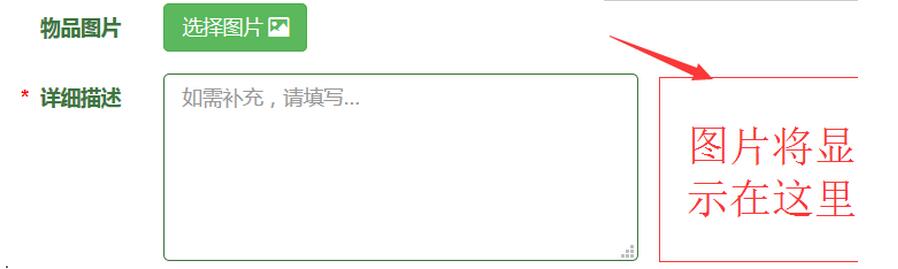
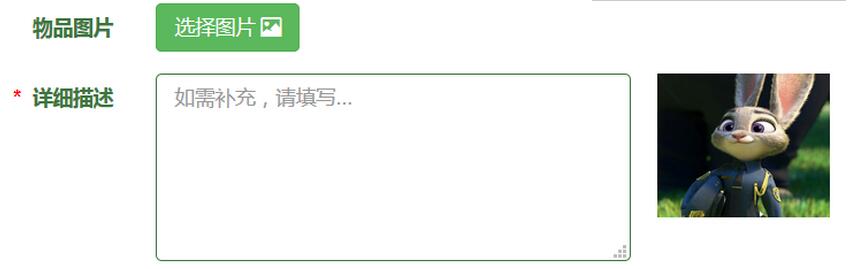
先上效果图:

那个file按钮样式先忽略
点击选择图片(浏览),随便选一张图片

js代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
function previewimage(imgfile) { var filextension = imgfile.value.substring(imgfile.value .lastindexof("."), imgfile.value.length); filextension = filextension.tolowercase(); if ((filextension != '.jpg') && (filextension != '.gif') && (filextension != '.jpeg') && (filextension != '.png') && (filextension != '.bmp')) { alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !"); imgfile.focus(); } else { var path; if (document.all)//ie { imgfile.select(); path = document.selection.createrange().text; document.getelementbyid("photo_info").innerhtml = ""; document.getelementbyid("photo_info").style.filter = "progid:dximagetransform.microsoft.alphaimageloader(enabled='true',sizingmethod='scale',src=\"" + path + "\")";//使用滤镜效果 } else//ff { path = window.url.createobjecturl(imgfile.files[0]);// ff 7.0以上 //path = imgfile.files[0].getasdataurl();// ff 3.0 document.getelementbyid("photo_info").innerhtml = "<img id='img1' width='120px' height='100px' src='"+path+"'/>"; //document.getelementbyid("img1").src = path; } } } |
html代码,其实不重要啦
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="form-group has-success has-feedback"> <label for="info_photo" class="col-sm-2 control-label">物品图片</label> <div class="col-sm-10"> <span class="btn btn-success btn-file"> 选择图片 <span class="glyphicon glyphicon-picture" aria-hidden="true"></span> <input type="file" name="info_photo" value="" id="info_photo" onchange='previewimage(this)' /> </span> </div> </div> <div class="form-group has-success has-feedback"> <label for="info_desc" class="col-sm-2 control-label"><span style="color: red;">* </span> 详细描述</label> <div class="col-sm-10"> <textarea class="form-control" rows="5" id="info_desc" name="info_desc" placeholder="如需补充,请填写..." title="可包含中文数字和常用字符"></textarea> <div id="photo_info" class="photo_info"></div> </div> </div> |
css代码就不上了啊
顺便补充一下thinkphp上传图片代码,把整个发布消息都拷过了算了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
public function losething(){ $m=m('info'); $m->create(); $upload = new \think\upload();// 实例化上传类 $upload->maxsize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg','bmp');// 设置附件上传类型 $upload->rootpath = './public/'; $upload->savepath = '/uploads/'; // 设置附件上传目录 $upload->autosub = false; // 上传文件 $info = $upload->upload(); if($info) { // 上传成功 foreach($info as $file){ $m->info_photo=$file['savename']; } } $m->create_time=date('y-m-d h:i:s',time()); $m->uid=$_session['id']; $m->username=$_session['username']; /* $m->user_img=$_session['filename']; */ $m->info_type="寻物启事";//信息类型为失物 $lastid=$m->add(); if($lastid){ $this->success('发布成功'); }else{ $this->error('发布失败,请先登录'); } } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。











