
项目总会有多人进行开发和维护,保持统一的编码风格很重要。但说起来容易做起来难,每个人都有自己的编码习惯,不去对比自己都难以意识到。很多时候,维护别人的代码苦不堪言,心力交瘁,合作效率极低。在此我整理了一些工具和方法帮助我们尽量保持同样的编码风格,提升开发和维护效率。
1、使用eslint规范检测
一般在团队开发中每个人的代码习惯都不太一样,这样就会导致代码风格不一致,以致于维护和修改bug的时候看别人的代码灰常痛苦。使用eslint规范代码,统一代码风格。
2、stylelint规范css代码
说到代码格式化前端同学们一般都知道使用eslint格式化js代码,但css大部分同学平时工作中不太重视,导致团队css代码较乱。一套好的css代码不仅可以提高代码可维护性还能提高页面的渲染性能。下面介绍下stylelint校验并自动格式化css代码。
stylelint主要包含以下功能
- 支持最新css语法-包含自定义属性和一些Level 4的css属性
- 支持css预处理-包含scss、sass、less、sugarss
- 包含170种内置规则-包含错误检测和代码风格校验
- 插件机制-可以自定义自己的规则
- 自动修复
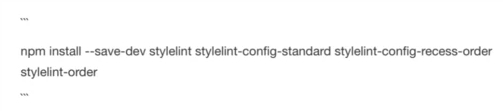
安装

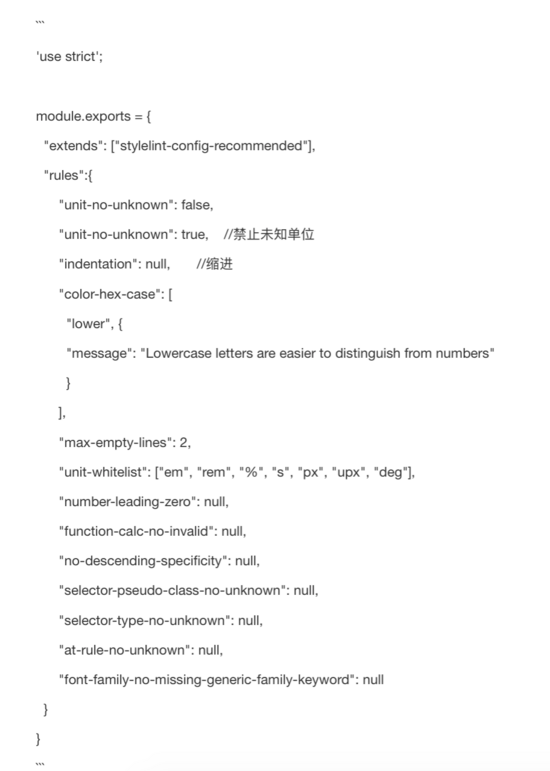
配置
项目跟目录下新建.stylelintrc.json文件,配置如下:

属性顺序
除了格式化方面的检测css属性顺序编写也很重要,正确的样式顺序利于维护者查看同时还对渲染性能有一定提升。一般建议css顺序如下:
```
(1)定位属性:position display float left top right bottom overflow clear z-index
(2)自身属性:width height padding border margin background
(3)文字样式:font-family font-size font-style font-weight font-varient color
(4)文本属性:text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow
(5)css3中新增属性:content box-shadow border-radius transform
```
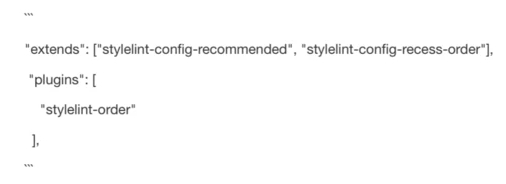
css顺序校验需要添加stylelint-order插件同时使用stylelint-config-recess-order预设。通过以下配置我们就不需要记这么多css属性书写顺序了。

