
平时我们多利用一些网站来提高我们的开发效率,这些是平常自己比较常用的网站,分享给你们,希望能提高大家的摸鱼时间。
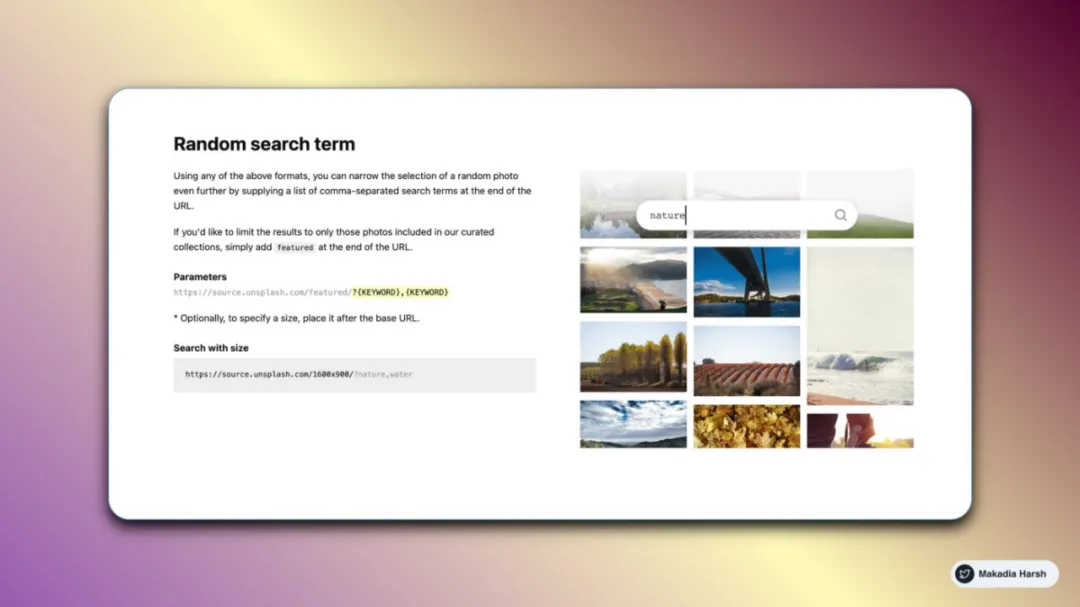
1.Random-Image-Api
地址:https://source.unsplash.com/
Random-Image-Api 一个能够获取随机图片的 Api,基于 Spring Boot 构建可读取本地图片列表的地址,并提供随机访问服务,可配置域名白名单访问。

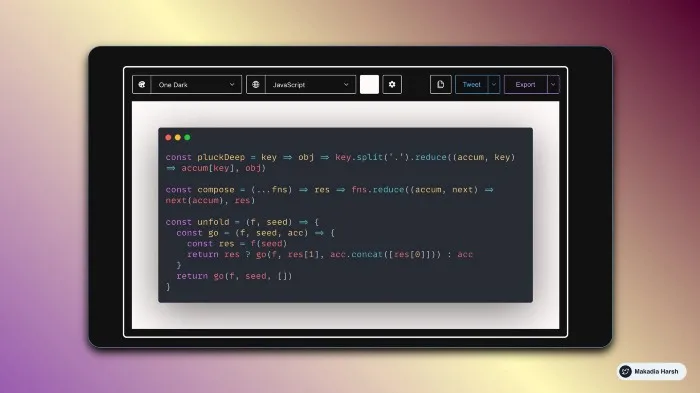
2. Carbon
地址:https://carbon.now.sh/
你见过推特上面的 这 些 代码 图片 吗? 虽然这些代码图片给人印象深刻,但就审美程度来说还有可改进的地方。Carbon 可以很容易的为你的代码创建漂亮的图片。那么还等什么呢?用这个新学到的美化设计给你的 followers 秀一秀吧。

