项目开发过程中,在完成ios项目——项目开发环境搭建之后,我们首先需要考虑的就是我们的项目的整体框架与导航架构设计,然后在这个基础上考虑功能模块的完成。
一 导航架构设计
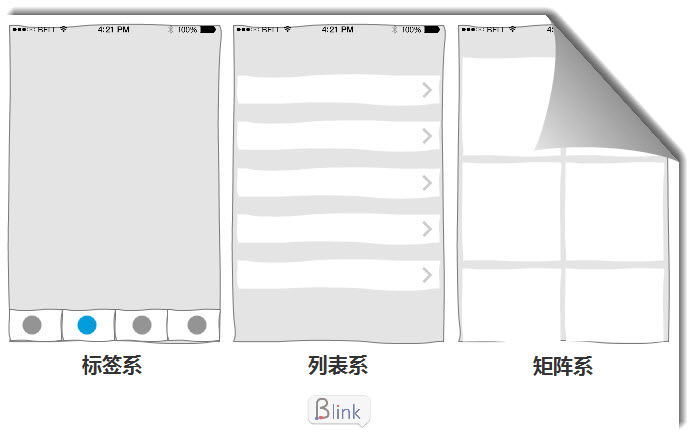
一款app的导航架构设计应该是符合人们的操作惯性和方便操作的特点,也应该在交互上更加合理和人性化。根据项目功能和定位不同,不同的app的导航设计应该采用不同的技术框架,目前比较常见的导航框架主要有标签式、列表式、矩阵式三大类,如下图。

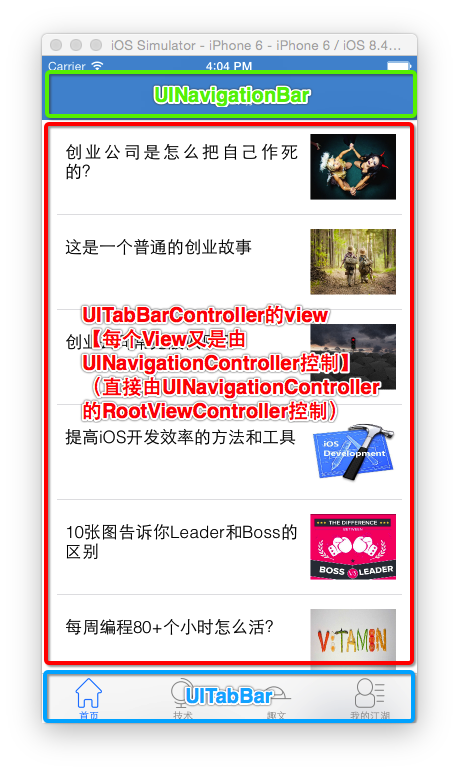
目前资讯新闻类的移动端项目的主流app框架基本都是标签式的,这种类型的导航设计技术上基本上都是通过tabbar + navigationcontroller框架进行搭建完成,大家经常使用到的微博、今日头条等都是采用tabbar + navigationcontroller这样的框架。tabbar + navigationcontroller就是在应该tabbar上添加itembar,每一个itembar都是一个独立的模块,并且每一个itembar都对应一个navigationcontroller。因为每一个itembar的导航器都不一样,所以应该是先有tabbar 再有navigationcontroller。

我们的项目也属于资讯类,所以我们的项目的框架也是采用tabbar + navigationcontroller进行搭建。今天我们的主要任务就是搭建我们tabbar,如果采用系统自带的uitabbarcontroller(官网文档戳这里),在使用过程有一下几点需要注意:
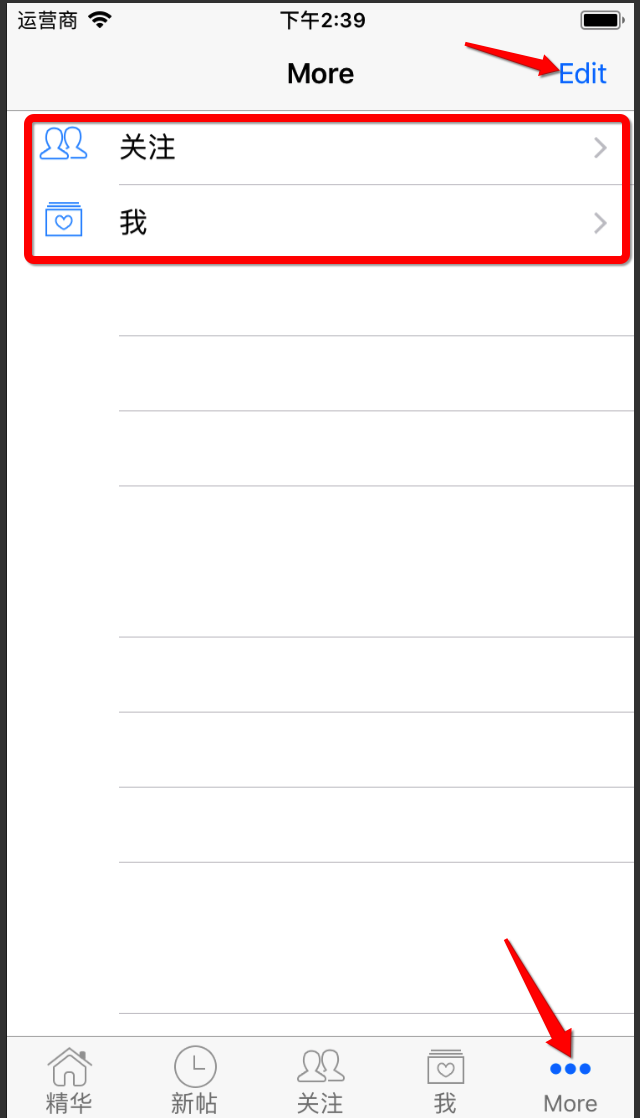
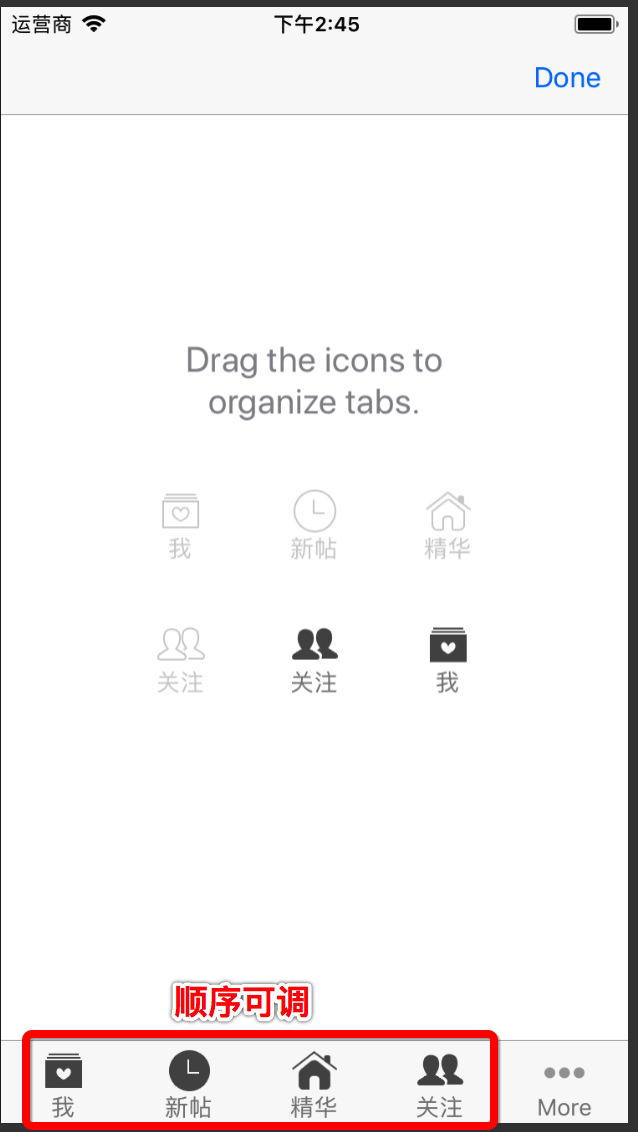
每一个baritem都必须对应一个viewcontroller,可以是一般的viewcontroller,也可以是uinavigationcontroller baritem对应的viewcontroller或uinavigationcontroller的frame如果自定义设置了,注意不要遮挡最下面的tabbar条 baritem的顺序与添加到uitabbarcontroller的顺序保持一致当添加的baritem个数 <= 5个时,均匀分布在最下面的bar条上,如上图所示的4个当添加的baritem个数 > 5个时,会只显示前四个添加的baritem,然后加上一个【more】,点击【more】弹出一个列表可选,并且列表的右上角有一个【edit】按钮,点击之后可以调整baritem的显示顺序,如下图所示,所以tabbar + navigationcontroller框架下的baritem个数最好不要超过5个,否则用户体验不是很好


添加itembar对应的viewcontroller的方法有两种:一是使用uitabbarcontroller的 setviewcontrollers: 方法设置;二是用uiviewcontroller的 addchildviewcontroller: 方法添加子视图,也可以实现添加到tabbar的功能,但是这种方法对于baritem个数 > 5的时候,只会显示前五个,剩下的不会出现时出来,也没有【more】按钮可以选择。
