本文实例讲述了php使用html5 fileapi实现ajax上传文件功能。分享给大家供大家参考,具体如下:
fileapi是html5的一个新特性,有了这个新特性,js就可以读取本地的文件了,然后实现真正的ajax上传文件了,而不是iframe方法,下面会介绍api的使用,以及实现ajax上传文件:
fileapi使用
定义上传控件:
|
1
|
<input type="file" name="pic" onchange="selfile();" /> |
当上传文件后,就会触发selfile()函数,selfile()代码:
|
1
2
|
var files = document.getelementsbytagname('input')[0].files;//filelist对象,文件列表对象,表示有多个文件被上传,如果只有1个文件上传也是filelist对象var files = document.getelementsbytagname('input')[0].files[0];//file对象,表示单个上传文件 |
ajax上传文件
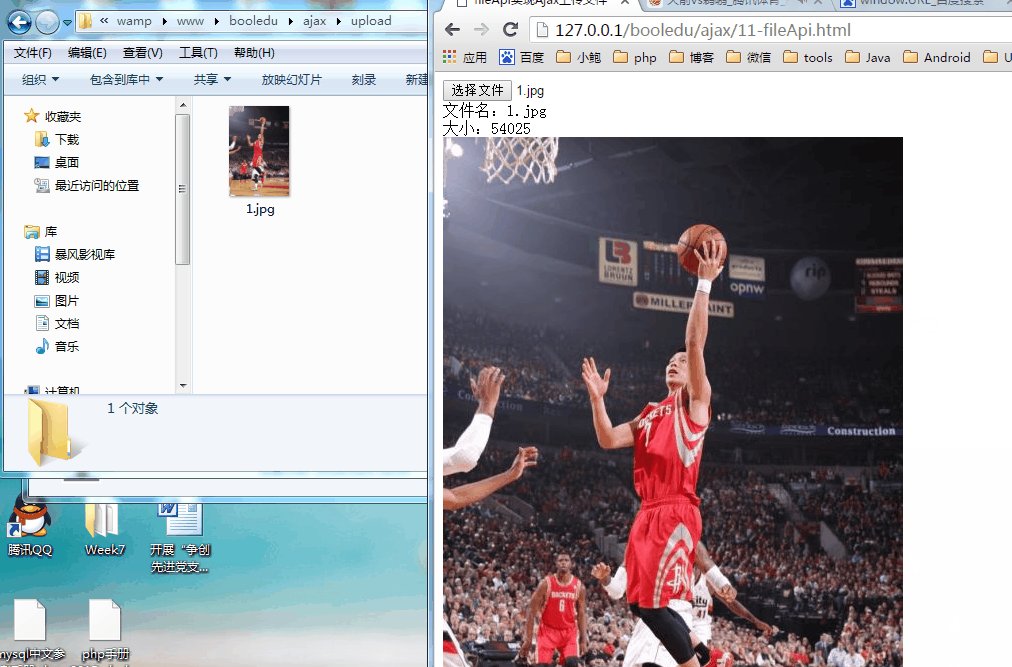
效果图:

项目结构图:

11-fileapi.html文件:
页面中主要有一个上传文件按钮,如果有文件上传,onchange事件被响应,selfile函数调用,然后js读取上传文件、把文件名和大小显示在页面中、创建formdata对象并添加数据、ajax上传文件、预览上传文件效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>fileapi实现ajax上传文件</title> <link rel="stylesheet" href=""><script> function selfile(){ var file = document.getelementsbytagname('input')[0].files[0];//js读取上传文件 var con = ''; con += '文件名:' + file.name + '<br/>'; con += '大小:' + file.size; document.getelementbyid('debug').innerhtml = con;//把文件名和大小显示在页面中 var fd = new formdata();//创建formdata对象 fd.append('pic',file);//添加文件数据 //ajax上传文件 var xhr = new xmlhttprequest(); xhr.open('post','11-fileapi.php',true); xhr.send(fd); var img = document.createelement('img');//动态创建img标签 img.src = window.url.createobjecturl(file);//把二进制对象直接读出浏览器显示的资源 document.getelementsbytagname('body')[0].appendchild(img);//把img标签动态添加到dom树中 }</script></head><body> <input type="file" name="pic" onchange="selfile();" /> <div id="debug"></div></body></html> |
11-fileapi.php文件:
首先判断是否有文件上传,然后判断上传是否成功,最后把文件复制到当前目录下的upload目录下,文件名保持不变。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php/** * fileapi实现ajax上传文件 * @author webbc */if(empty($_files)){ exit('no file');}if($_files['pic']['error'] !== 0){ exit('fail');}move_uploaded_file($_files['pic']['tmp_name'],'./upload/'.$_files['pic']['name']);?> |
希望本文所述对大家PHP程序设计有所帮助。
原文链接:https://blog.csdn.net/baochao95/article/details/52801023