本文实例讲述了微信jssdk分享功能。分享给大家供大家参考,具体如下:
这里以微信分享到朋友圈,分享给微信好友为例为参考,进行调用测试,想添加其他的功能,自行查看开发人员文档即可
工欲善其事,必先利其器,好好利用下边的帮助工具,都是腾讯给开发人员的工具
1.微信开发者说明文档:点击查看
2.微信web开发者工具:
Windows 64位版本:下载地址
Windows 32位版本:下载地址
Mac版本:下载地址
3.微信jssdk分享sample:点击下载
4.在线demo:
微信版本6.0以后,原有的weixinjsbridge.on('menu:share:timeline', function (argv) {}不再可在以使用,那如何在使用微信的其他功能呢?官方给出了jssdk的使用,帮助我们解决~
前言:
虽然微信提供了jssdk,但是这不意味着你可以用自定义的按钮来直接打开微信的分享界面,这套jssdk只是把微信分享接口的内容定义好了,实际还是需要用户点击右上角的菜单按钮进行主动的分享,用户点开分享界面之后,出现的内容就会是你定义的分享标题、图片和链接。
1.jssdk使用步骤
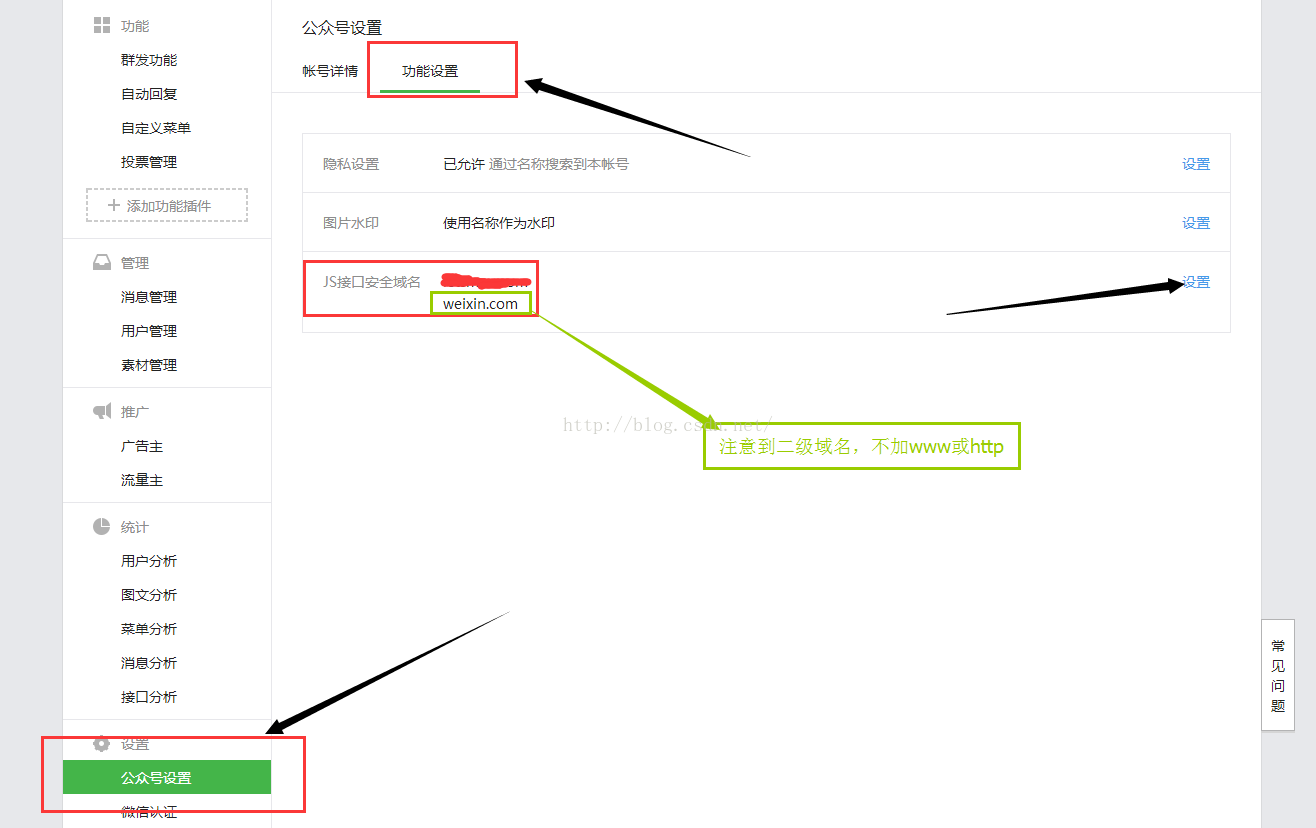
-
-