示例代码如下,自定义一个tabbarcontroller继承自uitabbarcontroller,然后重写其 viewdidload 方法添加子视图和标签:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
@implementation xmgtabbarcontroller- (void)viewdidload { [super viewdidload]; //添加4个item bar uitableviewcontroller *vc0 = [[uitableviewcontroller alloc] init]; vc0.view.backgroundcolor = [uicolor redcolor]; vc0.tabbaritem.title = @"精华"; vc0.tabbaritem.image = [uiimage imagenamed:@"tabbar_essence_icon"]; vc0.tabbaritem.selectedimage = [uiimage imagenamed:@"tabbar_essence_click_icon"]; [self addchildviewcontroller:vc0]; uiviewcontroller *vc1 = [[uiviewcontroller alloc] init]; vc1.view.backgroundcolor = [uicolor bluecolor]; vc1.tabbaritem.title = @"新帖"; vc1.tabbaritem.image = [uiimage imagenamed:@"tabbar_new_icon"]; vc1.tabbaritem.selectedimage = [uiimage imagenamed:@"tabbar_new_click_icon"]; [self addchildviewcontroller:vc1]; uitableviewcontroller *vc2 = [[uitableviewcontroller alloc] init]; vc2.view.backgroundcolor = [uicolor greencolor]; vc2.tabbaritem.title = @"关注"; vc2.tabbaritem.image = [uiimage imagenamed:@"tabbar_friendtrends_icon"]; vc2.tabbaritem.selectedimage = [uiimage imagenamed:@"tabbar_friendtrends_click_icon"]; [self addchildviewcontroller:vc2]; uiviewcontroller *vc3 = [[uiviewcontroller alloc] init]; vc3.view.backgroundcolor = [uicolor graycolor]; vc3.tabbaritem.title = @"我"; vc3.tabbaritem.image = [uiimage imagenamed:@"tabbar_me_icon"]; vc3.tabbaritem.selectedimage = [uiimage imagenamed:@"tabbar_me_click_icon"]; [self addchildviewcontroller:vc3]; //下面的方法也是可以的,推荐使用下面的方法// [self addchildviewcontroller:@[vc0,vc1,vc2,vc3]]; } |
二 开发过程中注意代码重构
在开发过程中,我们最好不要重复写相同的代码,因此,在开发过程中,我们需要对我们的代码进行重构和简化,主要原则是尽量保持一个方法实现一个功能,然后尽量不写重复的代码,精简逻辑。在我们前面添tabbar item的代码中就存在大量重复性的代码,所以我们需要对其进行重构,将重复性的代码进行抽取,将不同的内容设置成参数进行自定义设置,重构后的逻辑如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
@implementation xmgtabbarcontroller- (void)viewdidload { [super viewdidload]; /**** 添加子控制器 ****/ [self setuponechildviewcontroller:[[uitableviewcontroller alloc] init] title:@"精华" image:@"tabbar_essence_icon" selectedimage:@"tabbar_essence_click_icon"]; [self setuponechildviewcontroller:[[uitableviewcontroller alloc] init] title:@"新帖" image:@"tabbar_new_icon" selectedimage:@"tabbar_new_click_icon"]; [self setuponechildviewcontroller:[[uiviewcontroller alloc] init] title:@"关注" image:@"tabbar_friendtrends_icon" selectedimage:@"tabbar_friendtrends_click_icon"]; [self setuponechildviewcontroller:[[uitableviewcontroller alloc] init] title:@"我" image:@"tabbar_me_icon" selectedimage:@"tabbar_me_click_icon"];}/** * 初始化一个子控制器 * * @param vc 子控制器 * @param title 标题 * @param image 图标 * @param selectedimage 选中的图标 */- (void)setuponechildviewcontroller:(uiviewcontroller *)vc title:(nsstring *)title