本文实例讲述了android自定义圆形进度条,分享给大家供大家参考。具体如下:
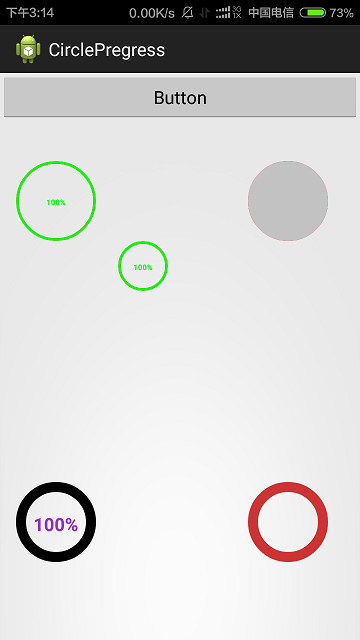
运行效果截图如下:

具体代码如下:
自定义的view:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
|
import com.example.circlepregress.r;import android.content.context;import android.content.res.typedarray;import android.graphics.canvas;import android.graphics.color;import android.graphics.paint;import android.graphics.rectf;import android.graphics.typeface;import android.util.attributeset;import android.util.log;import android.view.view;public class roundprogressbar extends view { // 画笔对象的引用 private paint paint; // 圆环的颜色 private int roundcolor; // 圆环进度的颜色 private int roundprogresscolor; // 中间进度百分比的字符串的颜色 private int textcolor; // 中间进度百分比的字符串的字体 private float textsize; // 圆环的宽度 private float roundwidth; // 最大进度 private int max; // 当前进度 private int progress; // 是否显示中间的进度 private boolean textisdisplayable; // 进度的风格,实心或者空心 private int style; public static final int stroke = 0; public static final int fill = 1; /** * 构造方法 */ public roundprogressbar(context context) { this(context, null); } public roundprogressbar(context context, attributeset attrs) { this(context, attrs, 0); } public roundprogressbar(context context, attributeset attrs, int defstyle) { super(context, attrs, defstyle); paint = new paint(); typedarray mtypedarray = context.obtainstyledattributes(attrs, r.styleable.roundprogressbar); // 获取自定义属性和默认值 roundcolor = mtypedarray.getcolor( r.styleable.roundprogressbar_roundcolor, color.red); roundprogresscolor = mtypedarray.getcolor( r.styleable.roundprogressbar_roundprogresscolor, color.green); textcolor = mtypedarray.getcolor( r.styleable.roundprogressbar_textcolor, color.green); textsize = mtypedarray.getdimension( r.styleable.roundprogressbar_textsize, 15); roundwidth = mtypedarray.getdimension( r.styleable.roundprogressbar_roundwidth, 5); max = mtypedarray.getinteger(r.styleable.roundprogressbar_max, 100); textisdisplayable = mtypedarray.getboolean( r.styleable.roundprogressbar_textisdisplayable, true); style = mtypedarray.getint(r.styleable.roundprogressbar_style, 0); mtypedarray.recycle(); } @override protected void ondraw(canvas canvas) { super.ondraw(canvas); // 画最外层的大圆环 int centre = getwidth() / 2; // 获取圆心的x坐标 int radius = (int) (centre - roundwidth / 2); // 圆环的半径 paint.setcolor(roundcolor); // 设置圆环的颜色 paint.setstyle(paint.style.stroke); // 设置空心 paint.setstrokewidth(roundwidth); // 设置圆环的宽度 paint.setantialias(true); // 消除锯齿 canvas.drawcircle(centre, centre, radius, paint); // 画出圆环 log.e("log", centre + ""); /** * 画进度百分比 */ paint.setstrokewidth(0); paint.setcolor(textcolor); paint.settextsize(textsize); paint.settypeface(typeface.default_bold); // 设置字体 int percent = (int) (((float) progress / (float) max) * 100); // 中间的进度百分比,先转换成float在进行除法运算,不然都为0 float textwidth = paint.measuretext(percent + "%"); // 测量字体宽度,我们需要根据字体的宽度设置在圆环中间 if (textisdisplayable && percent != 0 && style == stroke) { canvas.drawtext(percent + "%", centre - textwidth / 2, centre + textsize / 2, paint); // 画出进度百分比 } /** * 画圆弧 ,画圆环的进度 */ // 设置进度是实心还是空心 paint.setstrokewidth(roundwidth); // 设置圆环的宽度 paint.setcolor(roundprogresscolor); // 设置进度的颜色 rectf oval = new rectf(centre - radius, centre - radius, centre + radius, centre + radius); // 用于定义的圆弧的形状和大小的界限 switch (style) { case stroke: { paint.setstyle(paint.style.stroke); canvas.drawarc(oval, 0, 360 * progress / max, false, paint); // 根据进度画圆弧 break; } case fill: { paint.setstyle(paint.style.fill_and_stroke); if (progress != 0) canvas.drawarc(oval, 0, 360 * progress / max, true, paint); // 根据进度画圆弧 break; } } } public synchronized int getmax() { return max; } /** * 设置进度的最大值 * * @param max */ public synchronized void setmax(int max) { if (max < 0) { throw new illegalargumentexception("max not less than 0"); } this.max = max; } /** * 获取进度.需要同步 * * @return */ public synchronized int getprogress() { return progress; } /** * 设置进度,此为线程安全控件,由于考虑多线的问题,需要同步 刷新界面调用postinvalidate()能在非ui线程刷新 * * @param progress */ public synchronized void setprogress(int progress) { if (progress < 0) { throw new illegalargumentexception("progress not less than 0"); } if (progress > max) { progress = max; } if (progress <= max) { this.progress = progress; postinvalidate(); } } /******************** 下边是属性的get、set方法 ***************/ public int getcriclecolor() { return roundcolor; } public void setcriclecolor(int criclecolor) { this.roundcolor = criclecolor; } public int getcricleprogresscolor() { return roundprogresscolor; } public void setcricleprogresscolor(int cricleprogresscolor) { this.roundprogresscolor = cricleprogresscolor; } public int gettextcolor() { return textcolor; } public void settextcolor(int textcolor) { this.textcolor = textcolor; } public float gettextsize() { return textsize; } public void settextsize(float textsize) { this.textsize = textsize; } public float getroundwidth() { return roundwidth; } public void setroundwidth(float roundwidth) { this.roundwidth = roundwidth; }} |
