编写 dockerfile
以 express 自动创建的目录为例,目录结构如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
├── /bin│ └── www├── /node_modules├── /public├── /routes├── /views├── package-lock.json├── package.json├── ecosystem.config.js├── app.js└── dockerfile |
在项目目录下新建 dockerfile 文件
|
1
2
3
4
5
6
7
|
from node:10.15maintainer sunhengzhe@foxmail.comcopy . /app/workdir /apprun npm install pm2 -gexpose 8003cmd ["pm2-runtime", "ecosystem.config.js"] |
- from 指定基础镜像为 node 的 10.15 版本(node 官方版本可在此查看)
- maintainer 说明镜像的维护者
- copy 命令将宿主机的文件拷贝到镜像中,格式为 copy [--chown=<user>:<group>] <源路径>... <目标路径>,这里将项目目录下的所有文件都拷贝到镜像中的 /app 目录下。如果目标路径不存在,docker 将自动创建。
- workdir 用来指定工作目录,即是 cmd 执行所在的目录。
- run 命令用来执行 shell 命令,这里用来安装 pm2
- expose 命令用来 声明 运行时容器提供服务端口,但要注意运行时并不会开启这个端口的服务。这个命令主要是帮助使用者理解这个镜像服务的守护端口,以方便配置映射;另外在使用随机端口映射时,会自动随机映射 expose 的端口
- cmd 是默认的容器主进程的启动命令
构建镜像
在项目目录下执行
|
1
|
docker build -t express-app:v1 . |
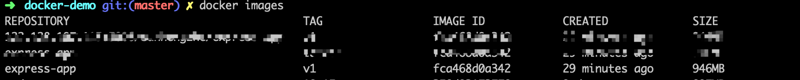
如果构建成功,查看镜像列表
|
1
|
docker images |
应该会输出镜像 express-app:v1

运行容器
|
1
|
docker run -d -p 8003:3000 --name="express-app" express-app:v1 |
docker run 是 docker create 和 docker start 两个命令的简写。
-
-d即--detach,代表让容器后台运行。 -
-p指定宿主机和容器的端口映射,左边为宿主机的端口,右边为容器的端口,也就是说访问宿主机的 8003 端口,会映射到容器内的 3000 端口。 -
--name设置容器别名,如果不指定,docker 会随机生成一个名字,比如tender_swirles之类的。
执行
|
1
|
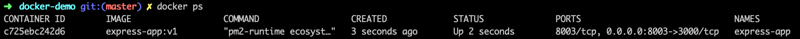
docker ps |
正常展示如下

添加 -a 参数可以查看所有已启动容器。
进入容器
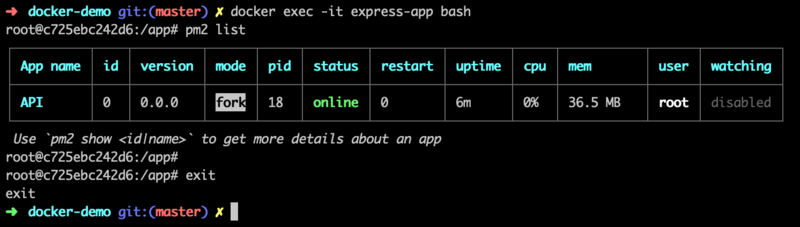
如果要进入容器进行操作,执行下面命令
|
1
|
docker exec -it express-app bash |

-i 与 -t 一般结合使用,-i 启动交互模式,-t 指定需要分配终端,可以自行尝试不传其中一个的效果。
与 exec 类似的还有 attach 命令,命令为 docker attach express-app,但从这个 stdin 中 exit,会导致容器的停止,所以推荐使用 exec 命令。
关闭操作
停止容器
|
1
|
docker stop express-app |
删除容器
|
1
|
docker rm express-app |
如果删除时容器还在运行,需要加上 -f 参数
删除镜像
|
1
|
docker rmi express-app:v1 |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://segmentfault.com/a/1190000017946741















