以前使用WebForm变成时,下拉框传值只需直接在后台绑定代码就可以了。现在我们来看看在MVC中DropDownList是如果和接受从Controller传过来的值的。
第一种:使用DropDownList
控制器代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public ActionResult Index(){ //1.1查询YzSeriesEntity的数据 List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList(); //1.2将YzSeriesEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性 SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName"); //2.1查询YzDivisionEntity的数据 List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList(); //2.2讲YzDivisionEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性 SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName"); //3.调用Selectlist的As方法,自动生成SelectListItem集合,并存入ViewBag中 ViewBag.selList1 = selList1.AsEnumerable(); ViewBag.selList2 = selList2.AsEnumerable(); return View();} |
视图代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
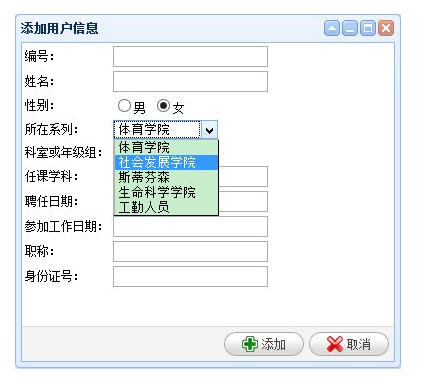
<!-------------- 添加对话框--------------><div id="addDiv"> @using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" })) { <table> <tr> <td>编号:</td> <td> @Html.TextBox("StaffID") </td> </tr> <tr> <td>姓名:</td> <td>@Html.TextBox("StaffName")</td> </tr> <tr> <td>性别:</td> <td> <input type="radio" id="GenderM" name="Sex" value="男" />男 <input type="radio" id="GenderF" name="Sex" value="女" checked />女 </td> </tr> <tr> <td>所在系列:</td> <td> @Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>) </td> </tr> <tr> <td>科室或年级组:</td> <td> @Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>) </td> </tr> <tr> <td>任课学科:</td> <td> @Html.TextBox("Subjects") </td> </tr> <tr> <td>聘任日期:</td> <td> @Html.TextBox("EngageDate") </td> </tr> <tr> <td>参加工作日期:</td> <td> @Html.TextBox("WorkDate") </td> </tr> <tr> <td>职称:</td> <td> @Html.TextBox("jobQualification") </td> </tr> <tr> <td>身份证号:</td> <td> @Html.TextBox("IdentityCard") </td> </tr> </table> }</div> |
效果显示:

第二种:使用<select></select>
视图代码:
|
1
2
3
4
5
6
7
8
|
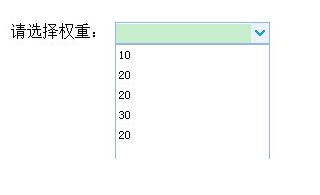
<!--选择权重--><div> <span>@Html.Label("请选择权重:")</span> <span> <select id="cc" class="easyui-combobox" name="dept" data-options="valueField:'ID',textField:'Weight',url:'/SettingEvaluation/ListOption'" /> </span></div> |
控制器代码:
|
1
2
3
4
5
6
7
8
9
10
|
//下拉框对应的列表public ActionResult ListOption(){ //2.1.查询出weight实体,并将其转成DTO类型 List<Model.DTO.YzWeightEntityDTO> weightList = weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList(); //2.2返回json return Json(weightList, JsonRequestBehavior.AllowGet);} |
效果显示:

总结:
两种传值方式的比较:
第一种是控制器通过ViewBag传值,前台通过@Html.DropDownList接收;第二种是通过Json传值,前台通过url绑定valueField和textField的值来获取数据。两者没有什么太大的不同,但是由于传值使用<select></select>接收的,使用的是HTML标签,所以还可以用来绑定其他的js事件,所以如果有功能需要的话,后者要比前者灵活些。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/zjx86320/article/details/42554259