运行html文件
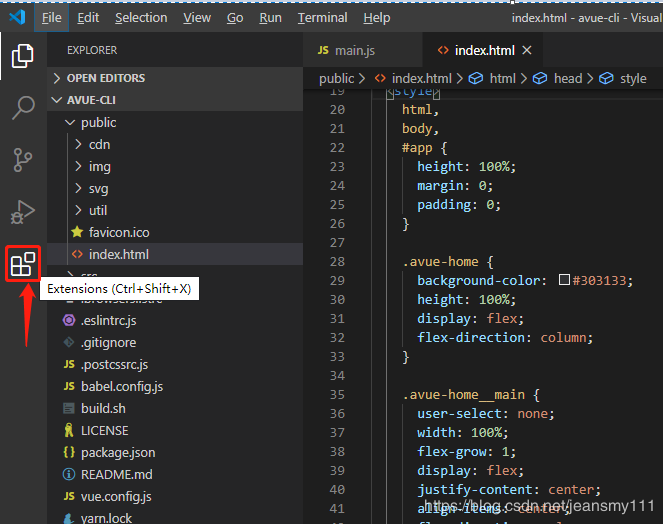
1、添加插件扩展

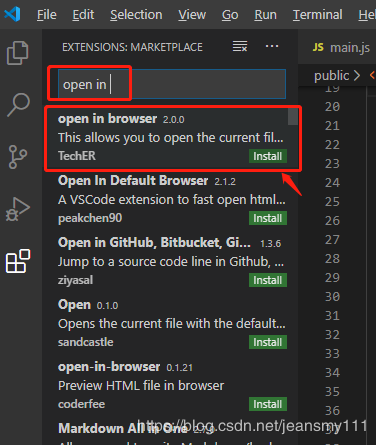
2、安装 open in browser

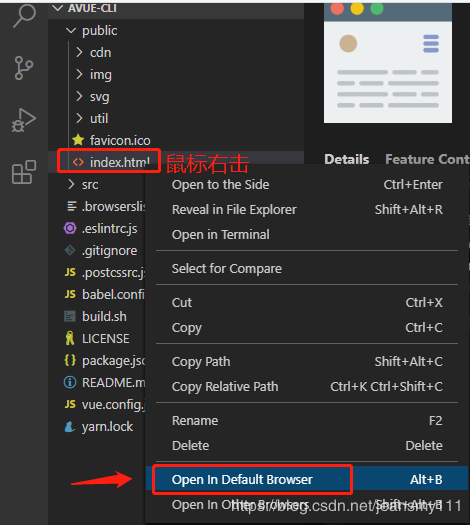
3、在对应的html 文件处右击,选择open in default browser

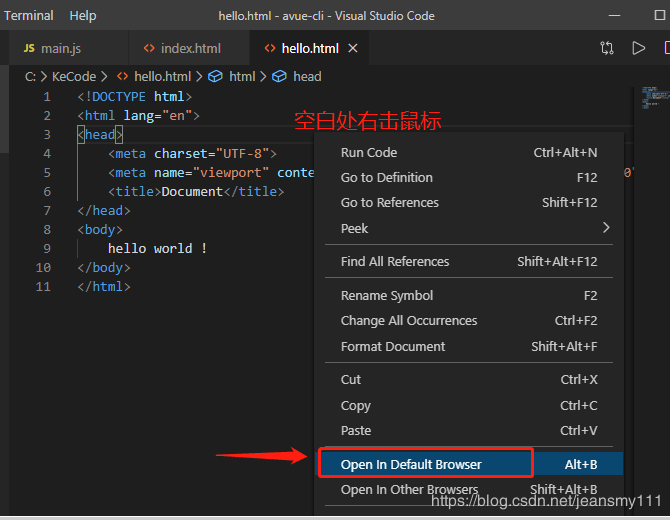
或者直接

总结
到此这篇关于visual studio code 编译运行html css js文件的教程的文章就介绍到这了,更多相关visual studio code 运行html css js文件内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/jeansmy111/article/details/104965582














