Swift - UITableView展开缩放动画

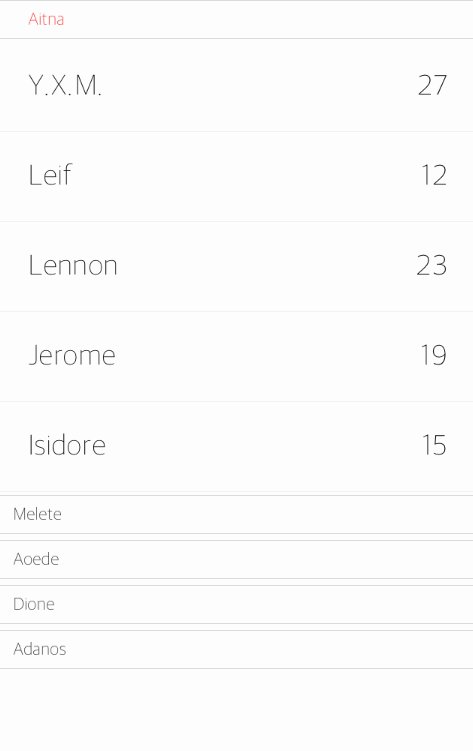
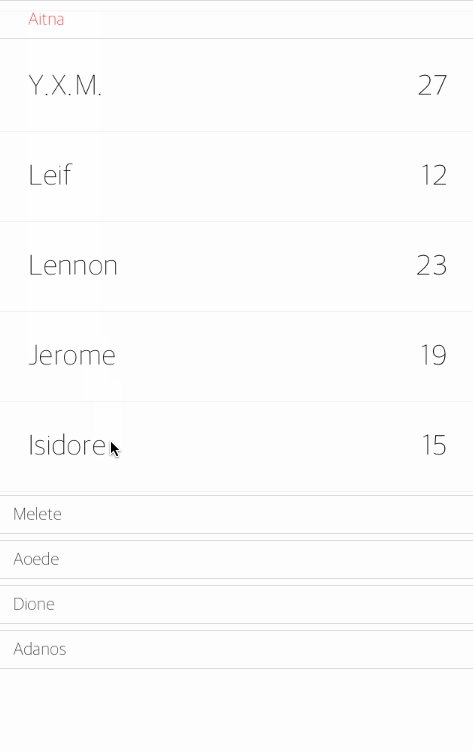
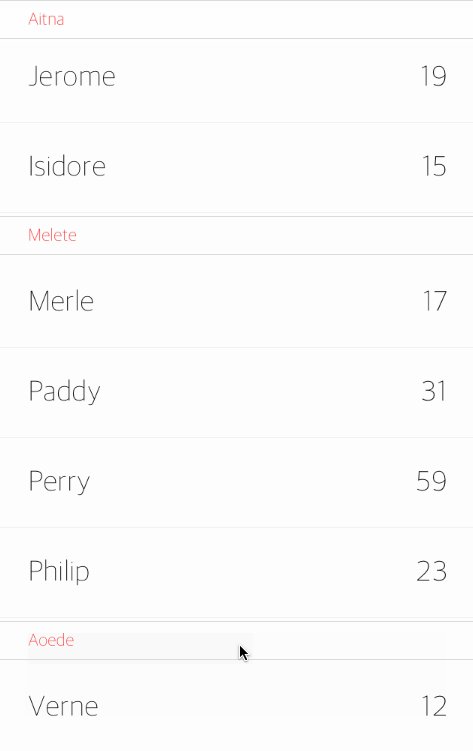
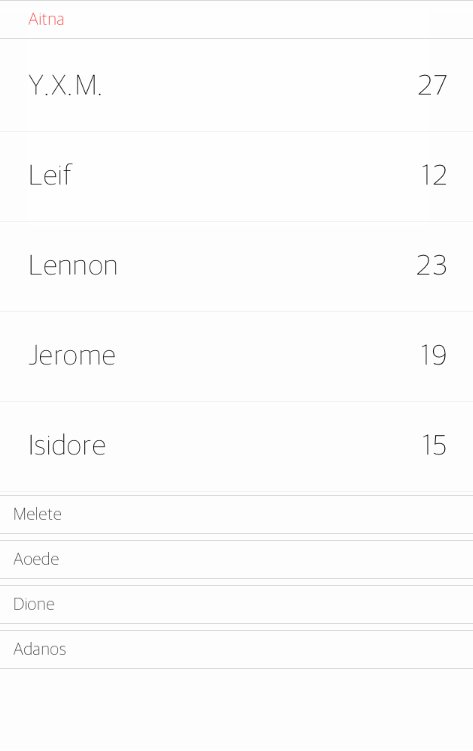
效果

源码:https://github.com/YouXianMing/Swift-Animations
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
|
//// HeaderViewTapAnimationController.swift// Swift-Animations//// Created by YouXianMing on 16/8/9.// Copyright © 2016年 YouXianMing. All rights reserved.//import UIKitclass HeaderViewTapAnimationController: NormalTitleViewController, UITableViewDelegate, UITableViewDataSource { private var classes : [ClassModel]! private var tableView : UITableView! private var sectionFirstLoad : Bool! private weak var tmpHeadView : ClassHeaderView! override func setup() { super.setup() sectionFirstLoad = false // TableView. tableView = UITableView(frame: (contentView?.bounds)!) tableView.dataSource = self tableView.delegate = self tableView.rowHeight = 60 tableView.sectionHeaderHeight = 30 tableView.separatorStyle = .None contentView?.addSubview(tableView!) // Register. ClassHeaderView.registerToTableView(tableView) StudentInfoCell.registerToTableView(tableView) // Data source. let Aitna = ClassModel(className: "Aitna") Aitna.expend = false Aitna.students?.append(StudentModel(name: "Y.X.M.", age: 27)) Aitna.students?.append(StudentModel(name: "Leif", age: 12)) Aitna.students?.append(StudentModel(name: "Lennon", age: 23)) Aitna.students?.append(StudentModel(name: "Jerome", age: 19)) Aitna.students?.append(StudentModel(name: "Isidore", age: 15)) let Melete = ClassModel(className: "Melete") Melete.expend = false Melete.students?.append(StudentModel(name: "Merle", age: 17)) Melete.students?.append(StudentModel(name: "Paddy", age: 31)) Melete.students?.append(StudentModel(name: "Perry", age: 59)) Melete.students?.append(StudentModel(name: "Philip", age: 23)) let Aoede = ClassModel(className: "Aoede") Aoede.expend = false Aoede.students?.append(StudentModel(name: "Verne", age: 12)) Aoede.students?.append(StudentModel(name: "Vincent", age: 89)) Aoede.students?.append(StudentModel(name: "Walter", age: 43)) Aoede.students?.append(StudentModel(name: "Zachary", age: 21)) let Dione = ClassModel(className: "Dione") Dione.expend = false