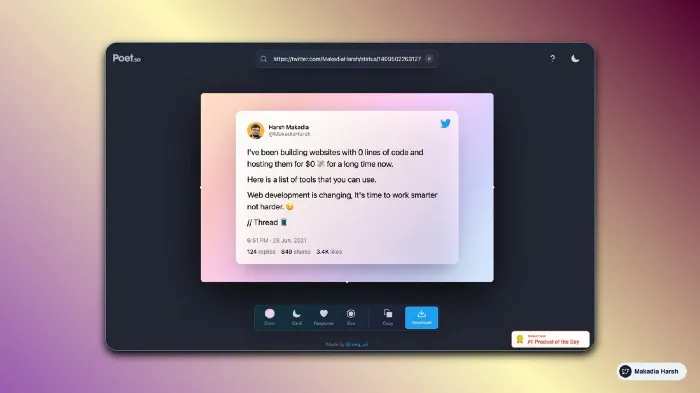
3. Poet.so
地址:https://poet.so/
捕捉并分享Twitter的帖子作为美丽的图片。

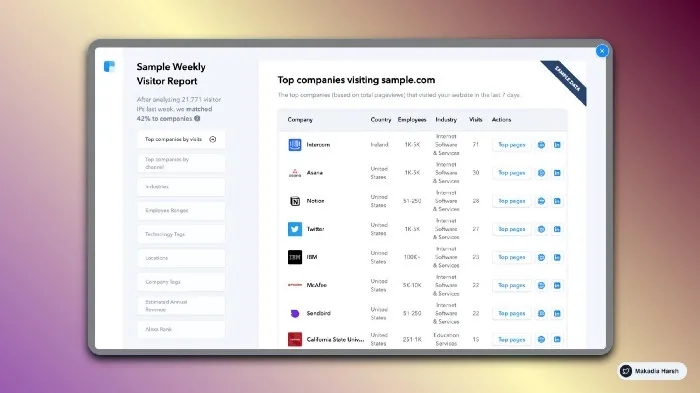
4.Weekly Visitor Report
地址:https://clearbit.com/resources/tools/visitor-report#get-started
一个简单实用的周报系统。

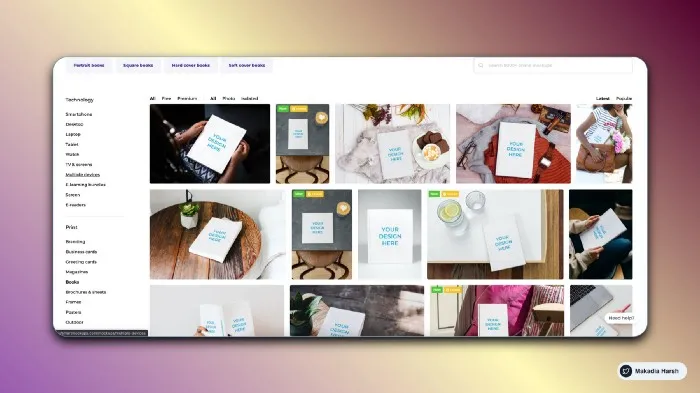
5.Smart Mockup
创建令人惊艳的产品模板
- 最快的基于网络的模板工具
- 不需要经验或技能,用起来易如反掌
- 专业模板库不断增大

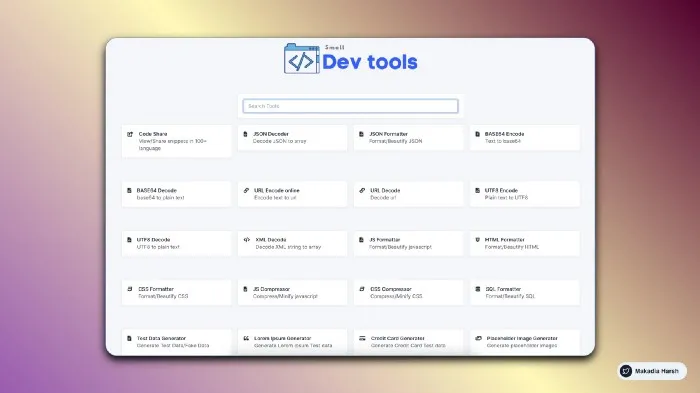
6.Small Dev tools
地址:https://smalldev.tools/
便捷的开发者工具,具有令人愉悦的界面。提供20多个工具,帮助开发人员完成通常执行的任务,如编码/解码、最小化、测试假数据集,以及更多。