- 1.1.2 步骤二:引入js文件
-

-
 ($tpl['appid'] $tpl['appsercret']换成你自己!)
($tpl['appid'] $tpl['appsercret']换成你自己!) -

-


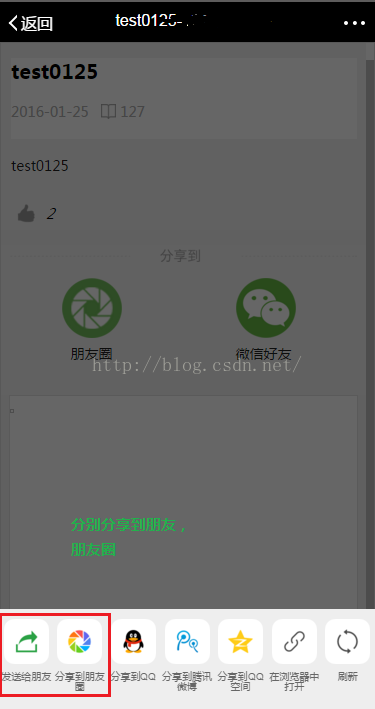
2.实测图解:
- 2.1 测试页面:
-

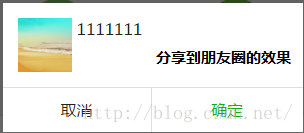
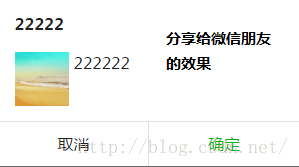
2.2分享到朋友圈:




2.3分享到朋友圈:

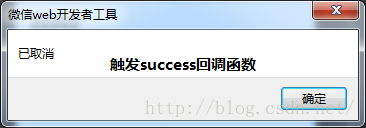
 (这个是触发success的效果,配图描述写错了,抱歉)
(这个是触发success的效果,配图描述写错了,抱歉)
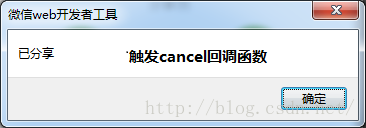
 (这个是触发cancel的效果)
(这个是触发cancel的效果)

