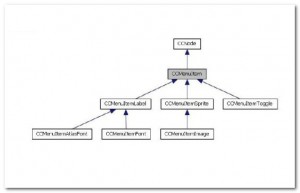
菜单是我们在开发中经常用到的元素,cocos2d-x中的菜单基本上是分装了文本类和精灵类,代码注释有详细的说明,看代码吧!


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
bool HelloWorld::init(){ bool bRet = false; do { CC_BREAK_IF(! CCLayer::init()); CCLabelTTF * ttf = CCLabelTTF::create("cocos2d","Arial",24); //没有设置坐标,默认放到CCMenu层的中间,第二个参数是事件处理函数属于的类,第三个参数就是调用的函数 //menu_selector菜单选择器 CCMenuItemLabel * labelMenu = CCMenuItemLabel::create(ttf,this,menu_selector(HelloWorld::show)); //可以提前修改字体和大小,否则使用默认的 CCMenuItemFont::setFontName("Arial"); CCMenuItemFont::setFontSize(50); //内部实现是创建出一个CCLabelTTF,然后用CCLabelTTF创建CCMenuItemLabel CCMenuItemFont * fontMenu = CCMenuItemFont::create("cocos2d",this,menu_selector(HelloWorld::show)); //内部实现是创建出一个CCLabelAtlas,然后用CCLabelAtlas创建CCMenuItemLabel CCMenuItemAtlasFont * atlasMenu = CCMenuItemAtlasFont::create("2014/2/12","fps_images.png", 12,32,'.',this,menu_selector(HelloWorld::show)); //内部实现是创建一个CCSprite,用CCSprite创建CCMenuItemSprite CCMenuItemImage * imgMenu = CCMenuItemImage::create("CloseNormal.png","CloseSelected.png",this, menu_selector(HelloWorld::show)); CCMenuItemFont * font1 = CCMenuItemFont::create("start"); CCMenuItemFont * font2 = CCMenuItemFont::create("stop"); CCMenuItemToggle * toggle = CCMenuItemToggle::createWithTarget(this,menu_selector(HelloWorld::show2), font1,font2,NULL); //CCMenu就是一个特殊的CCLayer,只是这个层中只能放CCMenuItem和CCMenuItem的子类 //在这个层中,可以为CCMenuItem进行布局,因为是层所以坐标当然默认是(0,0),而且是以左下角点占据坐标位置的 CCMenu * menu = CCMenu::create(labelMenu,fontMenu,imgMenu,toggle,NULL); //为菜单项进行布局,否则就叠加在一起了 menu->alignItemsHorizontallyWithPadding(10); this->addChild(menu); bRet = true; } while (0); return bRet;} |
事件激活函数如下,不要忘记在头文件中声明一下。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
void HelloWorld::show(CCObject * pSender){ CCLog("label menu!");}void HelloWorld::show2(CCObject * sender){ CCMenuItemToggle * toggle = (CCMenuItemToggle*)sender; if(toggle->getSelectedIndex() == 0) { CCLog("start"); } else if(toggle->getSelectedIndex() == 1) { CCLog("stop"); }} |














