本文实例讲述了thinkphp框架整合微信支付之native 扫码支付模式一。分享给大家供大家参考,具体如下:
大家好,这篇文章是继微信支付jsapi篇之后的微信支付系列教程第二篇:扫码支付之模式一介绍下扫码支付目前有两种模式,模式一比模式二稍微复杂点,至于模式一与模式二的具体内容,流程,微信开发文档都有详细介绍,这里就不多说废话,接下来赶紧上教程!
首先我们还是一样,导入微信支付的类库:

接下来是public下的文件:

这里的配置跟jsapi支付一样,不需要改动
具体关于文件介绍请参考jsapi支付,这里就不再说明了 链接地址:http://www.zzvips.com/article/180165.html
接下来直接看控制器部分的代码:
step1:同样,先初始化引入wxpaypubhelper类库
|
1
2
3
4
5
6
7
8
|
/** * 初始化 */ public function _initialize() { //引入wxpaypubhelper vendor('wxpaypubhelper.wxpaypubhelper'); } |
step2:展示扫码页面需要先生存二维码链接
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
public function native_pay() { //设置静态链接 $nativelink = new \nativelink_pub(); //设置静态链接参数 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //time_stamp已填,商户无需重复填写 //sign已填,商户无需重复填写 $product_id = c('wxpayconf_pub.appid')."static";//自定义商品id $nativelink->setparameter("product_id",$product_id);//商品id //获取链接 $product_url = $nativelink->geturl(); //使用短链接转换接口 $shorturl = new \shorturl_pub(); //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //sign已填,商户无需重复填写 $shorturl->setparameter("long_url",$product_url);//url链接 //获取短链接 $codeurl = $shorturl->getshorturl(); $this->assign('product_url',$product_url); $this->assign('codeurl',$codeurl); $this->display(); } |
以上代码对应native_pay.html页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!doctype html><html><head> <meta charset="utf-8"> <title>微信安全支付</title></head><body> <div align="center" id="qrcode"> <p >扫我,扫我</p> </div> <div align="center"> <a href="#" rel="external nofollow" >返回首页</a> </div></body> <script src="__public__/js/qrcode.js"></script> <script> var url = "<?php echo $product_url;?>"; //参数1表示图像大小,取值范围1-10;参数2表示质量,取值范围'l','m','q','h' var qr = qrcode(10, 'm'); qr.adddata(url); qr.make(); var dom=document.createelement('div'); dom.innerhtml = qr.createimgtag(); var element=document.getelementbyid("qrcode"); element.appendchild(dom); </script></html> |
这里注意生存二维码的js地址,我放在了public下的js目录下
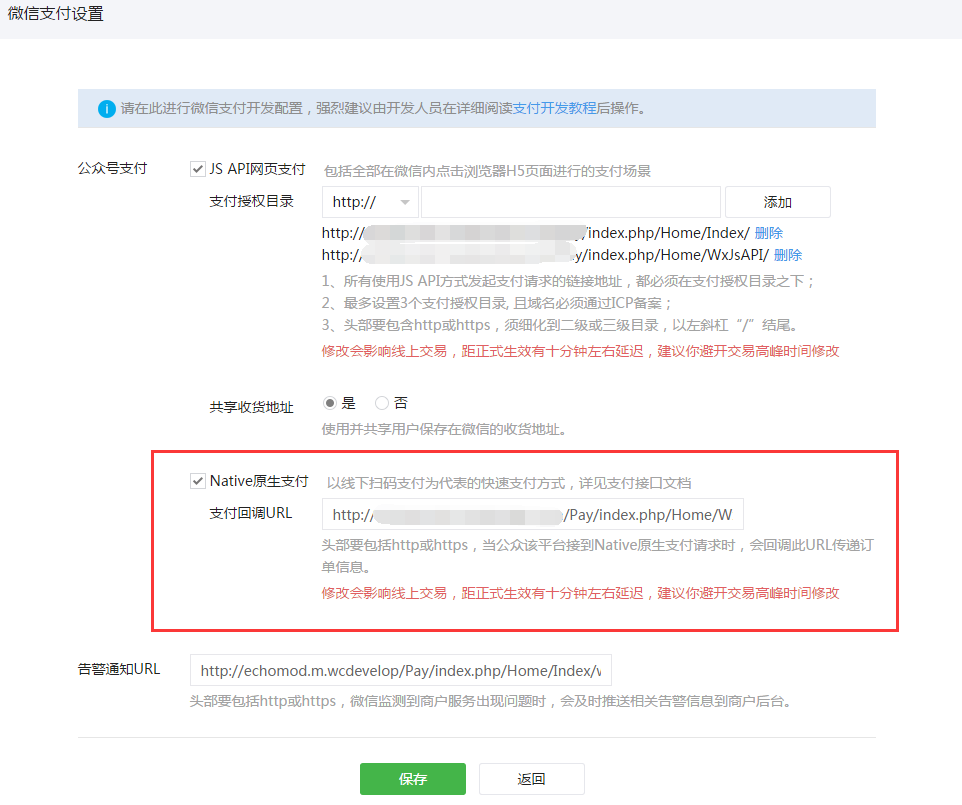
step3:扫码之后,就会提交给我们公众平台native配置的地址对应的去方法处理公众平台navtive配置:配置地址 http://您的域名/pay/index.php/home/wxnative/todopost

