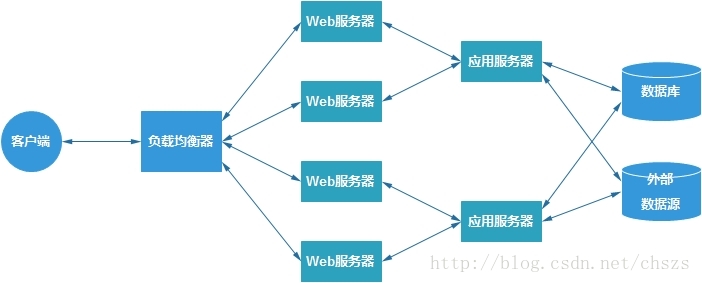
负载均衡可以把用户的请求分摊到多个服务器上进行处理,从而实现了对海量用户的访问支持。负载均衡的架构如图所示:

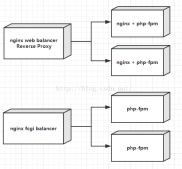
对于复杂的Web应用来说,用Nginx做前端负载均衡是理所当然的事。
下面,我们用Nginx做NodeJS应用的负载均衡。
1、配置Nginx
修改nginx.conf:
upstream sample {
server 127.0.0.1:3000;
server 127.0.0.1:3001;
keepalive 64;
}
server {
listen 80;
....
server_name 127.0.0.1;
....
location / {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Connection "";
proxy_http_version 1.1;
proxy_pass http://sample;
}
}
这里在3000端口和3001端口各有一个Node.js服务器,这两个服务器在做同样的工作。在upstream节,配置了两个Node.js服务器。此外,我们还设置了proxy_pass http://sample做HTTP请求代理。
2、构建NodeJS服务器
var http = require('http');
var morgan = require('morgan');
var server1 = http.createServer(function (req, res) {
console.log("Request for: " + req.url + "-- port 3000 ");
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Node.js\n');
}).listen(3000, "127.0.0.1");
var server2 = http.createServer(function (req, res) {
console.log("Request for: " + req.url + "-- port 3001 ");
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Node.js\n');
}).listen(3001, "127.0.0.1");
server1.once('listening', function() {
console.log('Server running at http://127.0.0.1:3000/');
});
server2.once('listening', function() {
console.log('Server running at http://127.0.0.1:3001/');
});
3、访问Nginx服务器
现在我们可以访问http://127.0.0.1
可以看到如下的输出:
Server running at http://127.0.0.1:3000/
Server running at http://127.0.0.1:3001/
Request for: /-- port 3001
Request for: /favicon.ico-- port 3000
Request for: /favicon.ico-- port 3001
Request for: /-- port 3000
Request for: /favicon.ico-- port 3001
Request for: /favicon.ico-- port 3000
Request for: /-- port 3001
Request for: /favicon.ico-- port 3000
Request for: /favicon.ico-- port 3001
Request for: /-- port 3000
Request for: /favicon.ico-- port 3001
Request for: /favicon.ico-- port 3000