Smarty3.1X( 最新版本 3.1.19) 比起Smarty2.x修改了不少特性。我把这个模块使用Smarty3.1.18 ( 下载地址http://www.smarty.net/files/Smarty-3.1.18.zip )重新修改了一遍,是项目文件和目录看起来更干净更有调理。
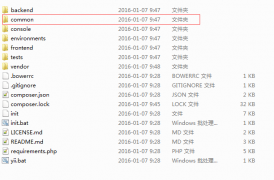
把Smarty压缩包中的libs文件夹拷贝至模块根目录下,然后根目录创建init.inc.php:
<?php
/**
file:init.inc.php Smarty对象的实例化及初始化文件
*/
/* *********************Smarty设置*********************** */
//根目录路径方式,用于Smarty设置
define("ROOT",str_replace("\\","/",dirname(__FILE__))."/");
require ROOT.'libs/Smarty.class.php';
$smarty = new Smarty();
//Smarty3设置默认路径
$smarty ->setTemplateDir(ROOT.'templates/')
->setCompileDir(ROOT.'templates_c/')
->setPluginsDir(ROOT.'plugins/')
->setCacheDir(ROOT.'cache/')
->setConfigDir(ROOT.'configs');
$smarty->caching = false;
$smarty->cache_lifetime = 60*60*24; //模版缓存有效时间为1天
$smarty->left_delimiter = '<{';
$smarty->right_delimiter = '}>';
/***********************************************************/
//根目录url方式
$PHP_SELF=$_SERVER['PHP_SELF'];
$ROOT_URL='http://'.$_SERVER['HTTP_HOST'].substr($PHP_SELF,0,strrpos($PHP_SELF,'/')+1);
define(ROOT_URL,$ROOT_URL);
//模版目录url方式
define("Template_Dir",$ROOT_URL.'templates');
创建初始化文件中出现的templates,templates_c,plugins,cache,configs文件夹。
修改的文件都比较相似,而且也非常easy,这里列出register.html和register.php文件的修改。
register.html是注册的前台页面,路径是/templates/register.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
<link href="<{$Template_Dir}>/css/common.css" rel="stylesheet" type="text/css">
<link href="<{$Template_Dir}>/css/register.css" rel="stylesheet" type="text/css">
<script src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script>
<script src="<{$Template_Dir}>/js/register.js"></script>
<!--邮箱下拉-->
<script src="<{$Template_Dir}>/js/emailup.js"></script>
</head>
<body>
<{*导入header.html*}>
<{include file="header.html"}>
<!-- 内容区 -->
<div id="container">
<!--注册区-->
<div id="register">
<!-- 注册表单 -->
<form id="register-form" action="register_chk.php" method="post">
<!-- 用户名 -->
<!-- placeholder HTML5的属性,提供提示信息。输入字段为空时显示,并会在字段获得焦点时消失 -->
<div class="ipt fipt">
<input type="text" name="uname" id="uname" value="" placeholder="输入用户名" autocomplete="off" />
<!--提示文字-->
<span id="unamechk"></span>
</div>
<!-- email -->
<div class="ipt">
<input type="text" name="uemail" id="uemail" value="" placeholder="常用邮箱地址" autocomplete="off" /><span id="uemailchk"></span><ul class="autoul"></ul>
</div>
<!-- 密码 -->
<div class="ipt">
<input type="password" name="upwd" id="upwd" value="" placeholder="设置密码" /><div class="upwdpic"><span id="upwdchk"></span><img id="pictie" /></div>
</div>
<!-- 重复密码 -->
<div class="ipt">
<input type="password" name="rupwd" id="rupwd" value="" placeholder="确认密码" /><span id="rupwdchk"></span>
</div>
<!--验证码-->
<div class="ipt iptend">
<input type='text' id='yzm' name='yzm' placeholder="验证码" autocomplete="off" />
<img id='yzmpic' src='valcode.php?num=<{showval}>' style="cursor:pointer" id="code89229">
<?php
session_start();
require_once 'init.inc.php';
//设置模版目录,用于模版页头部引用CSS、JS、Images
$smarty->assign("Template_Dir",Template_Dir);
$smarty->display('register.html');
同时扩充了生成验证码插件,路径是/plugins/function.showval.php
<?php
//生成验证码
function smarty_function_showval($params,$smarty){
$num = "";
for($i=0;$i<4;$i++){
$tmp = rand(1,15);
if ($tmp > 9) {
switch ($tmp) {
case(10):
$num .= 'a';
break;
case(11):
$num .= 'b';
break;
case(12):
$num .= 'c';
break;
case(13):
$num .= 'd';
break;
case(14):
$num .= 'e';
break;
case(15):
$num .= 'f';
break;
}
} else {
$num .= $tmp;
}
}
$mdnum = md5($num);
$_SESSION['num'] = $num;
$_SESSION['mdnum'] = $mdnum;
//写在session之后
return $mdnum;
}
$_SESSION['num'] = smarty_function_showval($params,$smarty);
$_SESSION['mdnum'] = md5(smarty_function_showval($params,$smarty));
注意插件的命名:
文件名要放在根目录的plugins目录下,命名规则是 function.函数名.php,文件中函数的命名规则是 smarty_function_函数名($params,$smarty),其中第一个参数是传递给模板的关联数组,第二个参数是接收自动传入的smarty对象,函数要有返回值。
更多代码见:https://github.com/dee0912/myGit