项目需求:1.PHP+Ajax无刷新带进度条图片上传,2.带进度条。所需插件:jquery.js,jquery.form.js。
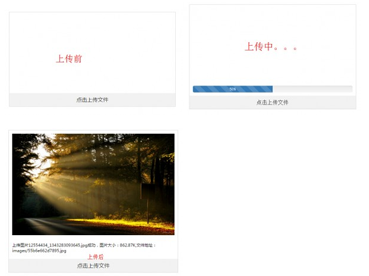
最近在做一个手机web项目,需要用到Ajax上传功图片能,项目要求PHP无刷新上传图片,并且要带进度条,下面就来讲一下我的实现方法,先看效果图

本示例需要使用的是jquery.js,jquery.form.js,demo里面包含有,你可以在文章下方进行下载。
第一步,建立前端页面index.html
此段是前端展示内容,这里需要说明的是由于input:file标签显示不太美观,所以我把它隐藏了。而使用一个a标签.uploadbtn来调用file标签的click事件,用来打开并选择文件。
注意:文件上传时form的属性enctype必须设置为:multipart/form-data
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE HTML><html><head><meta charset="UTF-8"><title>php-ajax无刷新上传(带进度条)demo</title><meta name="description" content="" /><meta name="viewport" content="width=device-width , initial-scale=1.0 , user-scalable=0 , minimum-scale=1.0 , maximum-scale=1.0" /><script type='text/javascript' src='js/jquery-2.0.3.min.js'></script><script type='text/javascript' src='js/jquery.form.js'></script><link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"/></head><body><div style="width:500px;margin:10px auto; border:solid 1px #ddd; overflow:hidden; "> <form id='myupload' action='upload.php' method='post' enctype='multipart/form-data'> <input type="file" id="uploadphoto" name="uploadfile" value="请点击上传图片" style="display:none;" /> </form> <div class="imglist"> </div> <p class="res"></p> <div class="progress"> <div class="progress-bar progress-bar-striped"><span class="percent">50%</span></div> </div> <a href="javascript:void(0);" rel="external nofollow" onclick="uploadphoto.click()" class="uploadbtn">点击上传文件</a></div></body></html> |
第二步,Ajax提交部分
这部份就是Ajax的提交部份,过程如下:
- 在提交开始通过beforeSend回调函数设置进度条显示出来,进度条宽度为0%,进度值0%;
- 在上传过程中通过uploadProgress回调函数实时返回的数据,更改进度条的宽度和进度值。
- 在上传成功后,通过success回调函数输出上传为数据信息(图片名称,大小,地址等)并把图片输出到页面上预览。
- 当然如果失败,有error回调函数帮你进行高度。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<script type="text/javascript">$(document).ready(function(e) { var progress = $(".progress"); var progress_bar = $(".progress-bar"); var percent = $('.percent'); $("#uploadphoto").change(function(){ $("#myupload").ajaxSubmit({ dataType: 'json', //数据格式为json beforeSend: function() { //开始上传 progress.show(); var percentVal = '0%'; progress_bar.width(percentVal); percent.html(percentVal); }, uploadProgress: function(event, position, total, percentComplete) { var percentVal = percentComplete + '%'; //获得进度 progress_bar.width(percentVal); //上传进度条宽度变宽 percent.html(percentVal); //显示上传进度百分比 }, success: function(data) { if(data.status == 1){ var src = data.url; var attstr= '<img src="'+src+'">'; $(".imglist").append(attstr); $(".res").html("上传图片"+data.name+"成功,图片大小:"+data.size+"K,文件地址:"+data.url); }else{ $(".res").html(data.content); } progress.hide(); }, error:function(xhr){ //上传失败 alert("上传失败"); progress.hide(); } }); }); });</script> |
第三步,后端PHP代码upload.php
后端处理代码,就是PHP文件上传,不过上传的时候需要做一些判断,如文件格式、文件大小等。
注意:我上面ajax返回格式是json,所以在图片json代码是一定要正确规范,否则会出现上传不成功的提示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
$picname = $_FILES['uploadfile']['name']; $picsize = $_FILES['uploadfile']['size']; if ($picname != "") { if ($picsize > 2014000) { //限制上传大小 echo '{"status":0,"content":"图片大小不能超过2M"}'; exit; } $type = strstr($picname, '.'); //限制上传格式 if ($type != ".gif" && $type != ".jpg" && $type != "png") { echo '{"status":2,"content":"图片格式不对!"}'; exit; } $rand = rand(100, 999); $pics = uniqid() . $type; //命名图片名称 //上传路径 $pic_path = "images/". $pics; move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path); } $size = round($picsize/1024,2); //转换成kb echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上传成功"}'; |
demo下载: php-ajax-upload.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.devdo.net/php-ajax-upload.html