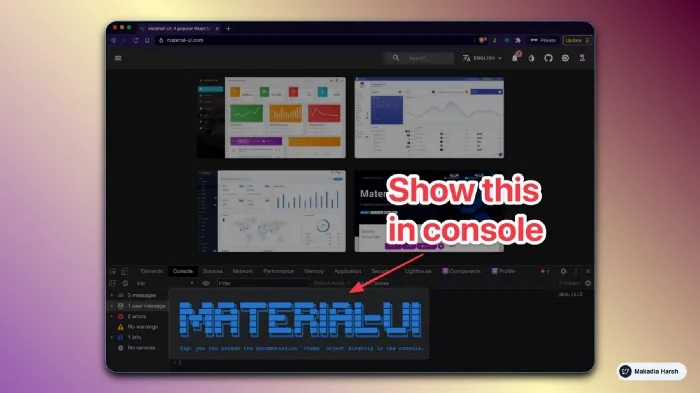
7.在控制台中显示漂亮的消息
地址:http://npmjs.com/package/figlet
Figlet 是一个用普通文本制作大字母的程序。

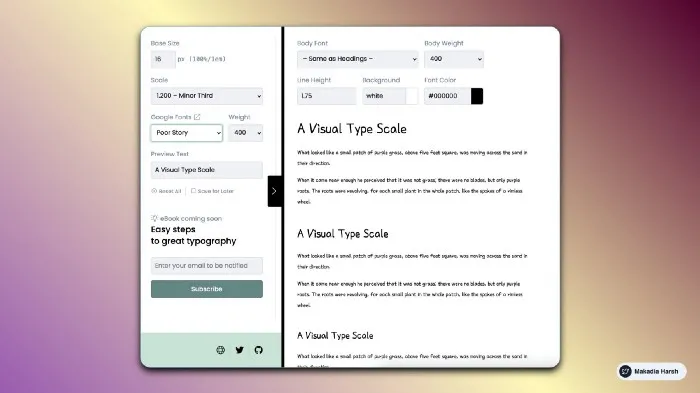
8.一个可视化的类型表
地址:http://type-scale.com/
type-scale 是一个可让用户按比例来显示文本大小的在线工具。内置多种比例规模,用户可以通过Scale选项来改变,还带有实时预览,简单便捷。

9.从图像中删除背景
地址:https://remove.bg/
消除图片中的背景。

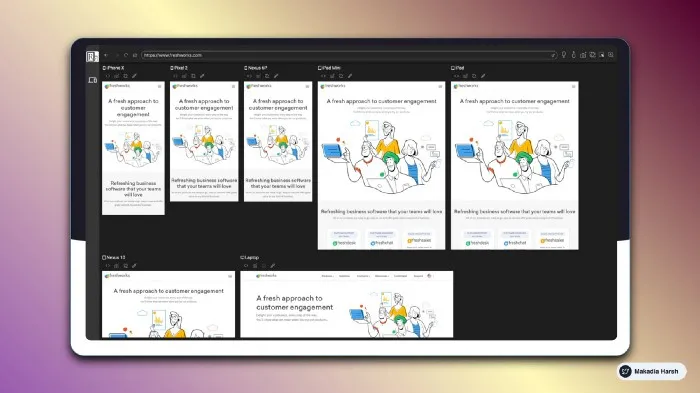
10.响应式
地址:https://responsively.app/
Responsively Mac版是Mac电脑上的一种 Web 浏览器,可帮助响应式 Web 应用程序开发。Responsively Mac版让开发响应式 Web 应用程序的速度提高了 5 倍。

