使用nginx服务器的朋友可能都知道需要设置html静态页面缓存与页面压缩与过期时间的设置了,下面我来给各位同学介绍一下配置方法,包括对ico,gif,bmp,jpg,jpeg,swf,js,css,mp3文件进行本地缓存.
可以通过nginx对服务器上的静态资源进行过期时间设置和对资源进行压缩传输来减少服务器的带宽开销。
以下是nginx对静态资源过期时间的设置方法:
|
1
2
3
4
|
location ~* .(ico|gif|bmp|jpg|jpeg|png|swf|js|css|mp3) { root /var/www/opkeep; expires 30d;} |
上面的配置可以对ico,gif,bmp,jpg,jpeg,swf,js,css,mp3文件进行本地缓存,不用每次访问都重新从服务器获取。
压缩的配置如下:
|
1
2
3
4
|
gzip on;gzip_min_length 1000;gzip_buffers 4 8k;gzip_types text/plain application/x-javascript text/css; |
对文本、js和css文件进行压缩,一般情况下,压缩后的大小是原始大小的25%,甚至更小。
缓存动态页面,缓存过期时间
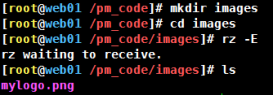
这里用虚拟机配置了下:
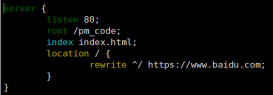
nginx 配置文件内容:
主要是这一句:
|
1
|
proxy_cache_path /www/ levels=1:2 keys_zone=Z:10m inactive=1m max_size=30g; |
这一句定义一个区域,名字是 Z ,在内存中的空间为10MB ,硬盘中的最大空间为 30G;
inactive=1m 是,1分钟之后缓存失效 ,从新从源服务器请求
这里纠正一下,inactive=1m 如果缓存1分钟没人访问,nginx 会删除掉这些缓存
/usr/local/nginx/conf/nginx.conf
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
|
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; proxy_cache_path /www/ levels=1:2 keys_zone=Z:10m inactive=1m max_size=30g; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root /www/; #expires max; #proxy_store on; #proxy_store_access user:rw group:rw all:rw; #proxy_temp_path /www/; proxy_cache Z; proxy_cache_valid 200 1m; #expires max; include proxy.conf; if ( !-e $request_filename) { proxy_pass http://192.168.1.199:45815; } }#这里设置当 访问 /ajax/目录下的内容时候,直接从源服务器读取,主要用于ajax 的访问请求,要求实时的 location /ajax/ { include proxy.conf; if ( !-e $request_filename) { proxy_pass http://192.168.1.199:45815; } } #location ~.*.(jpg|png|jpeg|gif) #{ # expires max; #} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ .php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443; # server_name localhost; # ssl on; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_timeout 5m; # ssl_protocols SSLv2 SSLv3 TLSv1; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #}} |
/usr/local/nginx/conf/proxy.conf
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
proxy_redirect off;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Accept-Encoding 'gzip';client_max_body_size 100m;client_body_buffer_size 256k;proxy_connect_timeout 60;proxy_send_timeout 60;proxy_read_timeout 60;proxy_buffer_size 512k;proxy_buffers 8 512k;proxy_busy_buffers_size 512k;proxy_temp_file_write_size 512k; |
html 文件可以被缓存,后来就到很多地方去问