image:(nsstring *)image selectedimage:(nsstring *)selectedimage{ vc.view.backgroundcolor = [uicolor redcolor]; vc.tabbaritem.title = title; vc.tabbaritem.image = [uiimage imagenamed:image]; vc.tabbaritem.selectedimage = [uiimage imagenamed:selectedimage]; [self addchildviewcontroller:vc];}@end |
三 uitabbaritem设置
在ios开发过程中,系统自带的空间有时候会将有些图片显示出来时自动渲染成蓝色,例如自带的tabbaritem在选中时的图片,还有设置uibuttontypesystem样式时按钮的图片,这时候系统都会自动渲染成蓝色。
|
1
2
3
|
vc.tabbaritem.selectedimage = image;uibutton *btn = [uibutton buttonwithtype:uibuttontypesystem];[btn setimage:image forstate:uicontrolstatenormal]; |
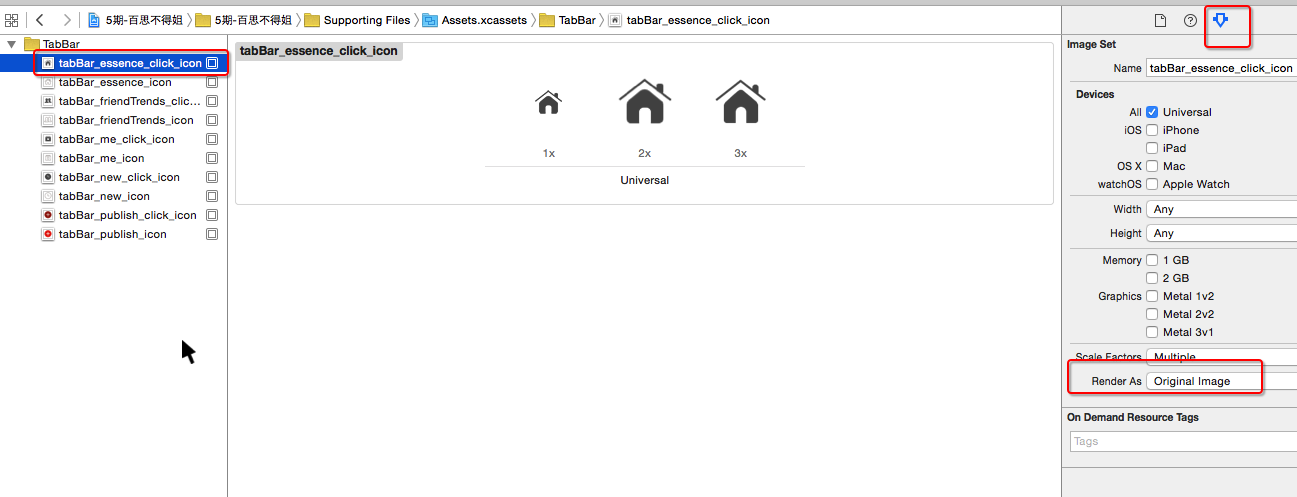
我们在开发过程中有时候并不需要这种渲染,只希望开发的app按我们设定的图片进行显示就好了,这是我们就需要对图片进行禁止渲染的设定和操作。有两种解决方案:
再次产生一张不会进行渲染的图片
|
1
2
3
4
5
|
// 加载图片uiimage *tempimage = [uiimage imagenamed:@"tabbar_essence_click_icon"];// 产生一张不会进行自动渲染的图片uiimage *selectedimage = [tempimage imagewithrenderingmode:uiimagerenderingmodealwaysoriginal];vc.tabbaritem.selectedimage = selectedimage; |

3.2 设置tabbaritem的文字属性
在上述我们队图片修改之后,虽然tabbaritem的图片可以完全按照我们设定的图片进行显示,但是 在开发过程中,我们很多时候还需要对tabbaritem的标题的字体、字号等文字属性进行设定。要设定tabbaritem的文字属性,我们也有两种解决方案:
直接设置每一个tabbaritem对象
|
1
2
3
4
5
6
7
8
9
10
|
// 普通状态下的文字属性nsmutabledictionary *normalattrs = [nsmutabledictionary dictionary];normalattrs[nsfontattributename] = [uifont systemfontofsize:14];normalattrs[nsforegroundcolorattributename] = [uicolor graycolor];[vc.tabbaritem