有些时候请求某些接口的时候需要返回指定的文本字符串或者json字符串,如果逻辑非常简单或者干脆是固定的字符串,那么可以使用nginx快速实现,这样就不用编写程序响应请求了,可以减少服务器资源占用并且响应性能非常快
先看返回固定的文本和json,都是在server中配置location拦截即可,配置示例如下:
固定文本:
|
1
2
3
4
|
location ~ ^/get_text { default_type text/html; return 200 'This is text!'; } |
固定json:
|
1
2
3
4
|
location ~ ^/get_json { default_type application/json; return 200 '{"status":"success","result":"nginx json"}';} |
保存后重新载入配置即可生效,注意:default_type必须要添加,否则浏览器会当成不识别的文件进行下载
另外也可以简单的根据请求的URL返回不同的字符串,示例如下:
|
1
2
3
4
5
6
|
location ~ ^/get_text/article/(.*)_(d+).html$ { default_type text/html; set $s $1; set $d $2; return 200 str:$s$d;} |
这样可以简单截取url中的字符串,当然也可以用(.*)匹配所有的,实际中根据不同需求定义即可
上面的就是一些简单的案例,在服务器环境中对于简单的处理,充分使用nginx可以省去一些编程工作
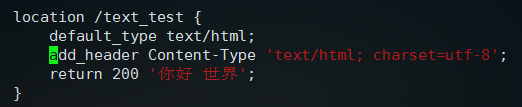
另外补充一下中文显示的问题,因为Linux下采用的是utf-8的字符编码,默认情况下我们的浏览器在服务器没有指定编码或者静态页面没有声明编码的情况下会以GBK的编码去渲染页面,这样默认情况下返回中文的话浏览器用gbk来解析utf-8编码,显然会出现乱码,这时要在nginx location块中主动添加header来输出正确编码,添加内容为: add_header Content-Type 'text/html; charset=utf-8'; 这样浏览器就知道我们使用的是哪种编码了,如下图:

或者把add_header这行换成 charset utf-8; 也是可以的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.cnblogs.com/freeweb/p/5944894.html

















