
1 写在前面
我们在进行网站或者APP开发后,最担心的就是用户访问时出现页面卡顿、白屏等性能问题,严重影响用户体验。现在大公司都会在性能提升和优化上下大功夫,会设置个前端性能标准和开发预警监控平台。那么前端性能优化一般比较琐碎繁杂,我们应该如何将琐碎的工作进行系统化呢?
2 性能优化流程
在进行性能优化处理前,我们首先得知道性能优化的相关流程,这样我们严格按照流程进行处理即可。与此同时,指定优化实践流程是确保信任也可以按照执行,这是优化成果得以长期保持的重要保障,也是我们后期维护的动力。
性能优化流程有:
- 指标设定
- 性能标准
- 收益评估
- 诊断清单
- 优化手段
- 性能立项
- 性能实践
指标设定和性能标准: 我们要选择什么样的指标作为风向标?设定指标后,就是确定性能标准即我们的性能优化目标是什么样的?性能要优化到什么程度算是合适的?
收益评估: 当我们做出这些性能优化的处理时,其实是需要关联产品目标进行收益评估,如果没有收益做出这些改变就不存什么意义了。做性能优化是为了服务于产品、提升用户体验,而不是在进行重复无意义的造轮子。
诊断清单: 其实在我们在生产过程中,有很多性能问题并不是立刻能够监听到的,对此需要将我们编写的业务代码接入到性能监控预警平台,根据性能标准给出诊断清单,方便我们进行后续的改进和优化。
优化手段: 在监控预警平台给出我们代码的诊断清单后,我们需要结合性能标准针对性能标准确定相应的优化手段。
性能立项: 我们进行性能项目立项时,是需要产品和后端同学的支持的,也是我们进行性能优化流程不可或缺的内容。
性能实践: 经历过性能优化的项目需要重新发起上线,并跟踪进行效果评估,结合场景把这些项目成果以文档或代码的形式沉淀下来,方便我们后续的学习和总结经验。
3 性能指标采集与上报
前面我们提到了性能优化的基本流程,其中重要环境就需要依赖于监控预警平台,需要对性能采集以及上报进行可视化。那么我们现在就需要把前面提到的性能指标以代码的形式进行实施落地,进行分解落地确保可以采集到发现的性能问题,然后再进行SDK封装后集合统计埋点,最后根据实际情况,指定上报策略。具体的有:
- 指标分解
- 指标采集
- SDK封装
- 统计埋点
- 上报策略
- 数据预处理
性能监控预警平台主要分为:性能数据处理后台、性能可视化展现前台以及性能数据存储三部分。
性能数据处理后台:主要在性能采集数据上报到性能平台后,对数据进行预处理、数据清晰和数据计算,然后生成前台可视化所需数据。
性能可视化展示前台:主要是对核心数据指标进行可视化展示,对性能数据波动进行监控,当指标超过某个监控阈值时,性能监控预警平台会通过邮件或者短信以及其他通知形式给我们发送预警信息。
性能数据存储:此部分主要是进行采集和上报的性能数据存储,方便后续进行数据分析和数据可视化处理。
4 性能监控预警平台
在我们的项目开发完毕后,在准备上线前一定要做性能专项测试,检查下你采取的措施和性能优化预期是否一致。
在整个性能优化体系中,你觉得最开始要做的事情是哪一个?比如说,在你们公司开发的APP活动页出现了加载数据卡顿的性能问题时,我们应该如何进行优化呢?
当然,首要的步骤是确定它的性能指标及其标准是什么?只有设定好了性能指标,知道了它的标准,后续我们才能知道围绕它如何进行性能优化。
那么什么样的指标是值得我们关注的呢?当然是围绕着用户进行服务和优化体验的可衡量的数据,可衡量即是可以通过代码来度量的,关注以用户为中心的关键结果和真实体验的。
关键结果:我们知道要关注用户关心的信息,那么用户到底关心的是什么呢?当用户进入商品详情页面时,他当然关注的是这个商品怎么样,具体到页面上的就是商品描述、商品头图、商品价格、商品销量以及如何购买按钮等关键信息。
真实体验:真实体验当然是使用产品的感受,比如用户进入列表页,在滑动过程中页面加载突然跳出一个弹窗,他会不会觉得烦躁呢?又比如我们在年底各大平台都会有年度报告,那么如果用户在进行滑动切换页面视频、动画和音乐播放并不是那么的流畅,这就会对产品预期想要得到的效果大打折扣。
5 性能优化关键指标设定及标准
在性能优化关键指标方面,当前业界主要集中在加载方面,特别是页面的白屏时间和首屏时间。除了手动采集埋点上报外,还可以自动化采集上报,但是交互性和视觉稳定性关键指标,业界还在探索中,没有达成统一的衡量标准,因此当前必须进行手动采集。
加载:就是在进入页面时,页面从白页加载到显示的载入过程。在你打开网站页面时,你会发现有的网站首页上的文字、图片出现得很缓慢,但是有的加载有很快,这个内容出现的过程就是加载过程。
视觉稳定性指标:CLS(Cumulative Layout Shift)也就是布局偏移量,它是指页面从一帧切换到另外一帧时,视线中不稳定元素的偏移情况。当前视觉稳定性指标CLS比较前沿,它的采集方法除了依赖Google的Lighthouse做本地采集,没有更好的处理方案。比如说:你正要点击页面购买链接的时候,原先的位置突然插入了一个9.9包邮抢购的广告,那么用户就点进了商品广告页面,你说尴尬不?
