Modal也即是模态窗,通俗的说就是弹窗。是一款bootstrap的js插件,使用效果也是非常好。
为什么要使用modal就不必多说了,一个网站,在开发过程中你说你没用过js弹窗我都不信!好的弹窗不仅仅给人以美感,也会让我们开发效率提高,甚至心情也会舒畅!
我们看看在yii2中如何使用modal。
比如我们之前添加数据的时候,通常情况下会点击按钮跳转到添加页面,保存后再跳转到列表页。
现在我们希望点击添加按钮的时候,在当前页面弹窗添加数据,看具体实现。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
1、use yii\bootstrap\Modal;2、创建一个按钮,用于调modal的显示echo Html::a('创建', '#', ['id' => 'create','data-toggle' => 'modal','data-target' => '#create-modal','class' => 'btn btn-success',]);3、创建modal<?php Modal::begin(['id' => 'create-modal','header' => '<h4 class="modal-title">创建</h4>','footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',]); $requestUrl = Url::toRoute('create');$js = <<<JS$.get('{$requestUrl}', {},function (data) {$('.modal-body').html(data);} );JS;$this->registerJs($js);Modal::end(); ?>4、修改我们的create操作如下public function actionCreate(){$model = new Test();if ($model->load(Yii::$app->request->post()) && $model->save()) {return $this->redirect(['index']);} else {return $this->renderAjax('create', ['model' => $model,]);}} |
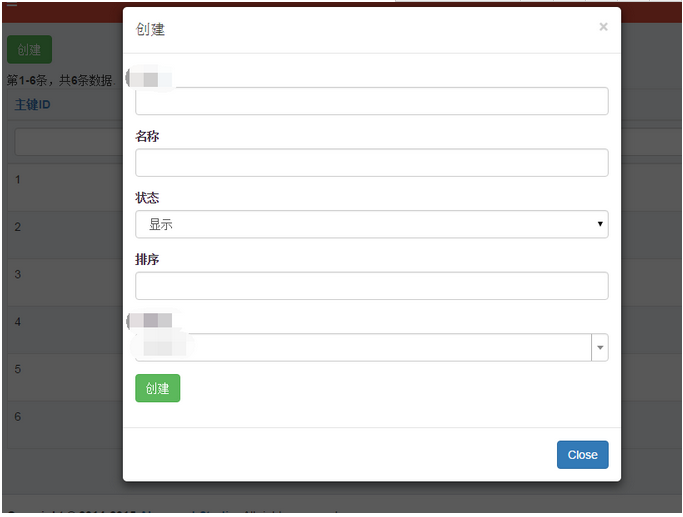
这个时候我们点击按钮[创建],会看到modal弹窗,截图如下。

有同学可能要说,这个页面没必要异步加载过来。确实,你也可以直接在页面上echo $this->renderAjax();,不过需要提醒的是,该操作记得修改表单提交的action哦。
关于modal的使用,此处有两点需要提醒大家:
在控制元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")
以上,我们在yii2中实现了modal的基本使用。