Qt曲线图模块QCustomPlot库介绍
QCustomPlot是一个小型的Qt画图标类,支持绘制静态曲线、动态曲线、多重坐标曲线,柱状图,蜡烛图等
前段时间用QChart模块画图,一条曲线上面放8000条数据就会卡的不行必须要换个其他的控件,后来找到了曲线图模块QCustomplot库
这个库性能非常好,画曲线图折线图柱状图动态静态,放大缩小,都很好用,10w条数据量无压力秒画出来一点也不卡
下载地址
https://www.qcustomplot.com/index.php/download
里面分为
QCustomPlot 2和QCustomPlot 1我用的2这两个有一些函数的差异
下载解压以后我们只需要qcustomplot.h和qcustomplot.cpp
注意
pro 文件里面 写入 QT+= printsupport
动态效果

QCustomplot静态曲线图生成
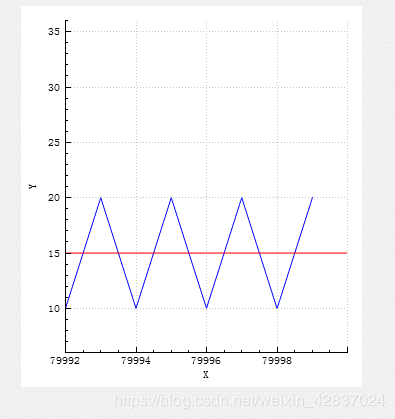
