一、效果图:

二、导入 jar 包
1.由于这是大神写好封装起来的一个框架,所有我们使用前得先下载相关的 jar 包
第一种:maven
|
1
2
3
4
5
6
7
|
<!-- 验证码 --><!-- https://mvnrepository.com/artifact/com.github.penggle/kaptcha --><dependency> <groupid>com.github.penggle</groupid> <artifactid>kaptcha</artifactid> <version>2.3.2</version></dependency> |
第二种:lib
打开链接:https://mvnrepository.com/artifact/com.github.penggle/kaptcha


三、ssm 通过 kaptcha 简单实现验证码
直接在 web.xml 里面直接配置
验证码的一些样式都是通过配置来实现的,下面是我自己使用的一个demo,如果需要更改字体颜色还有字体大小什么的等,可以自己根据注释来修改。不然直接复制粘贴也行。由于配置比较简单,不作过多解释,直接上代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!-- 验证码相关属性的配置 --><servlet> <servlet-name>kaptcha</servlet-name> <servlet-class>com.google.code.kaptcha.servlet.kaptchaservlet</servlet-class> <!-- 定义 kaptcha 的样式 --> <!-- 是否有边框 --> <init-param> <param-name>kaptcha.border</param-name> <param-value>no</param-value> </init-param> <!-- 字体颜色 --> <init-param> <param-name>kaptcha.textproducer.font.color</param-name> <param-value>red</param-value> </init-param> <!-- 图片宽度 --> <init-param> <param-name>kaptcha.image.width</param-name> <param-value>135</param-value> </init-param> <!-- 图片高度 --> <init-param> <param-name>kaptcha.image.height</param-name> <param-value>50</param-value> </init-param> <!-- 使用哪些字符生成验证码 --> <init-param> <param-name>kaptcha.textproducer.char.string</param-name> <param-value>acdefhkprstwx345975</param-value> </init-param> <!-- 字体大小 --> <init-param> <param-name>kaptcha.textproducer.font.size</param-name> <param-value>43</param-value> </init-param> <!-- 干扰线的颜色 --> <init-param> <param-name>kaptcha.noise.color</param-name> <param-value>black</param-value> </init-param> <!-- 字符个数 --> <init-param> <param-name>kaptcha.textproducer.char.length</param-name> <param-value>4</param-value> </init-param> <!-- 字体 --> <init-param> <param-name>kaptcha.textproducer.font.names</param-name> <param-value>arial</param-value> </init-param></servlet><servlet-mapping> <servlet-name>kaptcha</servlet-name> <!-- 外部访问路径 --> <url-pattern>/kaptcha</url-pattern></servlet-mapping> |
3.前端验证码的显示实现
|
1
2
3
4
5
6
7
8
9
10
11
|
div class="item-inner"> <div class="item-title label">验证码</div> <input type="text" id="j_captcha" placeholder="验证码"> <div class="item-input"> <img id="captcha_img" alt="点击更换" title="点击更换" onclick="changeverifycode(this)" src="../kaptcha"/> </div></div>function changeverifycode(img){ img.src="../kaptcha?" + math.floor(math.random()*100);} |