对应的todopost方法在控制器中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
public function todopost() { //以log文件形式记录回调信息,用于调试 $log_name = __root__."/public/native_call.log"; //使用native通知接口 $nativecall = new \nativecall_pub(); //接收微信请求 $xml = $globals['http_raw_post_data']; log_result($log_name,"【接收到的native通知】:\n".$xml."\n"); $nativecall->savedata($xml); if($nativecall->checksign() == false){ $nativecall->setreturnparameter("return_code","fail");//返回状态码 $nativecall->setreturnparameter("return_msg","签名失败");//返回信息 } else { //提取product_id $product_id = $nativecall->getproductid(); //使用统一支付接口 $unifiedorder = new \unifiedorder_pub(); //根据不同的$product_id设定对应的下单参数,此处只举例一种 switch ($product_id) { case c('wxpayconf_pub.appid')."static"://与native_call_qrcode.php中的静态链接二维码对应 //设置统一支付接口参数 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //spbill_create_ip已填,商户无需重复填写 //sign已填,商户无需重复填写 $unifiedorder->setparameter("body","贡献一分钱");//商品描述 //自定义订单号,此处仅作举例 $timestamp = time(); $out_trade_no = c('wxpayconf_pub.appid').$timestamp; $unifiedorder->setparameter("out_trade_no",$out_trade_no);//商户订单号 $unifiedorder->setparameter("product_id","$product_id");//商品id $unifiedorder->setparameter("total_fee","1");//总金额 $unifiedorder->setparameter("notify_url",c('wxpayconf_pub.notify_url'));//通知地址 $unifiedorder->setparameter("trade_type","native");//交易类型 $unifiedorder->setparameter("product_id",$product_id);//用户标识 //非必填参数,商户可根据实际情况选填 //$unifiedorder->setparameter("sub_mch_id","xxxx");//子商户号 //$unifiedorder->setparameter("device_info","xxxx");//设备号 //$unifiedorder->setparameter("attach","xxxx");//附加数据 //$unifiedorder->setparameter("time_start","xxxx");//交易起始时间 //$unifiedorder->setparameter("time_expire","xxxx");//交易结束时间 //$unifiedorder->setparameter("goods_tag","xxxx");//商品标记 //$unifiedorder->setparameter("openid","xxxx");//用户标识 //获取prepay_id $prepay_id = $unifiedorder->getprepayid(); //设置返回码 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //sign已填,商户无需重复填写 $nativecall->setreturnparameter("return_code","success");//返回状态码 $nativecall->setreturnparameter("result_code","success");//业务结果 $nativecall->setreturnparameter("prepay_id",$prepay_id);//预支付id break; default: //设置返回码 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //sign已填,商户无需重复填写 $nativecall->setreturnparameter("return_code","success");//返回状态码 $nativecall->setreturnparameter("result_code","fail");//业务结果 $nativecall->setreturnparameter("err_code_des","此商品无效");//业务结果 break; } } //将结果返回微信 $returnxml = $nativecall->returnxml(); log_result($log_name,"【返回微信的native响应】:\n".$returnxml."\n"); echo $returnxml; } |
其实到这里你已经完成了扫码支付模式一的功能
step4:接下来写一下异步通知处理,与jsapi支付一样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
public function notify() { //使用通用通知接口 $notify = new \notify_pub(); //存储微信的回调 $xml = $globals['http_raw_post_data']; $notify->savedata($xml); //验证签名,并回应微信。 //对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败, //微信会通过一定的策略(如30分钟共8次)定期重新发起通知, //尽可能提高通知的成功率,但微信不保证通知最终能成功。 if($notify->checksign() == false){ $notify->setreturnparameter("return_code","fail");//返回状态码 $notify->setreturnparameter("return_msg","签名失败");//返回信息 }else{ $notify->setreturnparameter("return_code","success");//设置返回码 } $returnxml = $notify->returnxml(); echo $returnxml; //==商户根据实际情况设置相应的处理流程,此处仅作举例======= //以log文件形式记录回调信息 // $log_ = new log_(); $log_name= __root__."/public/notify_url.log";//log文件路径 $this->log_result($log_name,"【接收到的notify通知】:\n".$xml."\n"); if($notify->checksign() == true) { if ($notify->data["return_code"] == "fail") { //此处应该更新一下订单状态,商户自行增删操作 log_result($log_name,"【通信出错】:\n".$xml."\n"); } elseif($notify->data["result_code"] == "fail"){ //此处应该更新一下订单状态,商户自行增删操作 log_result($log_name,"【业务出错】:\n".$xml."\n"); } else{ //此处应该更新一下订单状态,商户自行增删操作 log_result($log_name,"【支付成功】:\n".$xml."\n"); } //商户自行增加处理流程, //例如:更新订单状态 //例如:数据库操作 //例如:推送支付完成信息 } } |
native扫码支付模式一demo到此就可以啦
下面展示下测试的截图:
扫码界面:

扫码结果:

有问题请留言,下面还会介绍微信扫码支付模式二的详细教程
微信支付教程jsapi篇:
http://www.zzvips.com/article/180165.html
微信支付教程扫码模式二:
http://www.zzvips.com/article/180167.html
微信支付教程刷卡支付:
www.zzvips.com/article/180171.html
希望本文所述对大家基于thinkphp框架的php程序设计有所帮助。
原文链接:http://www.thinkphp.cn/code/1322.html