所需要的资源文件:attrs.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?><resources> <declare-styleable name="roundprogressbar"> <attr name="roundcolor" format="color" /> <attr name="roundprogresscolor" format="color" /> <attr name="roundwidth" format="dimension"></attr> <attr name="textcolor" format="color" /> <attr name="textsize" format="dimension" /> <attr name="max" format="integer"></attr> <attr name="textisdisplayable" format="boolean"></attr> <attr name="style"> <enum name="stroke" value="0"></enum> <enum name="fill" value="1"></enum> </attr> </declare-styleable></resources> |
布局文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:android_custom="http://schemas.android.com/apk/res/com.example.circlepregress" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.roundprogressbar.roundprogressbar android:id="@+id/roundprogressbar2" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignleft="@+id/roundprogressbar1" android:layout_alignparentbottom="true" android:layout_marginbottom="78dp" android_custom:roundcolor="#d1d1d1" android_custom:roundprogresscolor="@android:color/black" android_custom:roundwidth="10dip" android_custom:textcolor="#9a32cd" android_custom:textsize="18sp" /> <com.example.roundprogressbar.roundprogressbar android:id="@+id/roundprogressbar4" android_custom:style="fill" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignparentright="true" android:layout_aligntop="@+id/roundprogressbar1" android:layout_marginright="32dp" android_custom:roundprogresscolor="#c2c2c2" android_custom:roundwidth="1dip" /> <com.example.roundprogressbar.roundprogressbar android:id="@+id/roundprogressbar3" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignleft="@+id/roundprogressbar4" android:layout_aligntop="@+id/roundprogressbar2" android_custom:roundcolor="#c6e2ff" android_custom:roundprogresscolor="#cd3333" android_custom:roundwidth="10dip" android_custom:textisdisplayable="false" /> <com.example.roundprogressbar.roundprogressbar android:id="@+id/roundprogressbar5" android:layout_width="50dip" android:layout_height="50dip" android:layout_below="@+id/roundprogressbar1" android:layout_marginleft="22dp" android:layout_torightof="@+id/roundprogressbar1" /> <button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentleft="true" android:layout_alignparentright="true" android:layout_alignparenttop="true" android:text="button" /> <com.example.roundprogressbar.roundprogressbar android:id="@+id/roundprogressbar1" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignparentleft="true" android:layout_below="@+id/button1" android:layout_marginleft="16dp" android:layout_margintop="40dp" /></relativelayout> |
其中我们使用了这一句:
xmlns:android_custom是我们自己定义的标签,res/com.example.circlepregress其中res/后边的就是我们自定义view所在的目录
mainactivity.java如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
import android.app.activity;import android.os.bundle;import android.view.view;import android.view.view.onclicklistener;import android.widget.button;import com.example.circlepregress.r;public class mainactivity extends activity { private roundprogressbar mroundprogressbar1, mroundprogressbar2 ,mroundprogressbar3, mroundprogressbar4, mroundprogressbar5; private int progress = 0; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_cricle_progress); mroundprogressbar1 = (roundprogressbar) findviewbyid(r.id.roundprogressbar1); mroundprogressbar2 = (roundprogressbar) findviewbyid(r.id.roundprogressbar2); mroundprogressbar3 = (roundprogressbar) findviewbyid(r.id.roundprogressbar3); mroundprogressbar4 = (roundprogressbar) findviewbyid(r.id.roundprogressbar4); mroundprogressbar5 = (roundprogressbar) findviewbyid(r.id.roundprogressbar5); ((button)findviewbyid(r.id.button1)).setonclicklistener(new onclicklistener() { @override public void onclick(view v) { new thread(new runnable() { @override public void run() { while(progress <= 100){ progress += 3; system.out.println(progress); mroundprogressbar1.setprogress(progress); mroundprogressbar2.setprogress(progress); mroundprogressbar3.setprogress(progress); mroundprogressbar4.setprogress(progress); mroundprogressbar5.setprogress(progress); try { thread.sleep(100); } catch (interruptedexception e) { e.printstacktrace(); } } } }).start(); } }); }} |
项目免费下载: 《android自定义圆形进度条》
希望本文所述对大家学习android软件编程有所帮助。