解释:
验证码图片的链接 src 中的 "../kaptcha",这里的“kaptcha”是要与刚刚 web.xml 中的 url-pattern 配置的值一样的,并非随便写的。
4.后端进行验证码的输入验证
实现思路:我是把验证码的验证单独写成一个静态类,然后在控制层里面直接调用就行。
验证码静态类:
|
1
2
3
4
5
6
7
8
9
10
11
|
public class codeutil { public static boolean checkverifycode(httpservletrequest request){ string verifycodeexpected = (string)request.getsession().getattribute( com.google.code.kaptcha.constants.kaptcha_session_key); //这里相当于 request.getparameter("verifycodeactual"); string verifycodeactual = httpservletrequestutil.getstring(request, "verifycodeactual"); if(verifycodeactual == null || verifycodeactual.equals(verifycodeexpected)){ return false; } return true; }} |
控制层调用代码:
|
1
2
3
4
5
6
7
8
9
|
if(!codeutil.checkverifycode(request)){ modelmap.put("success", false); modelmap.put("errmsg", "输入了错误的验证码"); return modelmap;} modelmap.put("success", false); modelmap.put("errmsg", "输入了错误的验证码"); return modelmap;} |
if 里面验证码不通过(错误)的时候,我自己做的一些处理,可以根据自己的实际情况进行修改。
ssm 环境下 kaptcha 的使用就介绍完了。
四、springboot 通过 kaptcha 简单实现验证码
思路:将 xml 的形势转化成代码实现。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
package com.example.demo.config;import com.google.code.kaptcha.impl.defaultkaptcha;import com.google.code.kaptcha.util.config;import org.springframework.context.annotation.bean;import org.springframework.context.annotation.configuration;import java.util.properties;@configurationpublic class kaptchacontroller { @bean(name="captchaproducer") public defaultkaptcha getkaptchabean(){ defaultkaptcha defaultkaptcha=new defaultkaptcha(); properties properties=new properties(); properties.setproperty("kaptcha.border", "yes"); properties.setproperty("kaptcha.border.color", "105,179,90"); properties.setproperty("kaptcha.textproducer.font.color", "blue"); properties.setproperty("kaptcha.image.width", "125"); properties.setproperty("kaptcha.image.height", "45"); properties.setproperty("kaptcha.session.key", "code"); properties.setproperty("kaptcha.textproducer.char.length", "4"); properties.setproperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑"); config config=new config(properties); defaultkaptcha.setconfig(config); return defaultkaptcha; }} |