QCustomPlot *pCustomPlot = new QCustomPlot(ui->label); //添加一条曲线 QCPGraph* pgraph = pCustomPlot->addGraph(); //给曲线准备数据 设置数据 QVector<double> x(80000); QVector<double> y(80000); for(int i = 0; i<x.size();i++) { x[i] = i; if(i%2==0) y[i] = 10; else y[i] = 20; } //设置数据 pCustomPlot->graph(0)->setData(x,y); //设置Y轴范围 pCustomPlot->yAxis->setRange(0,30); //x轴名字 pCustomPlot->xAxis->setLabel("X"); //Y轴名字 pCustomPlot->yAxis->setLabel("Y"); //设置大小 pCustomPlot->resize(ui->label->width(),ui->label->height()); //可以进行鼠标位置 放大缩小 拖拽 放大缩小坐标系!!!功能非常强大 pCustomPlot->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom); //重绘 每次改变完以后都要调用这个进行重新绘制 pCustomPlot->replot();
运行效果如下:

时间为坐标轴的静曲线图
大致差不多 区别在于x轴改为时间
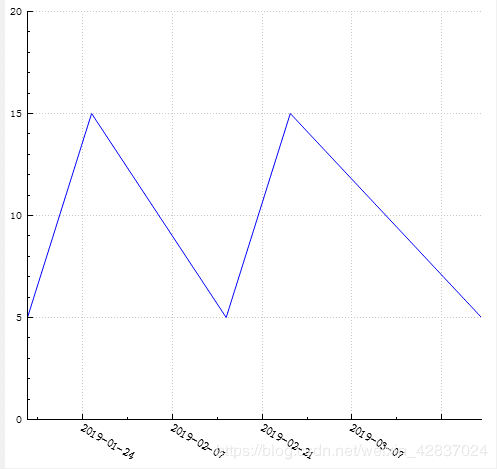
QVector<double> time; QVector<double> y; //模拟几个时间 .toTime_t()是转换为 时间戳 从1970年到现在的秒数 time<<QDateTime::fromString("2019-01-15 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t(); time<<QDateTime::fromString("2019-01-25 