前言
前面几篇简单介绍了一下前端与php的一些知识点,前端中表单提交是一个非常重要的模块,在本篇中我会介绍一些关于表单的知识,如果前面内容你掌握的不好并且没有大量的练习,我感觉你最好先把标签都记下来。

项目简介
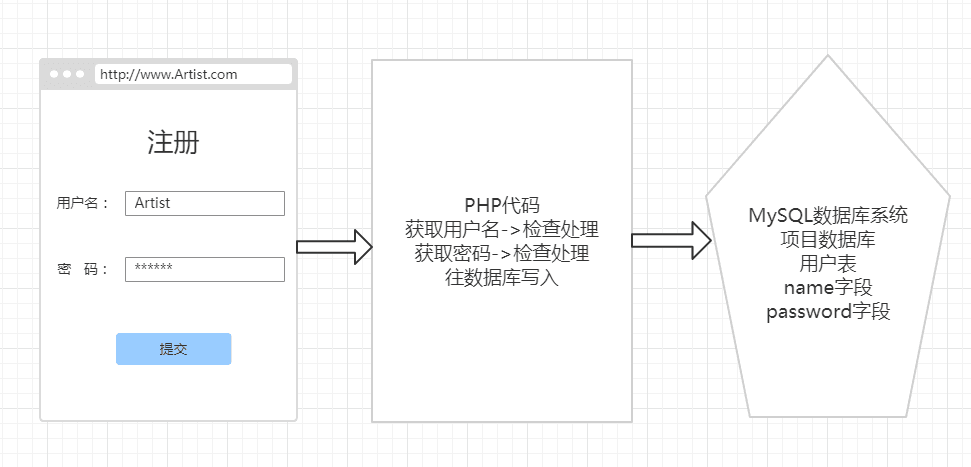
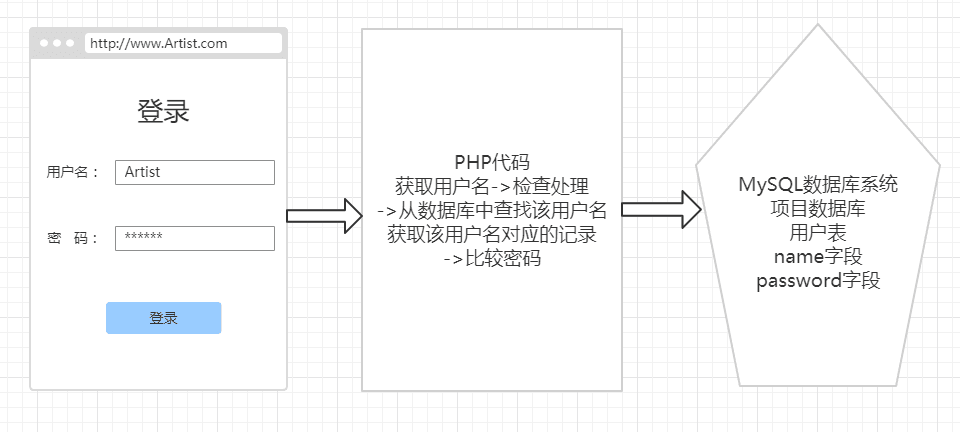
登录与注册是我们在web开发中最常见的模块,也是我们日常生活中经常接触的功能。用户通过前端表单页面填写内容,通过post方式提交到后台,然后经过php代码处理提交内容后,针对登录或者注册的逻辑继续操作。
登录与注册图解


bootstrap前端框架[http://v3.bootcss.com/ ]
bootstrap 是最受欢迎的 html、css 和 js 框架,用于开发响应式布局、移动设备优先的 web 项目。
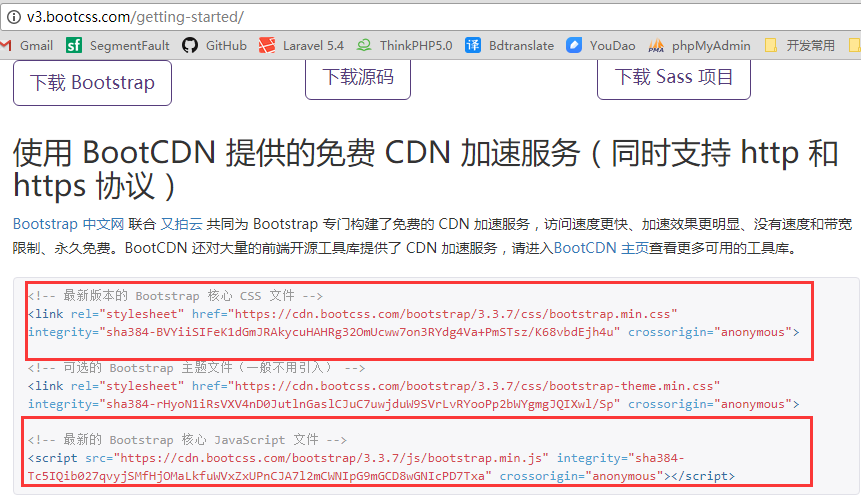
bootstrap如何使用呢?我们可以下载它的源代码到本地,也可以使用 bootcdn 提供的免费 cdn 加速服务。
首先我们搭建页面基本骨架
|
1
2
3
4
5
6
7
8
|
<html><head> <meta charset="utf-8"> <title>register</title></head><body></body></html> |
然后我们点击起步找到如下内容

