前言
随着RubyGnome2库越来越完善,以及ruby1.9的性能提升,用Ruby编写GUI程序渐渐从我的业余爱好转为我工作的一个重要部分。
用Ruby写程序确实很有乐趣,它可以让你的想法快速地以一种优雅的方式实现。本文介绍的一个gem就是一个例子,用很少的代码,实现很有趣的功能,让编写Ruby GUI程序变得轻松愉快。
RubyGnome2介绍
虽然我以前也曾经多次地介绍过RubyGnome2,但我还是想再一次地推荐RubyGnome2,它实在是使用Ruby编写GUI程序的首选。
RubyGnome2是GTK+库的一个ruby扩展。它对GTK+的对象模型仔细地用Ruby的方式进行封装,保留了GTK+ API命名方式和含义,因此GTK+的文档对于RubyGnome2也是适用的---尽管我认为RubyGnome2的文档已经做得非常不错了,需要回去借鉴GTK文档的地方实在不多。
虽然GTK本身是由C编写的,但它有一套完整的精心设计对象体系,使得它的GUI元件可以非常灵活的自由组合,以实现复杂的,功能强大的界面。
由于GTK非常重视它的对象体系的灵活性,因此刚开始使用GTK编程并不容易。很多时候表面上看起来很简单的一个功能,在GTK里面却要绕几个弯才能实现。例如要设置一个label的字体,要通过Pango来实现,Pango接管了GTK的所有字体渲染事务....这种“多绕几个弯”的情况很多,它确实使得编写GTK程序不那么直接了当。但换来的是整个GTK系统变得非常灵活,以较少的代价实现强大的功能,在跨平台,换肤,国际化上面都有很好的表现。
RubyGnome2继承了GTK的所有特点,包括优点和缺点。
GUI布局
GTK程序的布局很灵活,有许多种容器可选择。在布局的时候,大多数都是推荐相对位置而不是绝对位置,这样GUI程序可以更好的适应不同分辨率的屏幕,也有利于特定风格对UI的fine tune。
最常见的容器就是“盒子”,包括“水平盒子”和“垂直盒子”。将可视的UI元件放入“盒子”,不同的“盒子”互相组合叠放就可以构建出目标布局。
理论上用盒子就可以构建任何相对位置布局,但是为了方面,GTK还提供了像table这样的更高级的容器。
盒子模型对于许多刚开始GTK编程的人觉得很难适应,即使用了可视化布局工具例如Glade,初学者也往往被盒子模型困扰。可视化布局器最擅长的是固定位置布局。对于相对位置布局,很多时候用代码构建界面比用Glade反而来的快捷方便。
但是用代码构建界面有一个显著的缺点,那就是“不直观”,即很难从代码中看出UI布局,这样会给后期维护以及变更带来麻烦。
有一些GUI库如Shose,用builder风格的代码来描述UI,使得UI布局可以通过代码形象地体现出来,如以下这个例子来自shooose.net:
|
1
2
3
4
5
6
7
|
Shoes.app { stack(:margin => 4) { button "Mice" button "Eagles" button "Quail" } } |
这样,我们就可以从代码中一下子看出UI布局了。
builder风格的代码和HTML很类似,对于熟悉HTML的web界面设计者来说,可视化的编辑器并没有多大的必要。
RubyGnome2没有为我们提供builder方式的布局,因此UI代码写起来就像:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
class MyWin < Gtk::Window def initialize super vbox = Gtk::VBox.new btn_mice = Gtk::Button.new 'Mice' vbox.pack_start btn_mice btn_eagles = Gtk::Button.new 'Eagles' vbox.pack_start btn_eagles btn_quail = Gtk::Button.new 'Quail' vbox.pack_start btn_quail add vbox endend |
从上面的代码中很难一下子看出UI布局。
如果也为RubyGnome2构建一个builder风格的布局器,那么代码就会变成:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
class MyWin < Gtk::Window def initialize super add my_layout end def my_layout vbox do button 'Mice' button 'Eagles' button 'Quail' end end end |
嗯,这个代码就和Shose差不多了,可以从代码中一眼看出UI布局。
本文所介绍的GtkSimpleLayout其功能之一就是为RubyGnome2提供builder风格的布局器。
GtkSimpleLayout布局器
这个简单的布局器原先只有200行不到的代码,我经常是直接拷贝到项目中使用。后来逐渐添了些功能,觉得它变得更有用了,于是便发布到github生成gem,方便感兴趣者使用。
Source: git://github.com/rickyzheng/GtkSimpleLayout.git
or:
gem source -a http://gems.github.com && gem install rickyzheng-GtkSimpleLayout
以下是主要功能介绍以及简单例子。
提供Builder风格布局
正如上面的例子中所介绍的,GtkSimpleLayout为RubyGnome2带来了builder风格的布局功能,只需要为布局的类扩展GtkSimpleLayout::Base即可,一个完整的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
require 'gtk2'require 'simple_layout' class MyWin < Gtk::Window include SimpleLayout::Base def initialize super add my_layout signal_connect('destroy') do Gtk.main_quit end end def my_layout hbox do label 'Hello, ' button 'World !' end endend |
MyWin.new.show_all
Gtk.main