settitletextattributes:normalattrs forstate:uicontrolstatenormal];// 选中状态下的文字属性nsmutabledictionary *selectedattrs = [nsmutabledictionary dictionary];selectedattrs[nsforegroundcolorattributename] = [uicolor darkgraycolor];[vc.tabbaritem settitletextattributes:selectedattrs forstate:uicontrolstateselected]; |
|
1
2
3
4
5
6
7
|
// 字典中用到的key1.ios7之前(在uistringdrawing.h中可以找到)- 比如uitextattributefont\uitextattributetextcolor- 规律:uitextattributexxx2.ios7开始(在nsattributedstring.h中可以找到)- 比如nsfontattributename\nsforegroundcolorattributename- 规律:nsxxxattributename |
|
1
2
3
4
5
6
7
8
9
10
11
|
/**** 设置所有uitabbaritem的文字属性 ****/uitabbaritem *item = [uitabbaritem appearance];// 普通状态下的文字属性nsmutabledictionary *normalattrs = [nsmutabledictionary dictionary];normalattrs[nsfontattributename] = [uifont systemfontofsize:14];normalattrs[nsforegroundcolorattributename] = [uicolor graycolor];[item settitletextattributes:normalattrs forstate:uicontrolstatenormal];// 选中状态下的文字属性nsmutabledictionary *selectedattrs = [nsmutabledictionary dictionary];selectedattrs[nsforegroundcolorattributename] = [uicolor darkgraycolor];[item settitletextattributes:normalattrs forstate:uicontrolstateselected]; |
只要一个类遵守uiappearance,就能获得全局的外观,uiview都可以获取所有的外观,我们可以获取所有的tabbaritem外观标识,但是,一般不用下面这种,因为下面这种方法获取的是全局的所有tabbaritem外观标识,我们在开发时,一般都是自己负责自己开发的部分,所以推荐使用下面第二种方法,只获取当前类的tabbaritem外观标识。
|
1
2
|