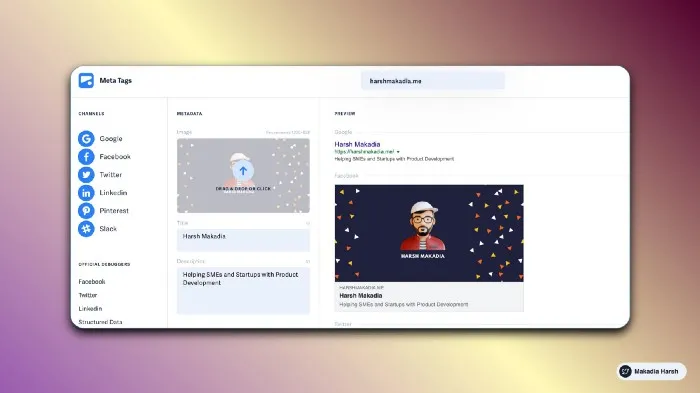
11.元标签
地址:http://metatags.io/
Meta Tags 是一种为任何网站调试和生成元标签代码的工具。您可以编辑和试验您的内容的标签,然后预览您的网页在 Google、Facebook、Twitter 等上的外观!

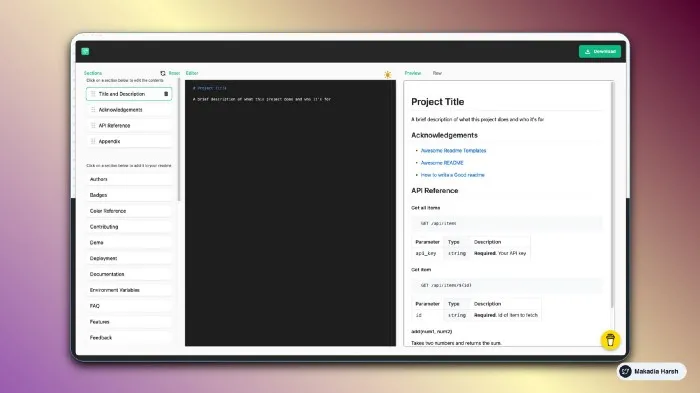
12.ReadMe
地址:https://readme.so/
在几分钟内直观地创建 README 文件的最简单方法

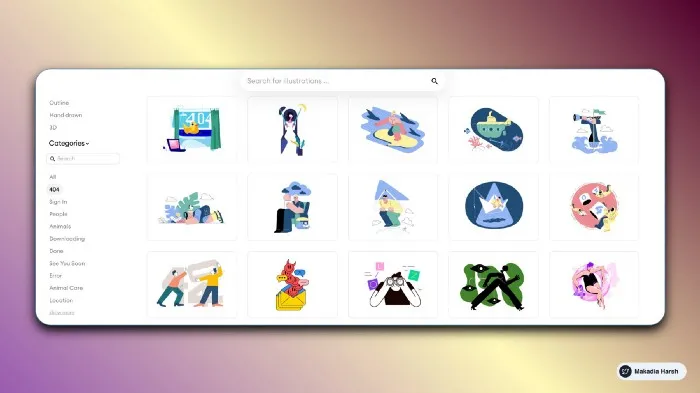
13.Storytale
地址:https://storytale.io/
用于 Web 和移动项目的高级插图。使用出色的角色让我们的项目引人注目。将其用于商业和个人目的。

