背景:
一序列的html网页需要部署
基于nginx的部署:
本文采用的基于openresty的nginx 配置。
简单地配置 Nginx 的配置文件,以便在启动 Nginx 时去启用这些配置即可实现对于编写好的html网页的点击跳转访问。而本文的重点也是于此。
配置方式1:
Nginx 的配置系统由一个主配置文件和其他一些辅助的配置文件构成。这些配置文件均是纯文本文件,一般地,我们只需要配置主配置文件就行了。/usr/local/openresty/nginx/conf 下的配置文件修改如下:
配置信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { worker_connections 1024;}http { resolver 10.1.16.10; include mime.types; default_type application/octet-stream; log_format main '$remote_addr\t$remote_user\t[$time_local]\t$request ' '\t$status\t$body_bytes_sent\t$http_referer' '\t$http_user_agent\t$http_x_forwarded_for' '\t$host\t$request_time\t$upstream_addr\t$upstream_status\t$upstream_response_time'; server_names_hash_bucket_size 128; client_header_buffer_size 32k; large_client_header_buffers 4 32k; client_max_body_size 30m; sendfile on; tcp_nopush on; log_subrequest on; keepalive_timeout 60; tcp_nodelay on; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.0; gzip_comp_level 2; gzip_types text/plain application/x-javascript text/css application/xml; gzip_vary on; lua_package_cpath 'lib/?.so;tcp/lib/?.so;/data1/htdocs/lua_v2/lib/*/?.so;;'; lua_shared_dict cache 100m; lua_code_cache on; lua_shared_dict lyrics_monitor_cnt 1024K; server { listen 8081; # 监听本机所有 ip 上的 8081 端口 server_name _; # 域名:www.example.com 这里 "_" 代表获取匹配所有 root /home/liujiepeng/workspace/html/etc/resource/html/; # 站点根目录 index Home.html; }} |
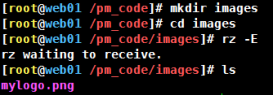
创建一个目录,例如: /home/liujiepeng/workspace/html/etc/resource/html/ 然后在这个 html文件夹下可以放置你需要部署的静态页面文件,例如 html下我有 google、baidu、liujiepeng这三个文件夹,其中 server 字段配置如下:
|
1
2
3
4
5
6
|
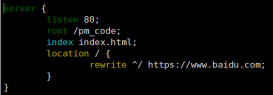
server { listen 80; server_name _; root /home/liujiepeng/workspace/html/etc/resource/html/; index Home.html;} |
这里每个文件夹下面的静态页面文件名都是 Home.html 。这样配置的话,例如当你访问 www.example.com/google/ 时,nginx 就会去 root指定的目录下的 google 文件夹下寻找到 Home.html 并把 google 页面返回,同理,访问 www.example.com/baidu/ 时,会寻找到 baidu文件夹下的 Home.html 并把 baidu页面返回。
而在 google、baidu、liujiepeng 文件夹的同级目录上,再添加你的域名首页 Home.html 时,访问 www.example.com 时就会返回了。
这里唯一美中不足的是,访问域名中 www.showzeng.cn/zhihu 末尾会自动加上 / ,在浏览器中按 F12 调试会发现 www.showzeng.cn/zhihu 为 301 状态码,因为 index.html 是在 zhihu/ 文件夹下,所以在搜索过程中会重定向到 www.showzeng.cn/zhihu/
配置方式2:
这里需要注意的是 http 上下文里的 server 上下文。
|
1
2
3
4
5
6
7
8
9
|
server { listen 8081; # 监听本机所有 ip 上的 8081 端口 server_name _; # 域名:www.example.com 这里 "_" 代表获取匹配所有 root /home/filename/; # 站点根目录 location / { # 可有多个 location 用于配置路由地址 try_files index.html =404; }} |
这里的 root 字段最好写在 location 字段的外边,防止出现无法加载 css、js 的情况。因为 css、js 的加载并不是自动的,nginx 无法执行,需要额外的配置来返回资源,所以,对于静态页面的部署,这样做是最为方便的。
这里对 root 作进一步解释,例如在服务器上有 /home/liujiepeng/workspace/html/etc/resource/html/,其下有 index.html 文件和 css/ 以及 img/ , root /home/liujiepeng/workspace/html/etc/resource/html/ 这配置语句就将指定服务器加载资源时是在 /home/liujiepeng/workspace/html/etc/resource/html/ 下查找。
其次, location 后的匹配分多种,其各类匹配方式优先级也各不相同。这里列举一精确匹配例子:
|
1
2
3
4
5
6
7
8
9
10
|
server { listen 80; server_name _; root /home/zhihu/; location = /zhihu { rewrite ^/.* / break; try_files index.html =404; }} |
此时,访问 www.example.com/liujiepeng 就会加载 zhihu.html 出来了。由于 location 的精确匹配,只有访问 www.example.com/liujiepeng 这个路由时才会正确响应,而且此时要通过 rewrite 正则匹配,把 /zhihu 解析替换成原来的 / 。关于更多 location 字段用法,可以在文章最后给出的参考资料中查看。
参考: http://www.zzvips.com/article/40503.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/ljp1919/article/details/72833982