把红圈内css文件复制到我们页面中
|
1
2
3
4
5
6
7
8
9
10
|
<html><head> <meta charset="utf-8"> <title>register</title> <!-- 最新版本的 bootstrap 核心 css 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-bvyiisifek1dgmjrakycuhahrg32omucww7on3rydg4va+pmstsz/k68vbdejh4u" crossorigin="anonymous"></head><body></body></html> |
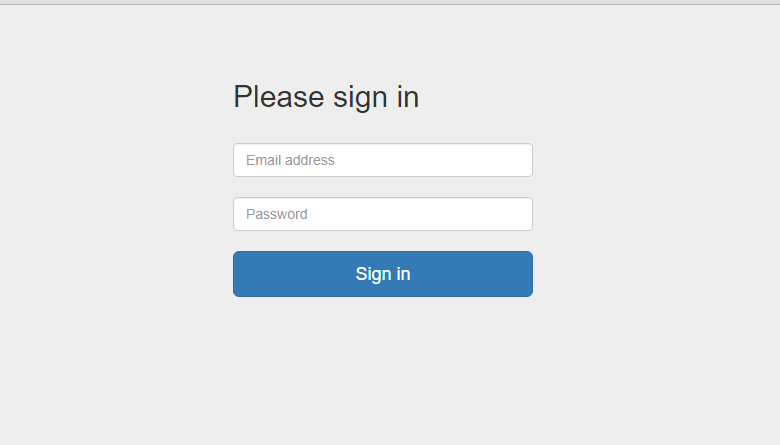
bootstrap给了许多案例,其中有一个登录页的案例 http://v3.bootcss.com/examples/signin/
我们来仿一下这个页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<html><head> <meta charset="utf-8"> <title>register</title> <!-- 最新版本的 bootstrap 核心 css 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-bvyiisifek1dgmjrakycuhahrg32omucww7on3rydg4va+pmstsz/k68vbdejh4u" crossorigin="anonymous"> <style> body { padding-top: 40px; padding-bottom: 40px; background-color: #eee; } .form-signin { max-width: 330px; padding: 15px; margin: 0 auto; } </style></head><body> <div class="container"> <form class="form-signin" action="" method="post"> <h2 class="form-signin-heading">please sign in</h2> <label for="inputemail" class="sr-only">email address</label> <br> <input type="email" name="email" id="inputemail" class="form-control" placeholder="email address" required autofocus> <br> <label for="inputpassword" class="sr-only">password</label> <input type="password" name="password" id="inputpassword" class="form-control" placeholder="password" required> <br> <input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="sign in"> </form> </div></body></html> |

这里面<style></style>里面包裹的是css,如果有疑惑的地方可以逐个百度看一下,也可以先不写css,然后一点点的加上css代码看效果。我们来分析一下html中的表单。
•form标签==>用来包裹表单内容,也是表单的起始标签。
•form标签的属性action==>action="xxx"里面填写的是处理该表单的php代码所在文件地址,点击提交按钮后表单会把数据发送到该地址。
•form标签的属性method==>这个有点不好理解,你记着提交表单的时候里面填post就行,method="post",有兴趣的话可以百度查一下。
•input标签==>细心的朋友可以看到input是单个存在的,<input> 标签规定了用户可以在其中输入数据的输入字段。<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。常见的type属性有text,email,password,checkbox,radio,button,submit,hidden等,你可以尝试改变type来看效果。
•input标签的属性name==>这个name值是至关重要的,我们后台php代码之所以能够分辨每个值都是来自于哪个input框都是根据name="xx"来判断。
•input标签的属性required==>如果用户什么都不写难道我们允许他们提交表单的吗?很明显不可以,所以我们需要让用户填写内容后再提交,required意思是必须的,如果不填写内容点击提交的时候,表单不会被提交。
总结
以上所述是小编给大家介绍的php实现登录注册之bootstrap表单功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
原文链接:http://www.jianshu.com/p/aecaf2fdc832











