
1
|
add_header X-Frame-Options SAMEORIGIN; |
HAProxy配置
|
1
|
rspadd X-Frame-Options:\ SAMEORIGIN |
tomcat 与X-Frame-Options
公司项目是只用了tomcat作为web服务器 ,网上搜的的内容好像并不符合我的要求。
本来的想法是在每个jsp页面中加
|
1
2
3
|
<% response.addHeader("x-frame-options","SAMEORIGIN"); %> |
可后来想想这种方法太蠢,万一过不了测试还要改过来。
于是又想到了一个方法,在项目原本的过滤器中加了如下代码
|
1
2
|
HttpServletResponse response = (HttpServletResponse) sResponse;response.addHeader("x-frame-options","SAMEORIGIN"); |
貌似起了作用 等待客户测试吧!
具体可以查看:
结果
在 Firefox 尝试加载 frame 的内容时,如果 X-Frame-Options 响应头设置为禁止访问了,那么 Firefox 会用 about:blank 展现到 frame 中。也许从某种方面来讲的话,展示为错误消息会更好一点。
用虚拟主机的用户怎么办呢
PHP和JSP等动态文件更方便
改一下头信息
PHP代码:
header(‘X-Frame-Options:SAMEORIGIN');
JSP代码:
response.setHeader(“X-Frame-Options”,”SAMEORIGIN”);
ASP代码:
<%Response.AddHeader "X-Frame-Options","SAMEORIGIN"%>
ASP.NET代码:
Response.AddHeader("X-Frame-Options", "Deny");
还是那句话如果确认你整个网站都不能被框架,可以直接设置web服务器,增加X-Frame-Options响应头。IIS如下图所示,增加http头,参考上面的iis6与iis7中的设置方法

浏览器对X-Frame-Options响应头的支持如下
|
浏览器 |
版本支持 |
|---|---|
|
IE |
8.0+ |
|
Firefox |
3.6.9+ |
|
Opera |
10.50+ |
|
Safari |
4.0+ |
|
Chrome |
4.1.249.1024+ |