在应用的开发中,无论是Android操作系统还是iOS操作系统,其开发框架都提供了控件,包括按键、拖动滑块等,这样提高了开发效率。对于游戏的开发,UI的开发同样需要控件来提高开发效率。对Cocos2D-x来说,从2.0版本开始提供了很多控件类来帮助我们更好地开发UI。


在HelloWorld.h中加入如下俩句代码
|
1
2
3
|
//需要包含如下的头文件和命名空间的申明#include "cocos-ext.h"using namespace cocos2d::extension; |
同时加入button事件响应的函数
|
1
|
void touchDown(CCObject * pSender,CCControlEvent evt); |
以下是HelloWorld.cpp中的init函数
- //在附加包含目录中新增一项E:cocos2d-x-2.2cocos2d-x-2.2extensions
- //在配置属性->连接器->输入的附加依赖项中添加libExtensions.lib
- //经过上述步骤才可以使用控件类
- bool HelloWorld::init()
- {
- bool bRet = false;
- do
- {
- CC_BREAK_IF(! CCLayer::init());
- //创建文本类,是显示在button中的文本
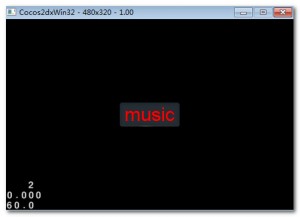
- CCLabelTTF * title = CCLabelTTF::create("music","Arial",32);
- //可以设置一下title的颜色
- title->setColor(ccc3(255,0,0));
- //创建一张九妹图片(一张支持拉伸的图片,拉伸可以避免图片失真,可以节省空间)
- //按钮处于正常状态下的图片
- CCScale9Sprite * buttonNormal = CCScale9Sprite::create("buttonBackground.png");
- //控件类CCControlButton,第一个参数就是按钮显示的文本,第二个参数就是按钮正常状态下的图片
- //button的大小和title的大小是相同的,这就是为什么选九妹图片的原因了,会随着title的大小自动拉伸
- CCControlButton * button = CCControlButton::create(title,buttonNormal);
- //创建一张按钮按下的背景图片
- CCScale9Sprite * spriteSelected = CCScale9Sprite::create("buttonHighlighted.png");
- //设置button按下时的背景图片,第二个参数是一个宏,f12查看其他的宏
- button->setBackgroundSpriteForState(spriteSelected,CCControlStateSelected);
- //修改title的颜色
- button->setTitleColorForState(ccc3(0,255,255), CCControlStateHighlighted);
- button->setPosition(ccp(240,160));
- this->addChild(button);
- //为按钮添加事件
- button->addTargetWithActionForControlEvents(this,cccontrol_selector(HelloWorld::touchDown),
- CCControlEventTouchDown);
- bRet = true;
- } while (0);
- return bRet;
- }
关于事件响应函数的实现
|
1
2
3
4
|
void HelloWorld::touchDown(CCObject * pSender,CCControlEvent evt){ CCLog("touch down!");} |