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t(); time<<QDateTime::fromString("2019-02-15 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t(); time<<QDateTime::fromString("2019-02-25 17:08:23","yyyy-MM-dd hh:mm:ss").toTime_t(); time<<QDateTime::fromString("2019-03-27 13:08:23","yyyy-MM-dd hh:mm:ss").toTime_t(); y<<5<<15<<5<<15<<5; //增加一条线 p2->addGraph(); //设置Y轴范围 p2->yAxis->setRange(0,20); //QCPAxisTickerDateTime 时间坐标轴 必须要用 智能指针 QSharedPointer<QCPAxisTickerDateTime> timer(new QCPAxisTickerDateTime); //设置时间格式 timer->setDateTimeFormat("yyyy-MM-dd"); //设置时间轴 一共几格 //timer->setTickCount(6); //设置label 旋转30° 横着显示可能显示不全 p2->xAxis->setTickLabelRotation(30); // timer->setTickStepStrategy(QCPAxisTicker::tssMeetTickCount); //设置坐标轴 p2->xAxis->setTicker(timer); p2->xAxis->setRange(time.at(0),time.at(4)); p2->graph(0)->setData(time,y); p2->resize(ui->label_2->width(),ui->label_2->height()); p2->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom);
运行效果如下:

QCustomplot动态曲线图生成
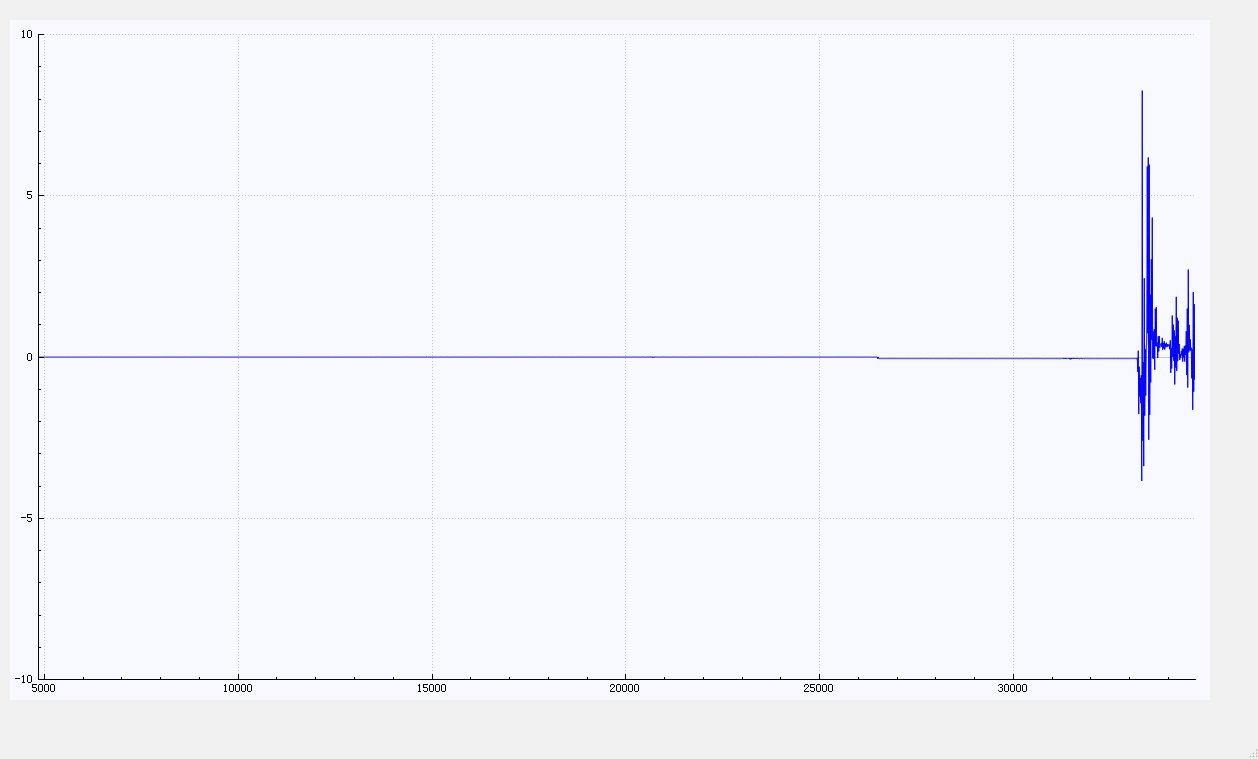
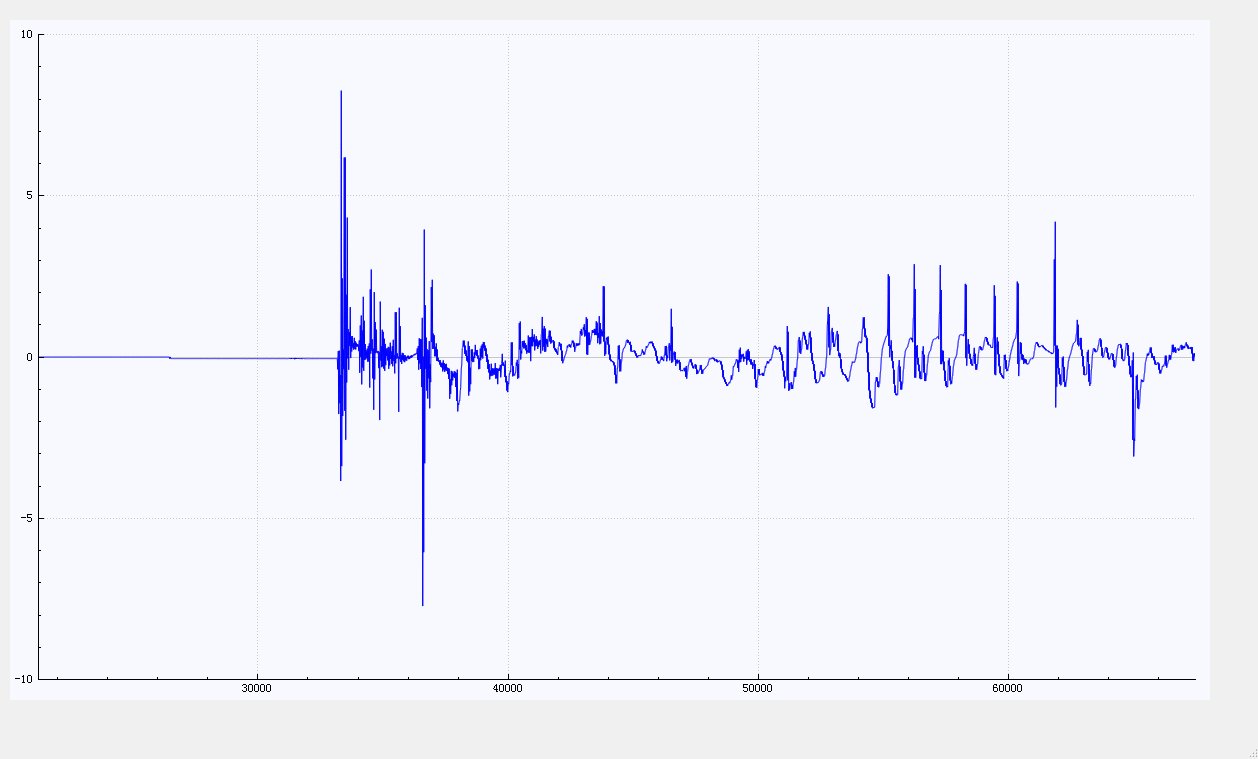
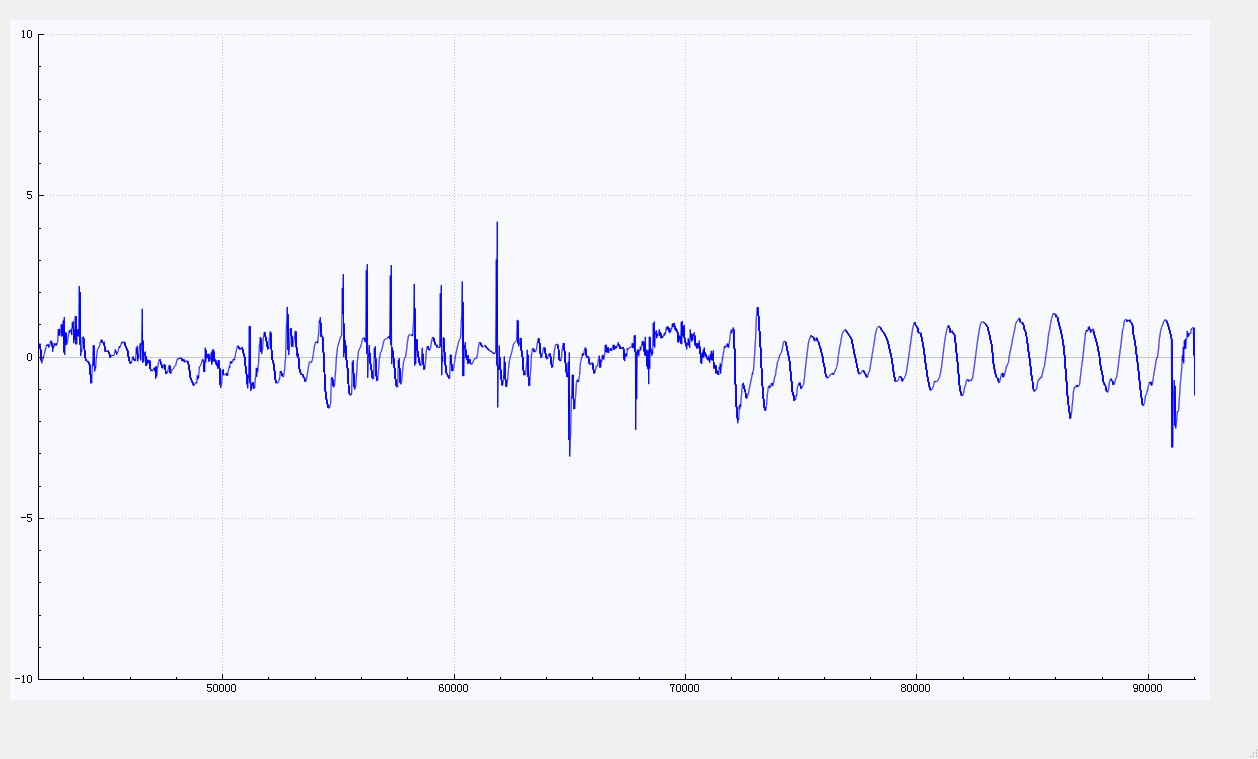
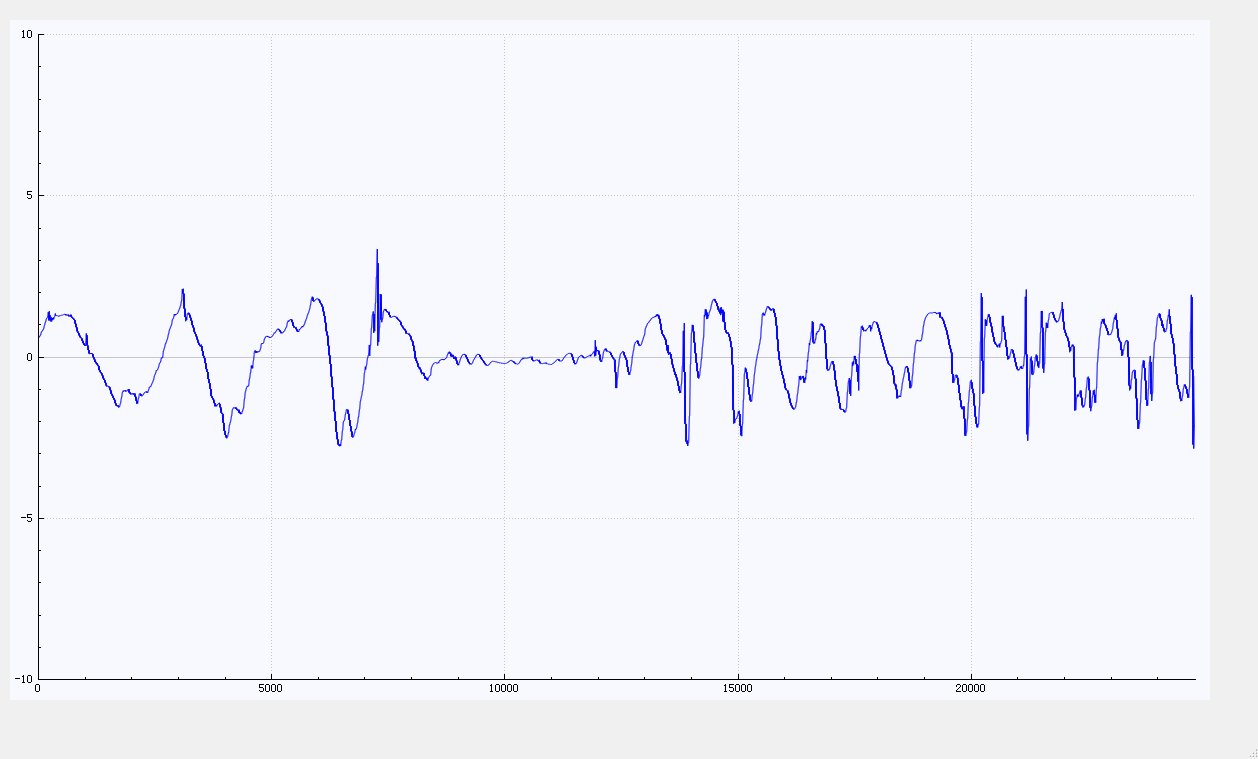
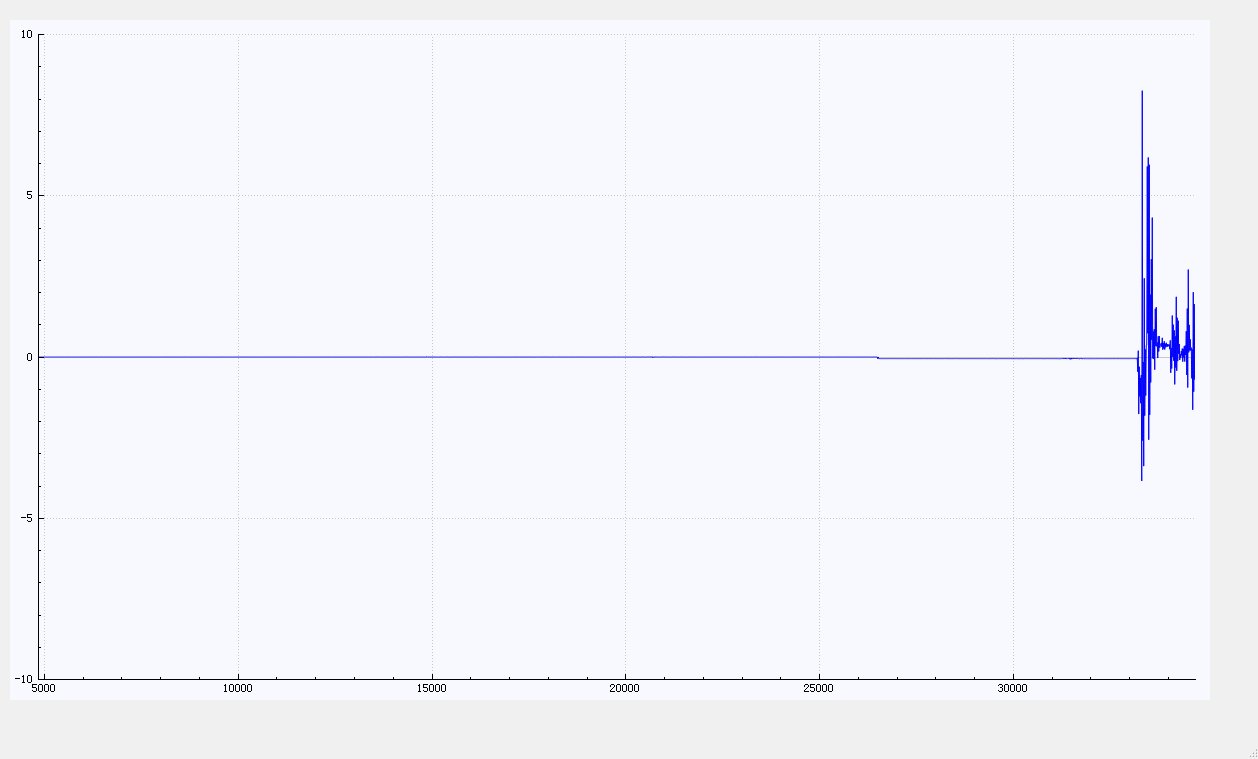
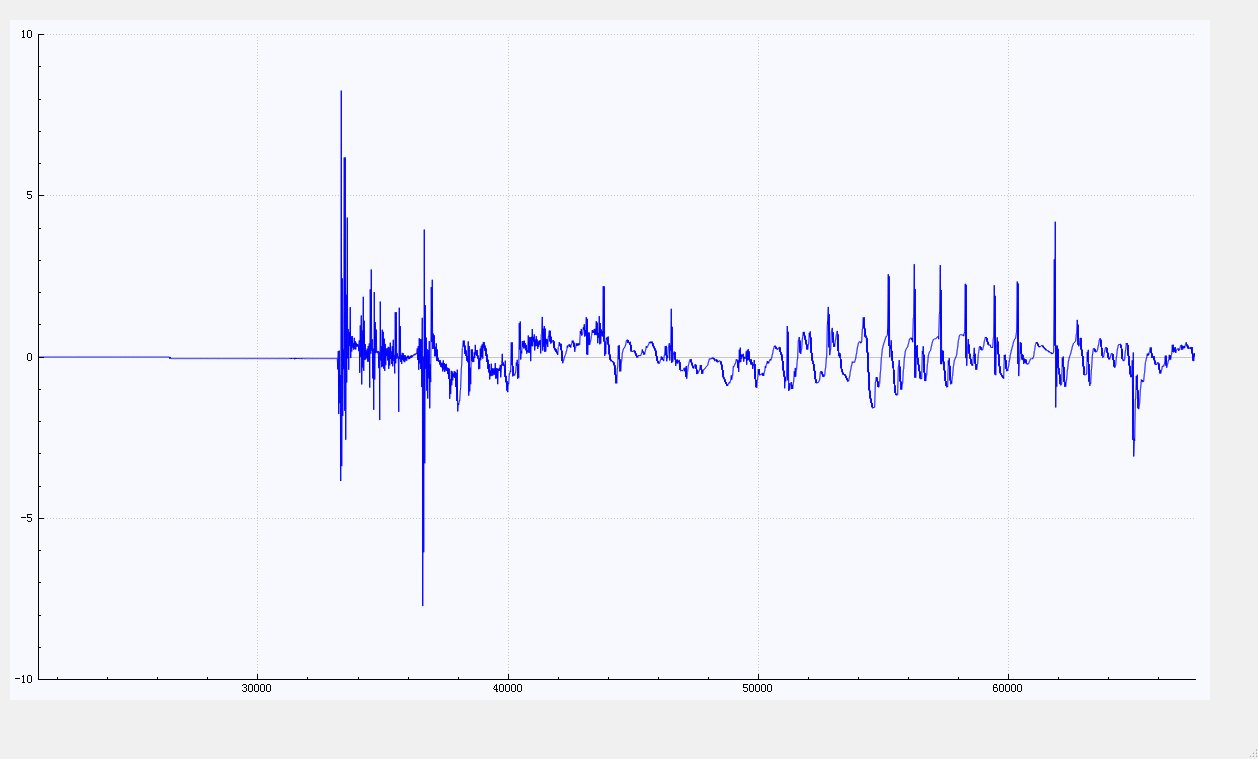
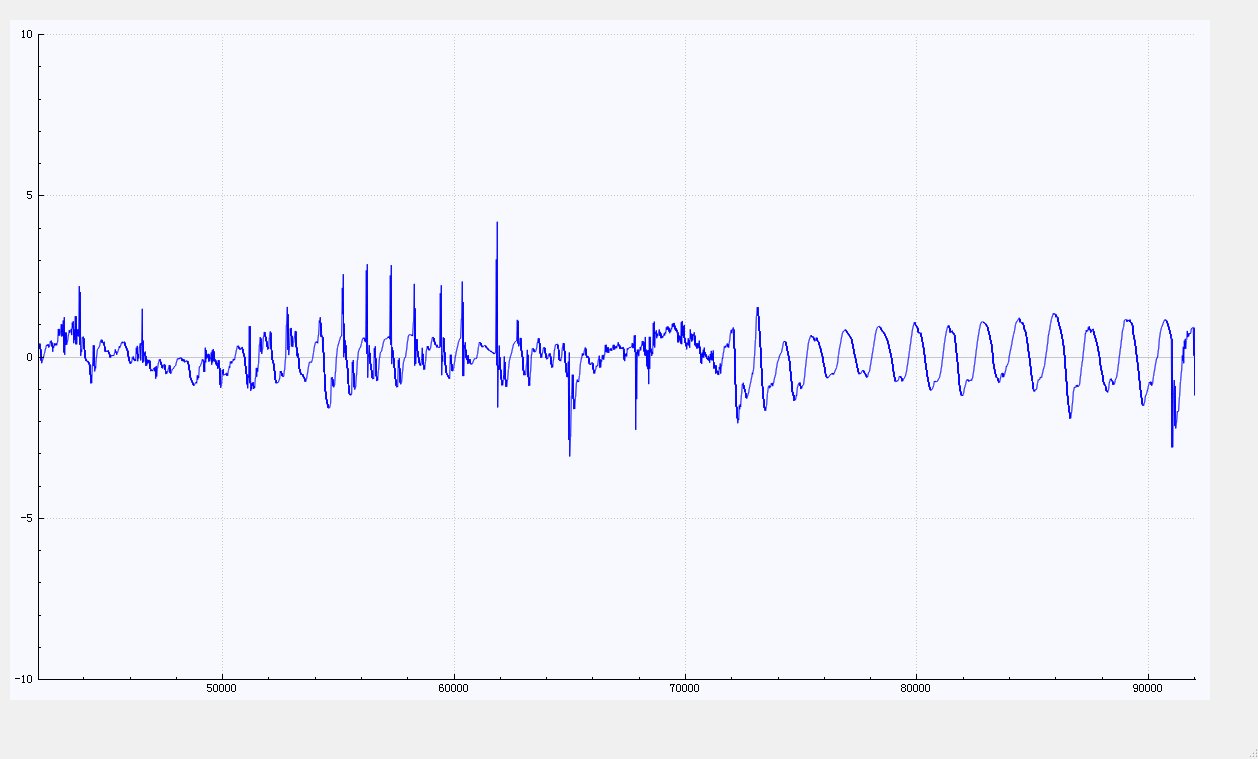
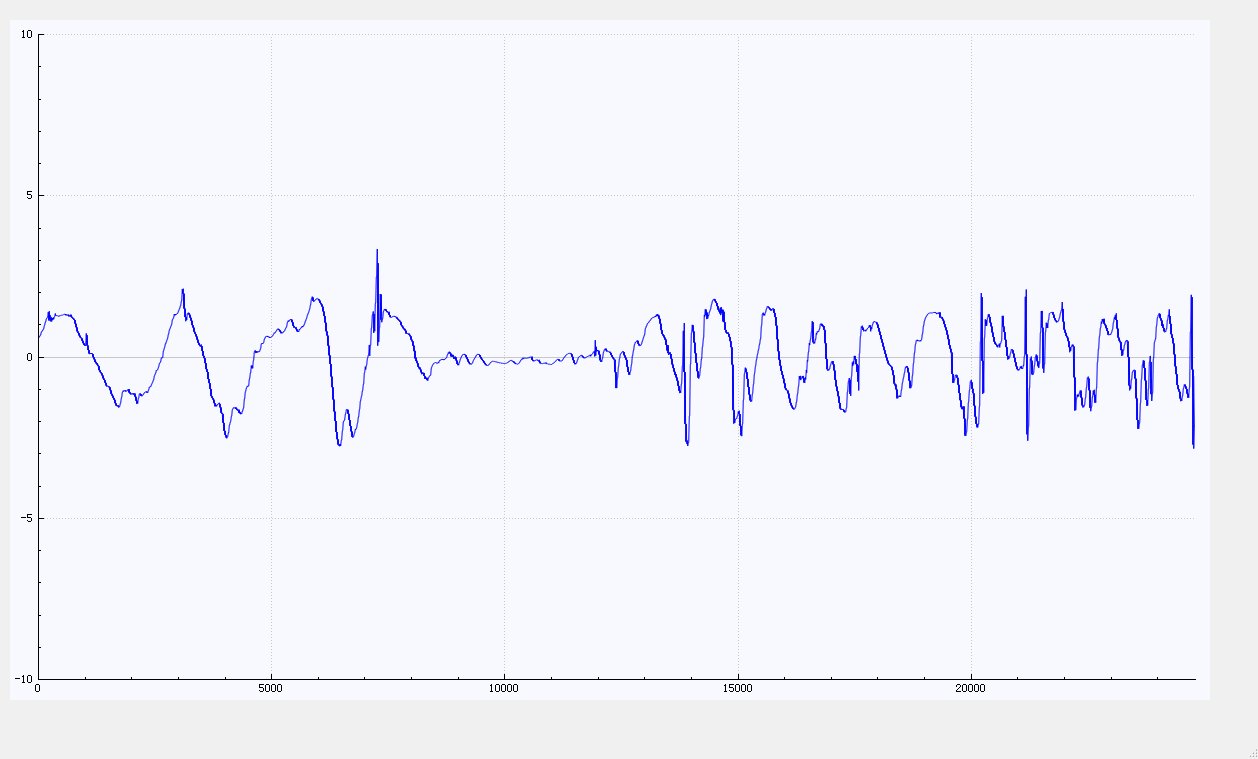
下图动态曲线是我用传感器采集的,大家可以用一些随机数据来测试

假设图像只显示10个点 第11个点将会把第一个点挤出去 就是一个vector 出栈入栈 里面一直保持10个数据