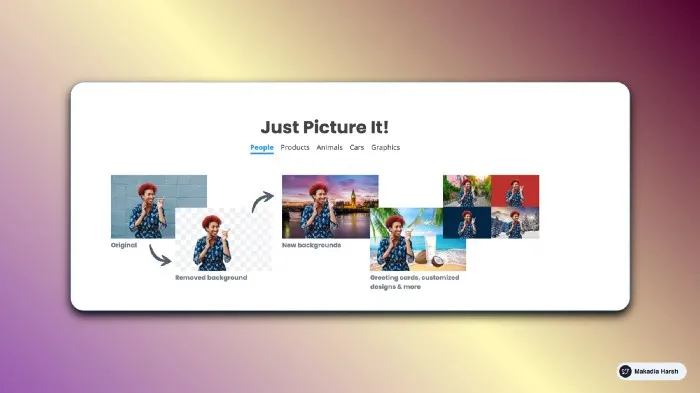
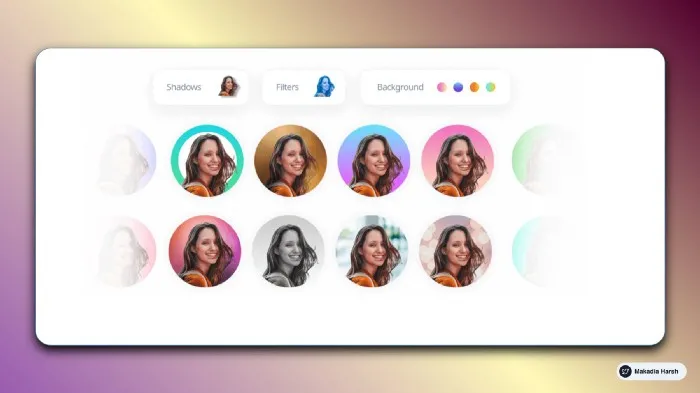
14.Profile Pic Maker
地址:https://pfpmaker.com/
Pfpmaker 一个个性化头像在线生成神器,通过上传您的个人头像,在线 AI 技术自动将照片去除背景,然后几秒钟就可以上传几十个有趣好玩的个性化头像,同时可以对头像风格进行颜色编辑、阴影处理等等,喜欢哪款头像单击下载按钮即可,可用于社交头像、微信头像、以及微博头像等等,全球超过 10 万用户使用这个头像生成工具,帮助用户解决个人资料头像的问题,让您的社交变得专业或者有趣。操作非常的简单,只需要上传您的照片,或者动物头像,支持 5 Mb 的 jpg / png 格式图像,然后自动使用 AI 人工智能进行背景去除,即可获得几十张好看的个性头像了。

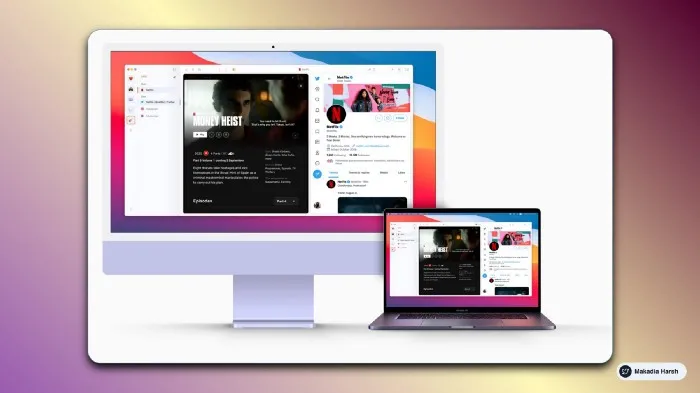
15.SigmaOS
地址:https://sigmaos.com/
在 SigmaOS 中,你会看到完全不同的浏览器布局,它更像是一个工作台,你打开的每个网页会在侧边显示对应的项目,你可以像管理任务一样管理网页,比如将其标记为完成、设置稍后处理等,还有一个体验很好的地方就是当打开该网站上的链接时,你可以将其作为子页面打开,该页面会自动显示在父页面下面,可以帮助更好地归类网页

作者:Fernando Doglio 译者:前端小智
来源:medium 原文:https://javascript.plainenglish.io/17-killer-websites-for-web-developers-13e1e30345b8

原文链接:https://mp.weixin.qq.com/s/svby0Kv3GaPEfuJ-yND5Jg

















