一、展示单行的用户信息表
首先我们需要创建两个文件,一个为html文件,一个为php文件。
这里博主就创建了form.html和formhandle.php两个文件。
下面展示一下两个文件的内容:
form.html的文件内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!doctype html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="test.php" method="get"> 用户名:<input type="text" name="user" value="" /><br/> 密码:<input type="password" name="pass" value="" /><br/> 性别:<input type="radio" name="sex" value="0" />男 <input type="radio" name="sex" value="1" />女<br/> 兴趣:<input type="checkbox" name="hobby[]" value="0" />写代码 <input type="checkbox" name="hobby[]" value="1" />修改代码 <input type="checkbox" name="hobby[]" value="2" />上传代码<br/> 城市:<select name="city"> <option value="0">上海</option> <option value="1">杭州</option> </select><br/> 简介:<textarea name="intro"></textarea><br/> <input type="submit" value="提交"/> </form> </body></html> |
效果展示:

这里要注意的是:类似性别,兴趣,城市这三类我们可以用value数值传入0,1,2来代表用户分别选的不同的选项。
兴趣部分,因为是多选,所以我们需要传入一个数组来方便我们展示,所有name属性写的是hobby[]来记录。
formhandle.php的文件内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?php $inf = $_get;?><!doctype html><html lang="en"><head> <meta charset="utf-8" /> <title>document</title></head><body> <table border="1"> <tr> <td>用户名</td> <td>密码</td> <td>性别</td> <td>兴趣</td> <td>城市</td> <td>简介</td> </tr> <tr> <td><?php echo $inf["user"] ?></td> <td><?php echo $inf["pass"] ?></td> <td><?php $sexarr = array("男","女"); echo $sexarr[$inf["sex"]]; ?> </td> <td><?php $hobbyarr = array("写代码","修改代码","上传代码"); foreach ($inf["hobby"] as $value) { echo $hobbyarr[$value]." "; } ?> </td> <td><?php $cityarr = array("上海","杭州"); echo $cityarr[$inf["city"]]; ?> </td> <td><?php echo $inf["intro"] ?></td> </tr> </table></body></html> |
接下来我们来测试一下:

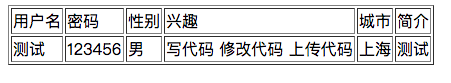
最终效果为:

这里要提问一个问题,以上方法每次只能够保存一个用户的信息,如果想展示多行的用户信息该怎么办呢?
二、展示多行的用户信息表
有经验的后台人士就会说了这时候就需要一个数据库来存入信息了,这里由于博主也是刚学php,就用txt文件来代替一下数据库了。
这里form.html中的<form action="test2.php" method="get">
然后建立一个text2.php文件,再建立一个存储用户信息的userinfo.txt和相对应做操作的userinfo.php两个文件,一共三个文件。
text2.php的文件内容:
|
1
2
3
4
5
6
|
<?php $str = json_encode($_get); $fh = fopen("userinfo.txt", "a"); fwrite($fh, $str."\n"); fclose($fh); ?> |
这里面由于用户提交到后台的信息为数组所以需要转换成json类型的字符串,用到了json_encode();的方法,再把用户提交的个人信息保存到userinfo.txt的文件中。
userinfo.php的文件内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<?php // 用户信息的展示页 (把信息存文件里读取出来) $fh = fopen("userinfo.txt", "r");?><!doctype html><html lang="en"> <head> <meta charset="utf-8" /> <title>document</title> </head> <body> <table border="1"> <tr> <td>用户名</td> <td>密码</td> <td>性别</td> <td>爱好</td> <td>城市</td> <td>简介</td> </tr> <?php while ($info = fgets($fh)) { $info = (array)json_decode($info); ?> <tr> <td><?php echo $info["user"]; ?></td> <td><?php echo $info["pass"]; ?></td> <td><?php $sexarr = array("男", "女"); echo $sexarr[$info["sex"]]; ?></td> <td><?php $lovearr = array("听音乐", "看书", "打球"); foreach ($info["love"] as $value) { echo $lovearr[$value]; } ?></td> <td><?php $cityarr = array("北京", "上海", "广州"); echo $cityarr[$info["city"]]; ?></td> <td><?php echo $info["intro"]; ?></td> </tr> <?php } ?> </table> </body></html> |
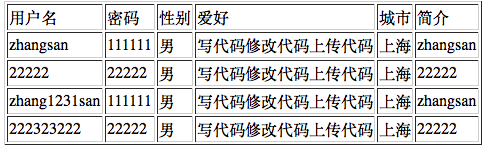
这下可以尝试在form.html页面多输入几个用户的信息
展示效果为:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.lymooz.com/2017/02/22/PHP制作一个用户登记表/