从上面的例子中可以看出,GtkSimpleLayout并没有改变RubyGnome2程序的主框架,它只是一个扩充。
属性设置
在放置UI元件的时候,往往需要设置初始属性,或者要指定布局参数。GtkSimpleLayout用Hash来传递这些属性与参数,例如:
|
1
2
3
4
|
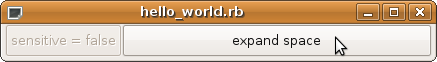
vbox do button 'sensitive = false', :sensitive => false # 初始为disable状态 button 'expand space', :layout => [true, true] # 指定这个button填充剩余空间 end |

上面这个例子中,第一个button的初始状态为disable。 ":sensitive => false"这个参数最终被转换成属性设置:Gtk::Button#sensitive=false,至于Gtk::Button有那些属性可以设置,请参阅RubyGnome2 API文档或GTK文档。GtkSimpleLayout在这里只是作一个简单参数的转换而已。
第二个button的":layout => [true, true]"有点特殊。":layout" 参数是GtkSimpleLayout的保留参数,它会被转换成当这个UI被放入容器时候的参数。这个例子中,容器是vbox(Gtk::VBox),默认的加入方法是Gtk::VBox#pack_start,这个例子中的[true, true] 最终会被传递到pack_start,因此这个button在被加入vbox的时候调用的方法以及参数是:"Gtk::VBox#pack_start( button, true, true)"。
因此,要使用GtkSimpleLayout,就首先要熟悉RubyGnome2的各个元件,容器的用法,以及参数。当你熟悉了RubyGnome2以后,用GtkSimpleLayout就会非常简单。
批量属性设置
在UI布局的时候,经常碰到要对一组UI元件设置相同的属性的情况,例如:
|
1
2
3
4
5
|
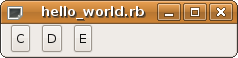
hbox do button 'C', :layout => [false, false, 5] button 'D', :layout => [false, false, 5] button 'E', :layout => [false, false, 5] end |

这个时候,可以用"with_attr"来简化:
|
1
2
3
4
5
6
7
|
hbox do with_attr :layout => [false, false, 5] do button 'C' button 'D' button 'E' endend |
特殊容器
有些容器的放置子元件的时候有 特殊要求,例如Gtk::HPaned,左边子窗口要用Gtk::HPaned#add1()来添加,右边的用Gtk::HPaned#add2()。对于这种容器,GtkSimpleLayout要特别对待,就以hpaned为例:
|
1
2
3
4
5
6
7
8
|
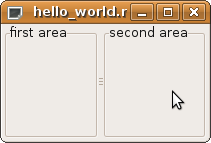
hpaned do area_first do frame 'first area' end area_second do frame 'second area' endend |