自动格式化
上面介绍了stylelint发现有问题的代码,但是如果是老项目引入stylelint手动修改的话要是比较耗费时间的,此时自动格式化就尤为重要了。
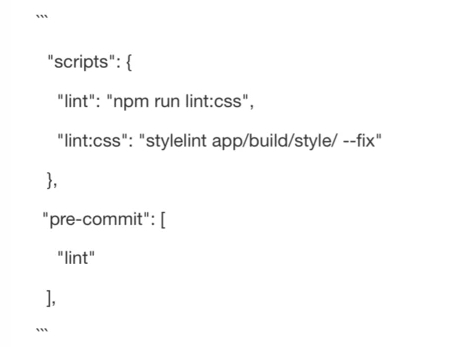
package.json中添加配置

3、配置路径别名
模块化开发项目中,比如vue和react等,经常需要import不同的js或者css模块到当前目录,那么如果路径比较深的话使用相对路径就比较麻烦,而且在文件迁移的时候,如果在不同的目录下边,又得改变一下引入的路径。所以我们可以使用webpack配置路径别名,在引入的时候我们直接使用这个别名,就可以正确的指向。
配置
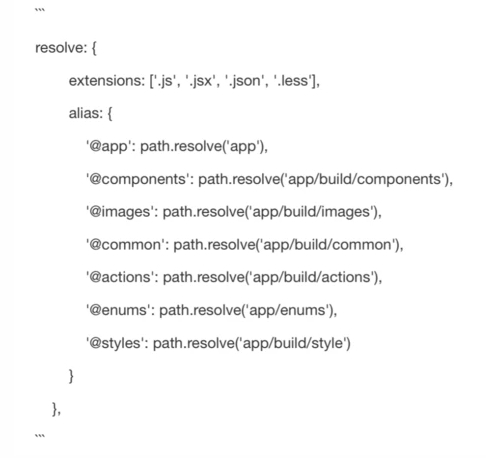
在webpack.config.js中的resolve下的alias属性做以下配置:

如果需要智能提示跳转到指定文件
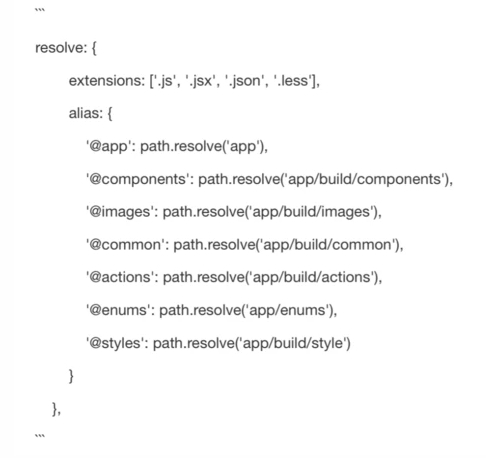
需要在根目录下添加jsconfig.js文件,并做如下配置

然后使用
- @components就可以指向到app/build/components
- @common指向到app/build/common
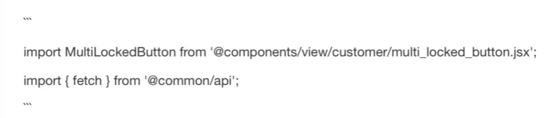
使用

4、告别binding,支持箭头函数
你的react项目中是否每个函数都要通过bind去指向this?使用箭头函数取而代之,代码会更加简洁
安装依赖

使用方法

5、支持async
如果你的项目还不支持async,使用babel-plugin-transform-runtime即可解决你的烦恼。
安装依赖

以上只是规范编码风格、提升开发效率的一些工具和方法。要彻底解决代码质量问题,还需要一个完整的代码质量管控体系。
一个完整的代码质量管控体系通常需要经历的四个阶段(即“四个现代化”):
规范化 -建立代码规范与Code Review制度;
自动化 -使用sonor等工具自动检查代码质量;
流程化 -将代码质量检查与代码流动过程绑定;
中心化 -以团队整体为视角,集中管理代码规范,并实现质量状况透明化。
希望以上内容能对有需要的人有所帮助。
原文链接:https://mp.weixin.qq.com/s?__biz=MzA4MjY1ODYzMg==&mid=2650579446&idx=1&sn=d74d0703d8def3877bb08ec99e4208ca&utm_source=tuicool&utm_medium=referral

