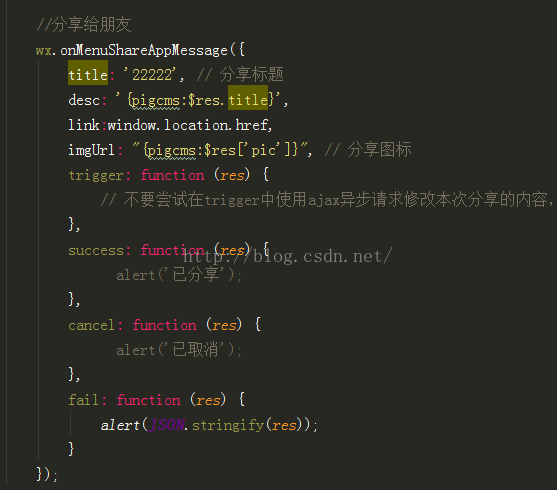
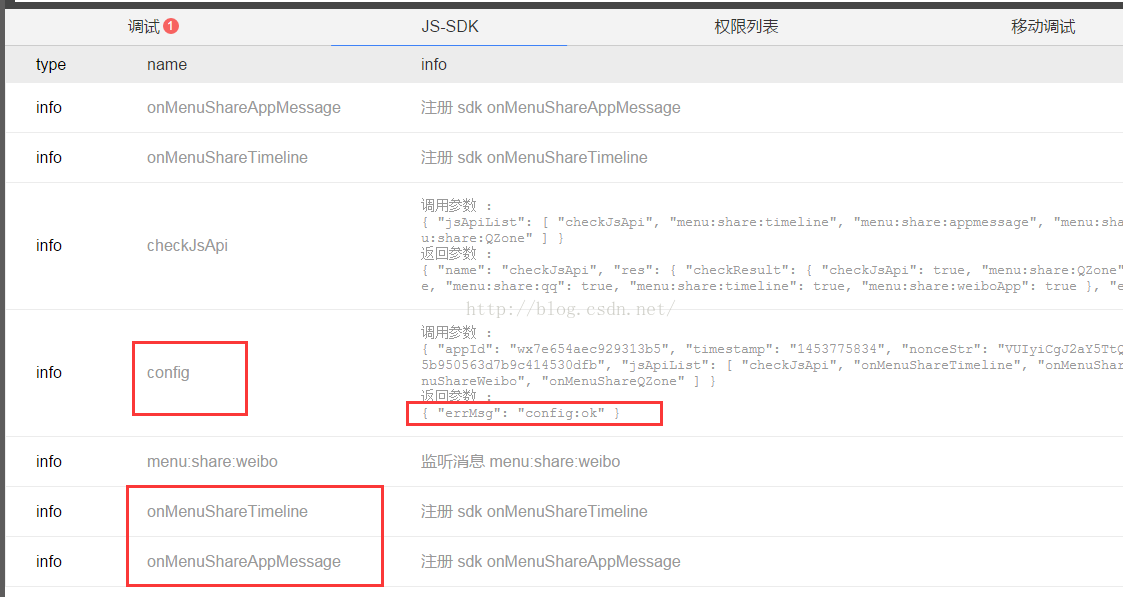
2.3调试界面:

3.实测样例:
后台代码(jssdk.php见后边):
|
1
2
3
4
5
|
//获取apptokenrequire_once "jssdk.php";$jssdk = new jssdk($appid,$appsecret);//这里填写自己的appid 和secret$signpackage = $jssdk->getsignpackage();$this->assign("signpackage",$signpackage); |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
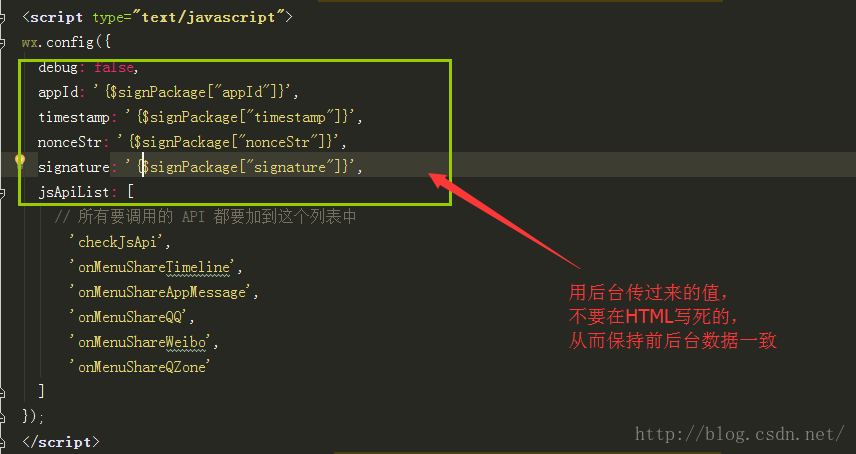
<script type="text/javascript" src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'></script> <script type="text/javascript"> wx.config({ debug: false, appid: '{$signpackage["appid"]}', timestamp: '{$signpackage["timestamp"]}', noncestr: '{$signpackage["noncestr"]}', signature: '{$signpackage["signature"]}', jsapilist: [ // 所有要调用的 api 都要加到这个列表中 'checkjsapi', 'onmenusharetimeline', 'onmenushareappmessage', 'onmenushareqq', 'onmenushareweibo', 'onmenushareqzone' ] }); </script> <script type="text/javascript" src='http://203.195.235.76/jssdk/js/zepto.min.js'></script> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
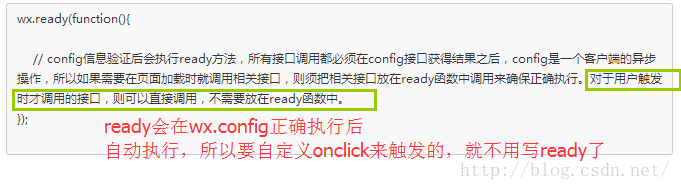
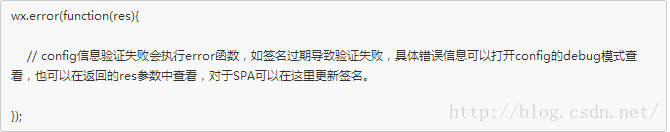
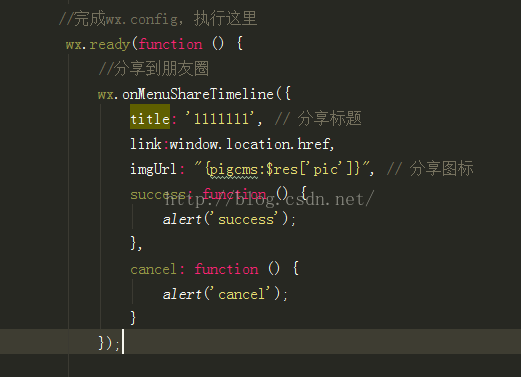
<script type="text/javascript"> //完成wx.config,执行这里 wx.ready(function () { //分享到朋友圈 wx.onmenusharetimeline({ title: '1111111', // 分享标题 link:window.location.href, imgurl: "{pigcms:$res['pic']}", // 分享图标 success: function () { // 分享成功执行此回调函数 alert('success'); }, cancel: function () { alert('cancel'); } }); //分享给朋友 wx.onmenushareappmessage({ title: '22222', // 分享标题 desc: '22222', link:window.location.href, imgurl: "{pigcms:$res['pic']}", // 分享图标 trigger: function (res) { // 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回 }, success: function (res) { // 分享成功执行此回调函数 alert('已分享'); }, cancel: function (res) { alert('已取消'); }, fail: function (res) { alert(json.stringify(res)); } }); });</script> |
jssdk.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<?phpclass jssdk { private $appid; private $appsecret; public function __construct($appid, $appsecret) { $this->appid = $appid; $this->appsecret = $appsecret; } public function getsignpackage() { $jsapiticket = $this->getjsapiticket(); // 注意 url 一定要动态获取,不能 hardcode. $protocol = (!empty($_server['https']) && $_server['https'] !== 'off' || $_server['server_port'] == 443) ? "https://" : "http://"; $url = "$protocol$_server[http_host]$_server[request_uri]"; $timestamp = time(); $noncestr = $this->createnoncestr(); // 这里参数的顺序要按照 key 值 ascii 码升序排序 $string = "jsapi_ticket=$jsapiticket&noncestr=$noncestr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signpackage = array( "appid" => $this->appid, "noncestr" => $noncestr, "timestamp" => $timestamp, "url" => $url, "signature" => $signature, "rawstring" => $string ); return $signpackage; } private function createnoncestr($length = 16) { $chars = "abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz0123456789"; $str = ""; for ($i = 0; $i < $length; $i++) { $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } return $str; } private function getjsapiticket() { $accesstoken = $this->getaccesstoken(); // 如果是企业号用以下 url 获取 ticket // $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accesstoken"; $url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accesstoken"; $res = json_decode($this->httpget($url)); $ticket = $res->ticket; return $ticket; } private function getaccesstoken() { // access_token 应该全局存储与更新,以下代码以写入到文件中做示例 // 如果是企业号用以下url获取access_token // $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appid&corpsecret=$this->appsecret"; $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appid&secret=$this->appsecret"; $res = json_decode($this->httpget($url)); $access_token = $res->access_token; return $access_token; } private function httpget($url) { $curl = curl_init(); curl_setopt($curl, curlopt_returntransfer, true); curl_setopt($curl, curlopt_timeout, 500); curl_setopt($curl, curlopt_ssl_verifypeer, false); curl_setopt($curl, curlopt_ssl_verifyhost, false); curl_setopt($curl, curlopt_url, $url); $res = curl_exec($curl); curl_close($curl); return $res; }} |
希望本文所述对大家php程序设计有所帮助。
原文链接:https://blog.csdn.net/ty_hf/article/details/50585727