交互方面指标:FID指标(First Input Delay,首次输入延迟)指标必须尽量小于100ms,PSI(Perceptual Speed Index,视觉变化率)衡量标准是小于20%。
白屏时间:指的是从输入内容回车(包括刷新、跳转等方式)后到页面开始出现第一个字符的时间,标准时间是300ms。
首屏时间:首屏时间的计算是”首屏时间=白屏时间+渲染时间“。首屏加载是被讨论最多的话题,一方面web 前端首屏的加载性能的确普遍较差,另一方面,首屏的加载速度至关重要,很多时候过长的白屏会导致用户还没有体验到网站功能的时候就流失了,首屏速度是用户留存的关键点。
- 从重要性角度看,在用户打开页面后第一眼看到的内容是非常重要的,比如电商页面的头图、商品价格、购买按钮等。这些内容即使在最恶劣的网络环境下,也要确保用户能够看到。
- 从体验完整性角度看,进入页面后先是白屏,随着第一个字符加载到首屏内容显示结束,我们才会认为加载完毕,用户可以使用了。
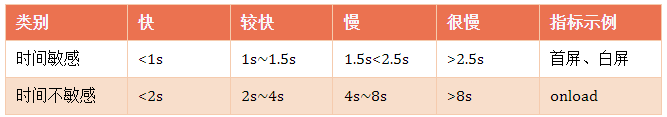
首屏时间的标准,最初只是根据这个页面对时间的敏感度进行判定的,主要以用户平均首屏加载时间进行计算的,并没有详细区分2G/3G/4G/wifi这些网络环境。

注意:最佳:白屏<1s,首屏<1.5s,onload<3s
首屏时间在1s内,用户就会感觉加载速度很快,如果超过2.5s就会感到很慢。在1s内打开页面,人们对于这么短的时间敏感度就不是很明显,感知不出10ms和50ms有啥区别。当到了2G/3G弱网环境,或者网络不稳定的环境条件下,用户联网加载的时间会变得特别长,严重影响整体指标。
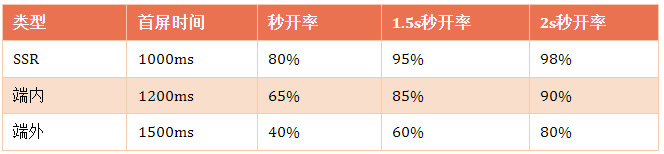
对此,又有人们开始采用中位数坐正态分布,看分位值统计。P50(50分位值)、P90(90分位值)、P99(99分位值),以P99为例,就是把所有首屏时间进行排序得到排名第99位的首屏时间作为指标,即P99。
后面又引入了指标:秒开率,即1s内打开用户的占比。

首屏时间毕竟粒度还是比较粗的,如果首屏时间太长,白屏时间段,那么到底是哪里出现的问题呢?
- 首屏时间:可以拆分为白屏时间、数据接口响应时间、图片加载资源时间等
- 白屏时间:数据接口响应时间可以直接从后端宿务中获取,不需要前端再重复计算
6 参考文章
《前端性能优化方法与实践》
7 写在最后
本篇文章只是作为《前端性能优化笔记系列》文章的开篇,引导读者对于性能优化体系有个更好的认知,了解相关的指标和指标,因为学习性能优化,并不是仅仅掌握一些优化技巧而已,更应该了解为什么要这样做?
原文链接:https://mp.weixin.qq.com/s/CNCu7obbWqOI4kMF6lN1cw

