//获取全局的tabbaritem外观标识uitabbaritem *item = [uitabbaritem appearance]; |
|
1
2
|
//获取当前这个类下面的所有tabbaritemuitabbaritem *item = [uitabbaritem appearancewhencontainedin:self, nil] |
load方法:加载类的时候调用,类在什么时候加载呢?程序一起动就调用load方法 initialize方法:初始化类,当第一次使用这个类或者子类的时候调用 viewdidload方法:当viewcontroller第一次即将显示的时候加载。viewcontroller都是懒加载,即都是在即将显示出来时才加载viewdidload,但是只有 tabbarcontroller是在一创建控制器的时候就进行加载viewdidload。
四 pch文件的定义
pch文件(precompile prefix header file),也就是预编译头文件,其作用就是,方便你一次性导入在多个文件中同时用到的头文件、宏或者url地址等(全局使用),可以有效的帮你节约时间,提高开发效率。但是,自从xcode 5之后,这个文件默认就不再提供了,如果你还想继续使用的话,需要手动创建并配置。至于为什么默认不再提供,可能是出于提高编译效率方面的考虑,毕竟预编译也会提高build的时间。
具体如何创建和配置pch文件详情可以参见:ios中pch文件的创建与配置
下面是在编写pch文件需要注意的一些情况:
|
1
2
3
4
5
6
7
8
|
#ifndef prefixheader_pch#define prefixheader_pch/*** 如果希望某些内容能拷贝到任何源代码文件(oc\c\c++等), 那么就不要写在#ifdef __objc__和#endif之间 ***//***** 在#ifdef __objc__和#endif之间的内容, 只会拷贝到oc源代码文件中, 不会拷贝到其他语言的源代码文件中 *****/#ifdef __objc__#endif/***** 在#ifdef __objc__和#endif之间的内容, 只会拷贝到oc源代码文件中, 不会拷贝到其他语言的源代码文件中 *****/#endif |
五 在build setting中配置宏
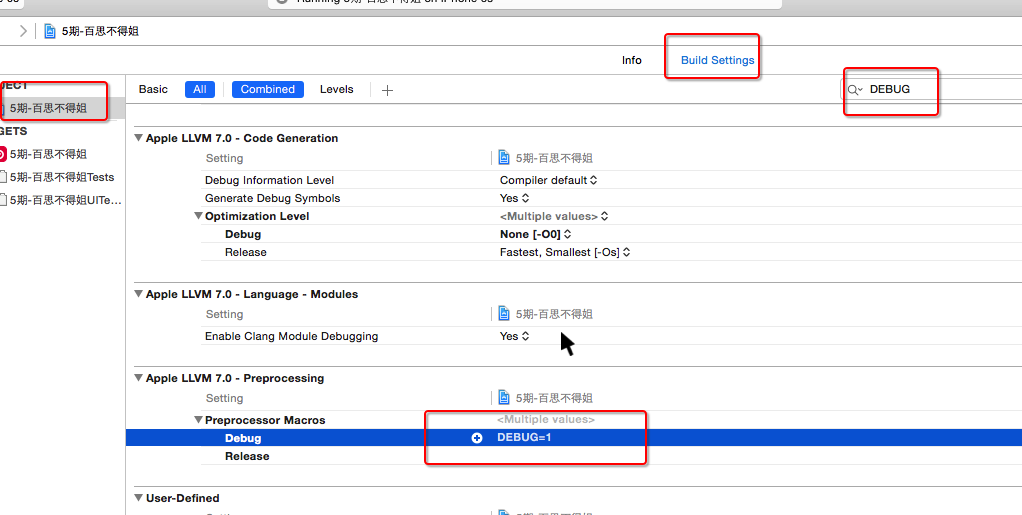
宏定义除了在类中用#define进行定义之外,在ios开发过程中,我们还可以通过在build setting中进行配置宏,而在build setting中定义的宏在项目中会找不到,就是我们通过【command】+【鼠标单击】会显示一个【?】,无法跳到对应定义的位置,这时候可能就是配置在build setting中,例如我们经常见到的宏 debug 就配置在配置在build setting中。

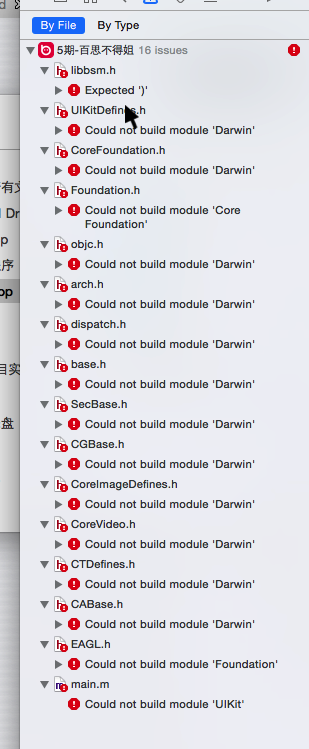
注意点:build setting中配置的宏的名字不能全部是小写字母,如果宏的名字全部是小写, 会出现以下错误

原文链接:http://www.cnblogs.com/mukekeheart/p/8365979.html
