//m_chartPoint_counter 计数器 一直增加 来一条数据增加一下 控制x轴前进 实现动态效果 //这时容器里面还没10个点 所有一直向里面存 if(m_chartPoint_counter < 10) { sx_vec.append(sx_); xAxis_vec.append(m_chartPoint_counter); //设置范围正好 能显示当前点 sx_plot->xAxis->setRange(0,xAxis_vec.at(xAxis_vec.size()-1)); } else { //容器数据现在是正好10个 把第一个出栈 把第11个入栈 正好还是10个数据 sx_vec.removeFirst(); xAxis_vec.removeFirst(); //入栈 xAxis_vec.append(m_chartPoint_counter); sx_vec.append(sx_); //设置范围正好 能显示当前点 sx_plot->xAxis->setRange(xAxis_vec.at(0),xAxis_vec.at( xAxis_vec.size()-1)); } //设置Y轴坐标系 自动缩放以正常显示所有的数据 sx_plot->yAxis->rescale(true); //设置数据 sx_plot->graph()->setData(xAxis_vec,sx_vec); //重绘制 sx_plot->replot(); //这里必须要一直增加 如果增加到10就不增加 效果就是第10个点一直变化 不会出现动态效果 m_chartPoint_counter++;
图像数据清空
QCPGraph* thresholdY_line; thresholdY_line->data().data()->clear();
这里只是介绍一些基本的功能 ,一些强大的功能 在 下载的examples里有

本文主要讲解了Qt图形图像开发之高性能曲线图模块QCustomplot库详细使用方法与实例,更多关于QT开发的知识请查看下面的相关链接
原文链接:https://blog.csdn.net/weixin_42837024/article/details/88669351














