JavaScript splice() 方法
数组中添加新元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>js数组添加元素_服务器之家</title></head><body><p id="demo">点击按钮向数组添加元素。</p><button onclick="myFunction()">点我</button><script>function myFunction(){ var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,0,"Lemon","Kiwi"); var x=document.getElementById("demo"); x.innerHTML=fruits;}</script></body></html> |
splice定义和用法
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
返回值
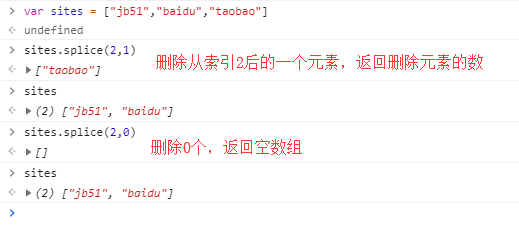
如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。

语法
array.splice(index,howmany,item1,.....,itemX)
参数 Values
| 参数 | 描述 |
|---|---|
| index |
必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany |
可选。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
返回值
| Type | 描述 |
|---|---|
| Array | 如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。 |
更多实例
实例
移除数组的第三个元素,并在数组第三个位置添加新元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>服务器之家</title></head><body><p id="demo">点击按钮添加和删除元素。</p><button onclick="myFunction()">点我</button><script>function myFunction(){ var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,1,"Lemon","Kiwi"); var x=document.getElementById("demo"); x.innerHTML=fruits;}</script></body></html> |
实例
从第三个位置开始删除数组后的两个元素:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>服务器之家</title></head><body><p id="demo">点击按钮删除数组中的两个元素。</p><button onclick="myFunction()">点我</button><script>function myFunction(){ var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,2); var x=document.getElementById("demo"); x.innerHTML=fruits;}</script> </body></html> |
到此这篇关于JavaScript splice()方法详解的文章就介绍到这了,更多相关JavaScript splice()内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!













