1、介绍
(1、在Calender中,所有可选择的符号会显示下划线,这是因为它们在浏览器都会呈现为链接。
如果让用户可以选择某天、月、周,必须设置SelectionMode属性(Day、 DayWeek、DayWeekMonth)
(2 控件事件 当用户选择了某一天或者月,可以用OnSelectionChanged来触发
通过 Calendar1.SelectedDate.ToShortDateString();来获取所选择的时间点
通过 Calendar1.SelectedDate.Count.ToString();来获取所选择的天数
2、实例
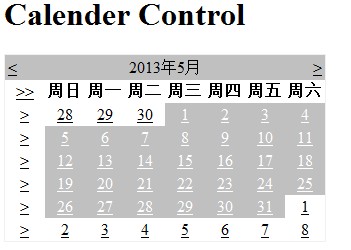
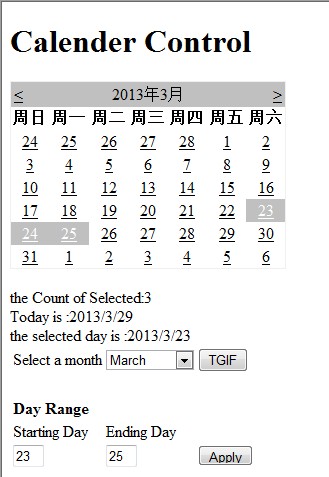
现在通过一个实例来加深对日历控件的理解:
当点击TGIF时,会在日历上显示所选月份的所有星期五
当点击Apply时,会在日历上显示开始到结束的日期
Calender.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class myTest_Calender : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
my_Calendar.VisibleDate = my_Calendar.TodaysDate;
//将选择的日期中的月份映射到下拉框中
Month_List.SelectedIndex = my_Calendar.VisibleDate.Month - 1;
}
//显示到标签中
lblTodaysDate.Text = "Today is :" + my_Calendar.TodaysDate.ToShortDateString();
}
//选择一个日期的时候触发函数
protected void Calendar_Select(object sender, EventArgs e)
{
lblCountUpdate();
lblSelectedUpdate();
txtClear();
}
//下拉框触发函数
protected void Month_SelectedChange(object sender, EventArgs e)
{
my_Calendar.SelectedDates.Clear();
lblSelectedUpdate();
lblCountUpdate();
//重新设置时间
my_Calendar.VisibleDate = new DateTime(my_Calendar.VisibleDate.Year,
Int32.Parse(Month_List.SelectedItem.Value), 1);
txtClear();
}
//重构函数01-修改日期的次数
private void lblCountUpdate() {
lblCount.Text = "the Count of Selected:" + my_Calendar.SelectedDates.Count.ToString();
}
//重构函数02-清楚数据
private void txtClear() {
txtEnd.Text = "";
txtStart.Text = "";
}
//重构函数03-修改日期
private void lblSelectedUpdate() {
if (my_Calendar.SelectedDate != DateTime.MinValue)
lblSelctedDate.Text = "the selected day is :" +
my_Calendar.SelectedDate.ToShortDateString();
}
//按钮1:显示所选月份的所有星期五
protected void btnTgif_Click(object sender, EventArgs e)
{
int currnetMonth = my_Calendar.VisibleDate.Month;
int curretnYear = my_Calendar.VisibleDate.Year;
//先清除原先日历位置
my_Calendar.SelectedDates.Clear();
//如果日期是星期五则将其添加到日历中
for (int i = 1; i <= System.DateTime.DaysInMonth(
curretnYear, currnetMonth); i++) {
DateTime datetime = new DateTime(curretnYear, currnetMonth, i);
if (datetime.DayOfWeek == DayOfWeek.Friday)
my_Calendar.SelectedDates.Add(datetime);
}
lblSelectedUpdate();
lblCountUpdate();
}
//按钮2:
protected void btnRange_Click(object sender, EventArgs e)
{
int currnetMonth = my_Calendar.VisibleDate.Month;
int curretnYear = my_Calendar.VisibleDate.Year;
DateTime StartDate = new DateTime(curretnYear, currnetMonth,Int32.Parse(txtStart.Text));
DateTime EndtartDate = new DateTime(curretnYear, currnetMonth, Int32.Parse(txtEnd.Text));
my_Calendar.SelectedDates.Clear();
my_Calendar.SelectedDates.SelectRange(StartDate,EndtartDate);
lblCountUpdate();
lblSelectedUpdate();
}
}
Calender.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Calender.aspx.cs" Inherits="myTest_Calender" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Calender Control</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Calender Control</h1>
<h2></h2>
<asp:Calendar ID="my_Calendar" runat="server"
OnSelectionChanged="Calendar_Select">
</asp:Calendar>
<br />
<asp:Label ID="lblCount" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="lblTodaysDate" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="lblSelctedDate" runat="server" Text="Label"></asp:Label>
<table>
<tr>
<td>Select a month</td>
<td>
<asp:DropDownList ID="Month_List" runat="server"
AutoPostBack="true"
OnSelectedIndexChanged="Month_SelectedChange">
<asp:ListItem text="January" Value="1" />
<asp:ListItem text="February" Value="2" />
<asp:ListItem text="March" Value="3" />
<asp:ListItem text="April" Value="4" />
<asp:ListItem text="May" Value="5" />
<asp:ListItem text="June" Value="6" />
<asp:ListItem text="July" Value="7" />
<asp:ListItem text="Augut" Value="8" />
<asp:ListItem text="September" Value="9" />
<asp:ListItem text="October" Value="10" />
<asp:ListItem text="November" Value="11" />
<asp:ListItem text="December" Value="12" />
</asp:DropDownList>
</td>
<td>
<asp:Button ID="btnTgif" runat="server"
Text="TGIF"
OnClick="btnTgif_Click"/>
</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="2"><b>Day Range</b></td>
</tr>
<tr>
<td >Starting Day</td>
<td >Ending Day</td>
</tr>
<tr>
<td >
<asp:TextBox ID="txtStart" runat="server"
Width="25" MaxLength="2"></asp:TextBox>
</td>
<td >
<asp:TextBox ID="txtEnd" runat="server"
Width="25" MaxLength="2"></asp:TextBox>
</td>
<td >
<asp:Button ID="btnRange" runat="server" Text="Apply"
OnClick="btnRange_Click" style="height: 21px"/>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
总结:
(1 采用一些重构,将一些函数方法分离出去,这一块有一些还没分离完全
(2 日期控件还有VisiblMonthChanged事件来处理日历是否被用户更改了月份, e.NewDate.Year 和e.PreviousDate.Year诸如此类的比较
(3 DayRender事件,可以通过cell和Day来呈现日期的特殊性,例如周末和节假日的颜色,
e.Day.IsOtherMOnth e.Day.IsWeekend 等