
随着低代码/无代码平台的兴起,如今,代码开发生产力领域有了很大的变化,无论你会不会编程,出于以下三方面的原因,你都需要了解低代码开发,甚至快速上手编写企业应用。
今天,猿妹要和大家分享一个场景化低代码(LowCode)搭建工作台——sparrow,可以实时输出源代码。


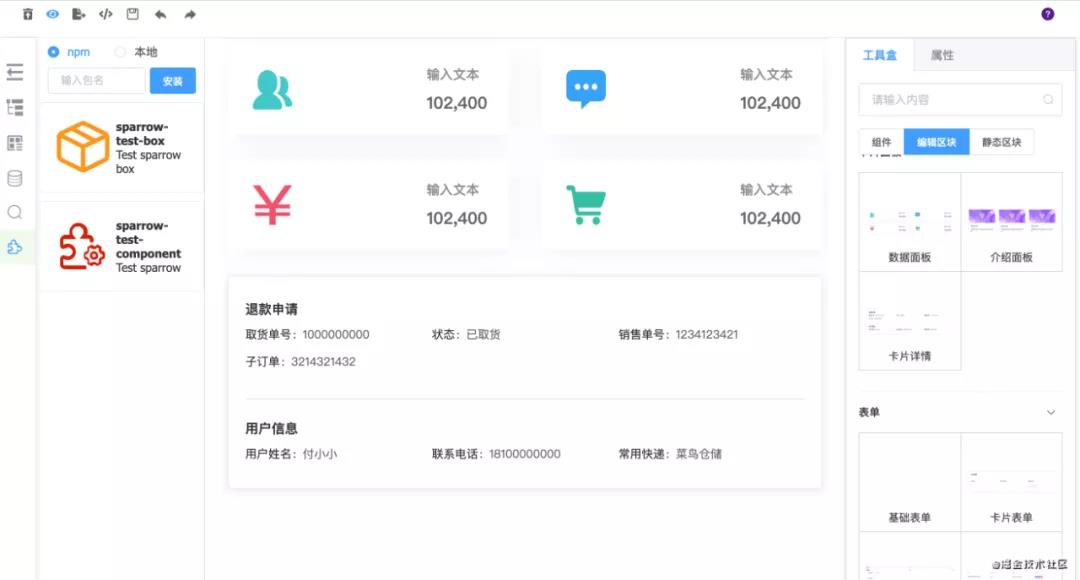
sparrow的核心目标仅有一条“提升研发效率”,目前提供基于vue、element-ui组件库中后台项目的实践,实时输出源代码,具体特性如下:
- 低代码开发, 快速生成可读性强、vue element-ui组件库的源代码。
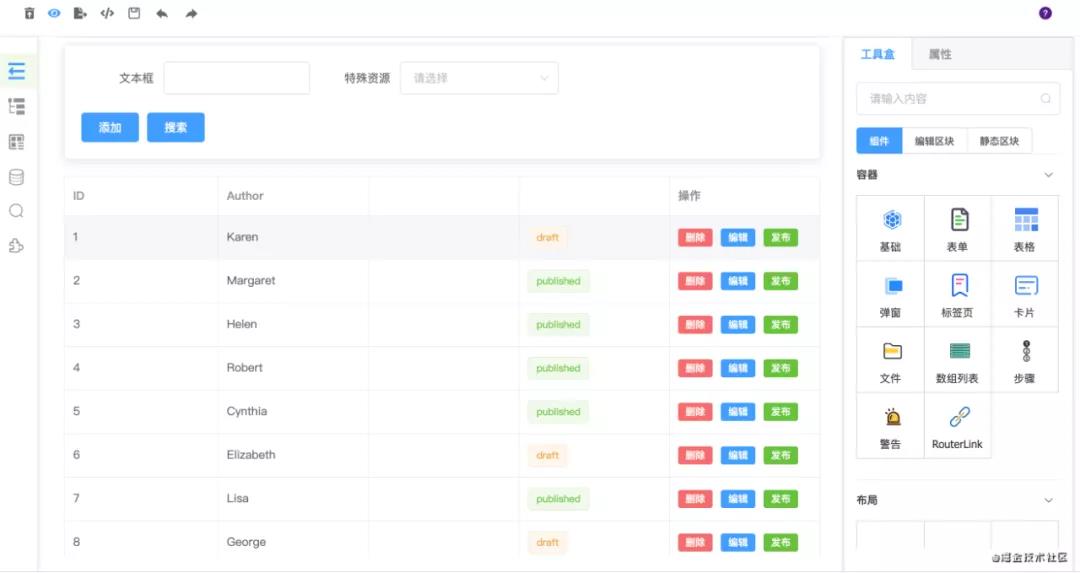
- 可视化开发, 通过GUI生成页面代码源文件。
- 资产市场, 代码资源共享,包含组件、编辑区块、静态区块、搜索业务组件、插件、场景搭建编辑器。
sparrow的基础功能如下:
- 实时预览
- 拖拽
- 实时预览源代码
- 组件: 复制
- 组件: 删除
- 组件: 配置
- 撤销
- 保存
- 导出
- 重置
- 接口生成
- 打开vscode展示代码
- 文本编辑
快速使用 sparrow
线上版
线上体验版,代码生成worker、浏览器构建、可视化操作、实时输出源代码、多种类型物料源(线上地址:https://sparrow-js.github.io/sparrow-online/)
全局安装
- #全局安装
- $npminstall-gsparrow-code
- #运行
- $sparrow

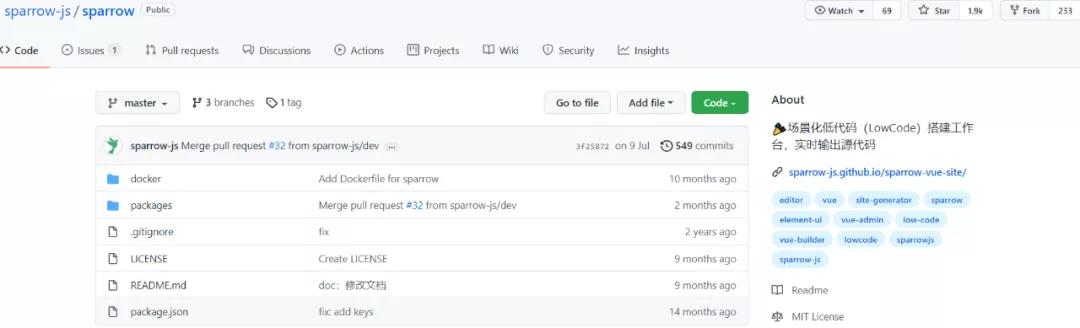
目前,sparrow已经在Github上标星 1.9K,累计Fork有 233 个(累计分支:https://github.com/sparrow-js/sparrow)
原文地址:https://mp.weixin.qq.com/s/oQMmPos2uo4hgBfNV_ig4g

