编写一个 controller 类。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package com.example.demo.controller;import com.google.code.kaptcha.constants;import com.google.code.kaptcha.producer;import org.springframework.beans.factory.annotation.autowired;import org.springframework.stereotype.controller;import org.springframework.web.bind.annotation.getmapping;import javax.imageio.imageio;import javax.servlet.servletoutputstream;import javax.servlet.http.httpservletresponse;import javax.servlet.http.httpsession;import java.awt.image.bufferedimage;@controllerpublic class chacontroller { @autowired private producer captchaproducer; @getmapping("/getkaptchaimage") public void getkaptchaimage(httpservletresponse response,httpsession session) throws exception { response.setdateheader("expires", 0); // set standard http/1.1 no-cache headers. response.setheader("cache-control", "no-store, no-cache, must-revalidate"); // set ie extended http/1.1 no-cache headers (use addheader). response.addheader("cache-control", "post-check=0, pre-check=0"); // set standard http/1.0 no-cache header. response.setheader("pragma", "no-cache"); // return a jpeg response.setcontenttype("image/jpeg"); // create the text for the image string captext = captchaproducer.createtext(); // store the text in the session //request.getsession().setattribute(constants.kaptcha_session_key, captext); //将验证码存到session session.setattribute(constants.kaptcha_session_key, captext); // create the image with the text bufferedimage bi = captchaproducer.createimage(captext); servletoutputstream out = response.getoutputstream(); // write the data out imageio.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } }} |
前端代码:
|
1
2
|
<img id="captcha_img" alt="点击更换" title="点击更换" onclick="changeverifycode(this)" src="../getkaptchaimage"/> |
至于点击切换验证码还有后台如何接受验证,跟前面 ssm 的使用方法一样,这里就不再赘述。
我们可以直接启动 springboot 的项目,在浏览器上直接访问获取验证码的接口。
http://localhost:8080/getkaptchaimage
就能在浏览器上看到验证码的图片了,说明配置是成功的。

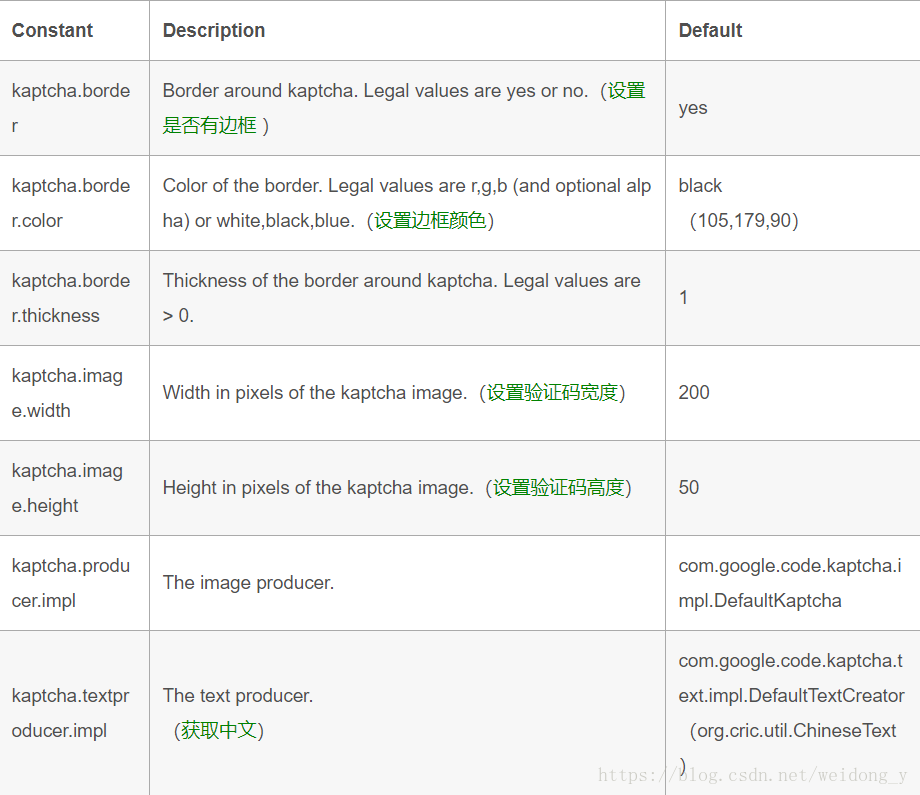
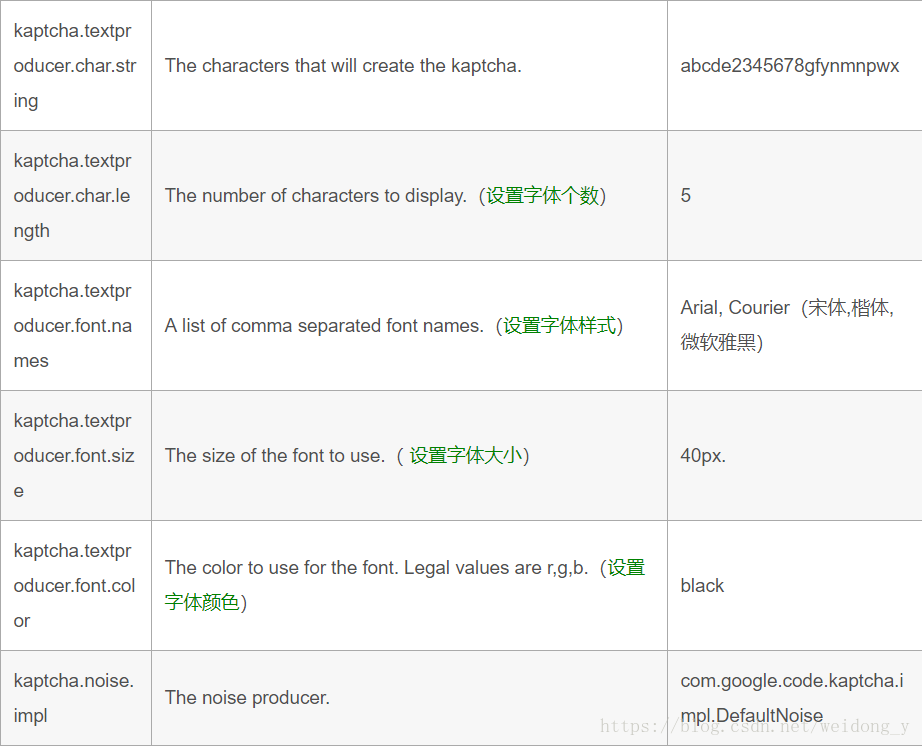
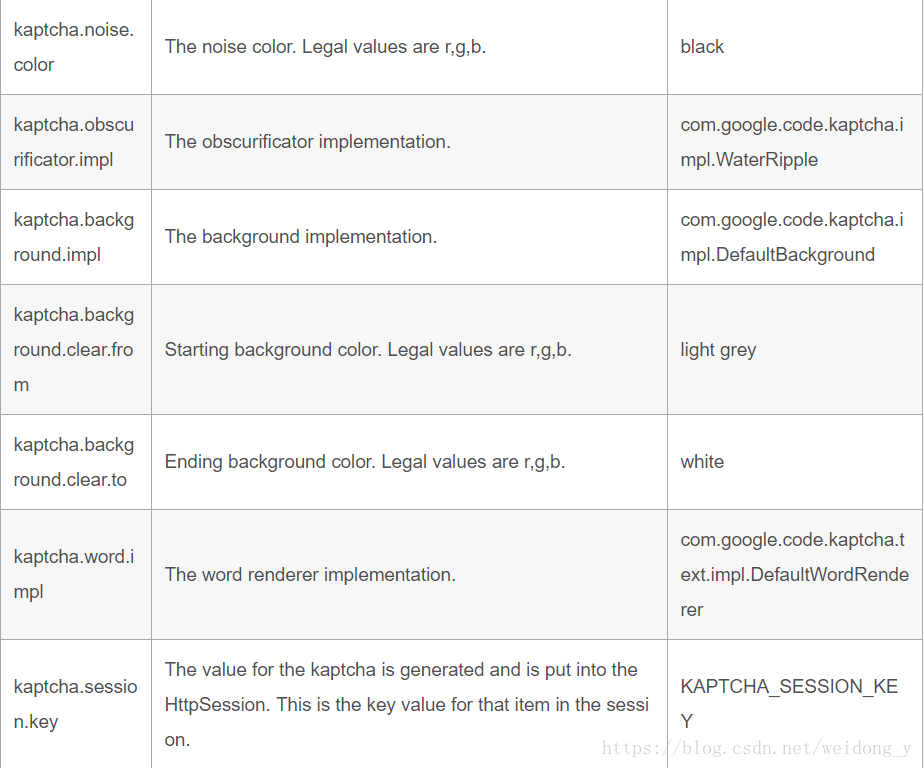
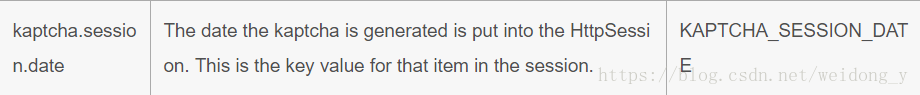
五、kaptcha 属性表




总结
以上所述是小编给大家介绍的google kaptcha 框架实现登录验证码功能(ssm 和 springboot),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:https://blog.csdn.net/weidong_y/article/details/81005658