需要特殊对待的容器有:
hpaned/vpaned : 用area_first和area_second来添加子窗口。
table : 用grid来填充格子。
nodebook : 用page来添加子页。
标识UI元件
GtkSimpleLayout用":id => ??"这个参数为UI元件进行标识,例如:
|
1
2
3
4
|
hbox do button 'first', :id => :btn_first button 'second', :id => :btn_secondend |
之后,可以用component()函数取得这个UI元件:
|
1
2
3
4
5
6
7
8
9
10
11
|
my_first_button = component(:btn_first) my_second_button = component(:btn_second) ... my_first_button.signal_connect('clicked') do puts "first button clicked"end my_second_button.signal_connect('clicked') do puts "second button clicked"end |
如果嫌麻烦,GtkSimpleLayout还提供了expose_components()用于自动将所有已标识的元件添加为实例读属性(getter):
expose_components() # 将自动添加btn_first和btn_second这两个读属性(getter)。
|
1
2
3
4
5
6
7
8
|
... btn_first.signal_connect('clicked') do puts "first button clicked"end btn_second.signal_connect('clicked') do puts "second button clicked"end |
自动事件响应映射
如果你嫌显式调用signal_connect来注册事件麻烦,那么GtkSimpleLayout为你提供了自动事件响应映射的功能:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
require 'gtk2'require 'simple_layout' class MyWin < Gtk::Window include SimpleLayout::Base def initialize super add my_layout register_auto_events() # 注册自动事件响应映射 end def my_layout hbox do button "First', :btn_first button "Second", :btn_second end end # 事件响应函数 def btn_first_on_clicked(*_) puts "First button clicked" end # 事件响应函数 def btn_second_on_clicked(*_) puts "Second button clicked" end # 退出事件响应函数 def self_on_destroy(*_) Gtk.main_quit endend |
最后那个'self‘是指宿主容器。
UI分组
有时候你希望对UI元件进行分组,这样就可以对同一组的UI元件进行控制,如使能或禁止整个组。GtkSimpleLayout允许你在布局的时候指定UI组。
GtkSimpleLayout的UI分组规则如下:
默认情况下,已命名的容器(即传入了:id参数)自动对自己所属的子元件建立一个组,组名就是容器明。
如果容器传入:gid=>??参数,则以此名称为所属子元件建立组。
允许多个容器的:gid名字相同,这种情况下所属子元件将归为同一个组。
可以用“group”来显式对UI分组,group可以看作是一个虚拟的容器。
用component_children(group_name)来获取UI组。
由于UI分组的例子比较长不在此列出,请参阅源码中的examples/group.rb文件
UI与逻辑代码分离
由于GtkSimpleLayout潜在地迫使使用者分离界面代码和逻辑处理(或事件响应)代码,使得整个程序的层次结构更加清晰。对于界面元件比较多的程序,可以很方便的分区进行layout,因为layout的结果还是容器,这个容器又可以放入其他容器组合成更复杂的界面。
由于GtkSimpleLayout并不改变RubyGnome2的程序结构,你可以选择在你的程序中部分或全部使用GtkSimpleLayout。虽然本文所提供的例子都是静态布局,但由于GtkSimpleLayout是存代码构建UI,因此你完全可以在布局的时候传入变量,进行动态布局和动态生成UI,而仍然保持UI代码的“可视化”。
有兴趣者可以看看GtkSimpleLayout实现的代码,不过300行而已,这就是Ruby的魅力。
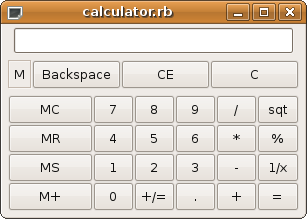
最后,贴上一个计算器的界面部分的代码例子,你能从代码中看出UI布局么?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
require 'gtk2'require 'simple_layout' class MyWin < Gtk::Window include SimpleLayout::Base def initialize super add my_layout signal_connect('destroy') do Gtk.main_quit end end def my_layout vbox do with_attr :border_width => 3 do hbox do entry :id => :ent_input, :layout => [true, true, 5] end hbox do frame do label 'M', :set_size_request => [20, 20] end hbutton_box do button 'Backspace' button 'CE' button 'C' end end hbox do vbutton_box do button 'MC' button 'MR' button 'MS' button 'M+' end with_attr :layout => [true, true] do number_and_operators_layout end end end end end def number_and_operators_layout vbox do [ ['7', '8', '9', '/', 'sqt'], ['4', '5', '6', '*', '%'], ['1', '2', '3', '-', '1/x'], ['0', '+/=', '.', '+', '=']].each do |cols| hbox :layout => [true, true] do cols.each do |txt| button txt, :set_size_request => [20, 20], :layout => [true, true] end end end end end end |
MyWin.new.show_all
Gtk.main

Enjoy it :-)