我们在做网站开发时,一组漂亮的文章内容标题,总能突出显示我们要展示的内容,对于提升用户体验有很大的帮助!从网上down了一组漂亮的文章内页标题CSS样式代码分享给大家!
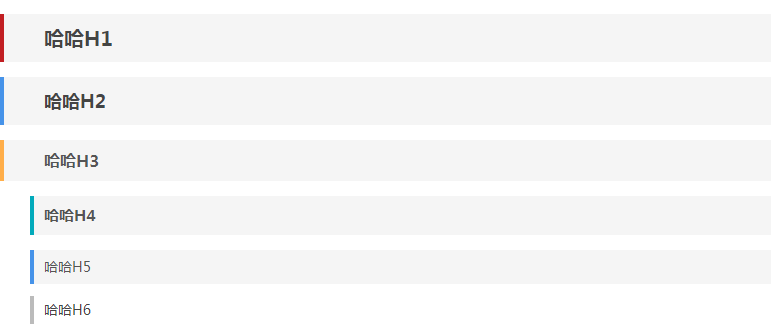
样式截图:

css代码:
- .entry h1,.entry h2 {font-weight:bold;border-left:4px solid #4693e9;margin:10px -30px 15px -30px;padding:10px 0 10px 40px;background:#f5f5f5;text-indent: 0!important;}
- .entry h3,.entry h4,.entry h5 {color:#555;font-weight:bold;border-left:4px solid #4693e9;margin:10px -10px 20px -15px;background:#f5f5f5;text-indent: 0!important;}
- .entry h1 {font-size:20px;border-left: 4px solid #c11e22;}
- .entry h2 {font-size:18px}
- .entry h3 {font-size:16px;border-left:4px solid #ffae49;margin:15px -30px 15px -30px;padding:7px 0 6px 40px;}
- .entry h4 {font-size:15px;border-left:4px solid #02aabb;padding:5px 0 6px 10px;margin:10px 0px 15px 0px;}
- .entry h5 {font-size:14px;border-left:4px solid #4693e9;margin:10px 0px 12px 0px;padding:3px 0 3px 10px;font-weight: 500;}
- .entry h6 {border-left: 4px solid #bbbbbb;padding-left: 10px;font-weight: initial;margin-bottom: 7px;text-indent: 0!important;}
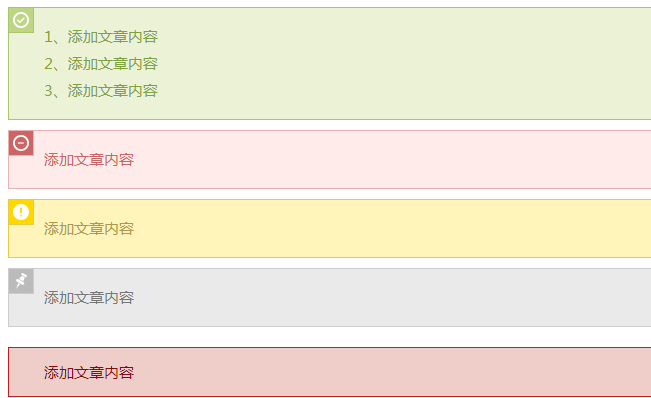
扩展样式截图:

css代码:
- .entry p.lvse {text-indent:0em !important;color:#7da33c;background:#ecf2d6 url('images/wpgo_sc_notice.png') -1px -1px no-repeat;border:1px solid #aac66d;overflow:hidden;margin:10px 0;padding:15px 15px 15px 35px;}
- .entry p.hongse {text-indent:0em !important;color:#c66;background:#ffecea url('images/wpgo_sc_error.png') -1px -1px no-repeat;border:1px solid #ebb1b1;overflow:hidden;margin:10px 0;padding:15px 15px 15px 35px;}
- .entry p.huangse {text-indent:0em !important;color:#ad9948;background:#fff4b9 url('images/wpgo_sc_warn.png') -1px -1px no-repeat;border:1px solid #eac946;overflow:hidden;margin:10px 0;padding:15px 15px 15px 35px;}
- .entry p.huise {text-indent:0em !important;color:#777;background:#eaeaea url('images/wpgo_sc_tips.png') -1px -1px no-repeat;border:1px solid #ccc;overflow:hidden;margin:10px 0;padding:15px 15px 15px 35px;}
- .entry p.lanse {text-indent:0em !important;font-size:16px;font-weight:normal;color:#FFF;margin:10px 0;padding:5px 10px;background-color:#169FE6;display:inline-block;}
- .entry p.putong {text-indent:0em !important;margin:10px 0;padding:10px 15px;background:#FFF;border:1px solid #E3E3E3;border-left:3px solid #3DABCE;}
- .entry p.chunse {text-indent:0em !important;font-family:微软雅黑;padding:15px 15px 15px 35px;margin:20px 0px;border:1px solid rgb(190,31,31);color:rgb(130,11,11);position:relative;font-size:15px;line-height:18px;white-space:normal;background:rgb(239,206,201);}
- p.lanse a {color:#FFF;font-weight:600;}
- .entry .lanse {color:#fff;margin-left:1em;}
- .entry .lanse a:hover {color:#E7FF20;}
以上则是服务器之家为大家收集的一些比较漂亮的css样式,有需要的朋友可以直接使用!

