Dione.students?.append(StudentModel(name: "Timothy", age: 72)) Dione.students?.append(StudentModel(name: "Roderick", age: 34)) Dione.students?.append(StudentModel(name: "Quentin", age: 12)) Dione.students?.append(StudentModel(name: "Paddy", age: 75)) let Adanos = ClassModel(className: "Adanos") Adanos.expend = false Adanos.students?.append(StudentModel(name: "Mortimer", age: 43)) Adanos.students?.append(StudentModel(name: "Michael", age: 64)) Adanos.students?.append(StudentModel(name: "Kevin", age: 23)) Adanos.students?.append(StudentModel(name: "Jeremy", age: 21)) classes = [ClassModel]() classes.append(Aitna) classes.append(Melete) classes.append(Aoede) classes.append(Dione) classes.append(Adanos) // Expend animations. GCDQueue.executeInMainQueue({ self.sectionFirstLoad = true self.tableView.insertSections(NSIndexSet(indexesInRange: NSMakeRange(0, self.classes.count)), withRowAnimation: .Fade) GCDQueue.executeInMainQueue({ self.tmpHeadView.buttonEvent() }, afterDelaySeconds: 0.4) }, afterDelaySeconds: 0.3) } // MARK: UITableView's delegate & dataSource. func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { let classModel = classes[section] if classModel.expend == true { return (classModel.students?.count)! } else { return 0 } } func numberOfSectionsInTableView(tableView: UITableView) -> Int { if sectionFirstLoad == false { return 0 } else { return classes.count } } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let classModel = classes[indexPath.section] let customCell = tableView.dequeueReusableCellWithIdentifier("StudentInfoCell") as! CustomCell customCell.data = classModel.students![indexPath.row] customCell.indexPath = indexPath customCell.loadContent() return customCell } func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { tableView.selectedEventWithIndexPath(indexPath) } func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? { let headerView = tableView.dequeueReusableHeaderFooterViewWithIdentifier("ClassHeaderView") as! ClassHeaderView headerView.section = section headerView.data = classes[section] headerView.tableView = tableView headerView.loadContent() if tmpHeadView == nil && section == 0 { tmpHeadView = headerView } return headerView }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。