最近做了个项目,其中项目中有个需求需要用到百度地图进行导航,通过查阅相关资料参考百度地图api完成了一个例子。
示例一:
API地址:http://developer.baidu.com/map/jsdemo.htm#a1_2
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
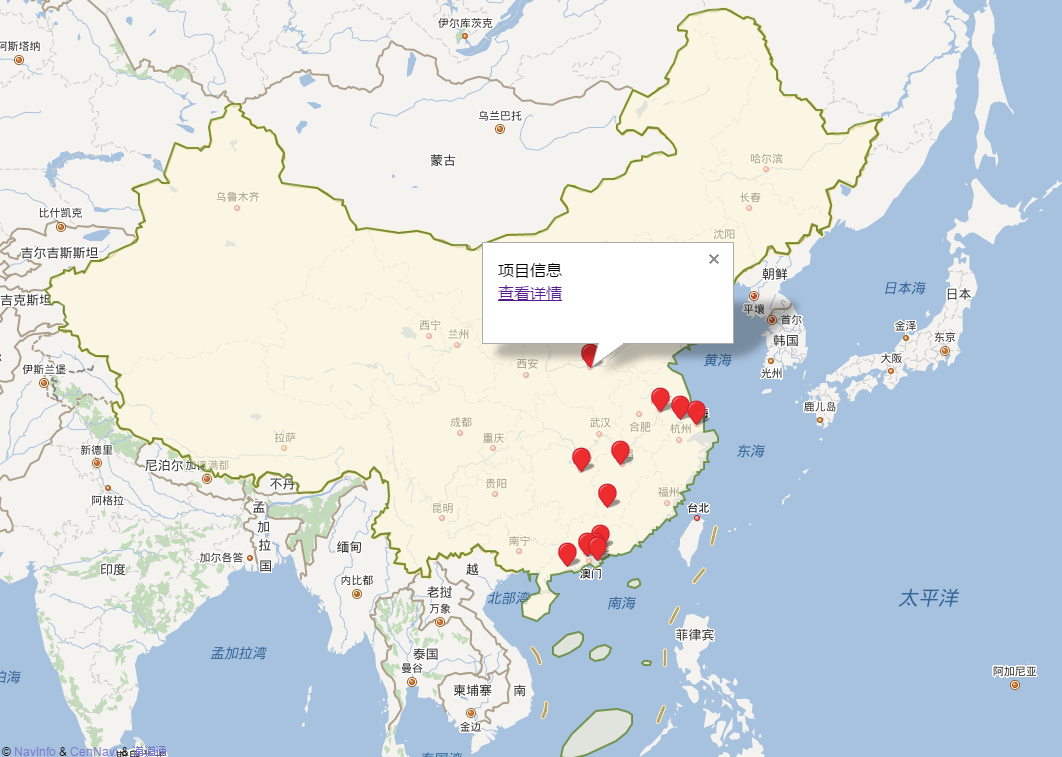
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> <!--调用百度api --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script> <title>地图展示</title></head><body> <div id="allmap"></div></body></html><script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom("西安", 5); // 初始化地图,用城市名设置地图中心点 map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 map.setCurrentCity("深圳"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 var point = new BMap.Point(116.404, 39.915); var marker = new BMap.Marker(point); // 创建点 map.addOverlay(marker); //添加点 map.removeOverlay(marker); //删除点 // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); //批量解析 var adds = ["长沙", "深圳", "香港", "郑州 ", "惠州", "南昌", "赣州", "中山", "阳江", "上海", "无锡", "南京"]; for (var i = 0; i < adds.length; i++) { myGeo.getPoint(adds[i], function (point) { if (point) { var address = new BMap.Point(point.lng, point.lat); var marker = new BMap.Marker(address); map.addOverlay(marker); var opts = { width: 120, // 信息窗口宽度 height: 70, // 信息窗口高度 title: "项目信息" // 信息窗口标题 } var infoWindow = new BMap.InfoWindow("<a href='#' target='blank'>查看详情</a>", opts); // 创建信息窗口对象 marker.addEventListener("click", function () { map.openInfoWindow(infoWindow,address); //开启信息窗口 }); } }, "深圳市"); } getBoundary("中国"); function getBoundary(sRegion) { var bdary = new BMap.Boundary(); bdary.get(sRegion, function (rs) { //获取行政区域 var count = rs.boundaries.length; //行政区域的点有多少个 for (var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], { strokeWeight: 2, strokeColor: "#4A7300", fillColor: "#FFF8DC" }); //建立多边形覆盖物 map.addOverlay(ply); //添加覆盖物 } }); }</script> |
效果如下:

示例二:
百度地图API是由JavaScript语言编写的,在使用之前需要将API引用到页面中: 现在新版本的需要密钥,下面用的是旧版的
<script src="http://api.map.baidu.com/api?v=版本&services=true或者false" type="text/javascript"></script>
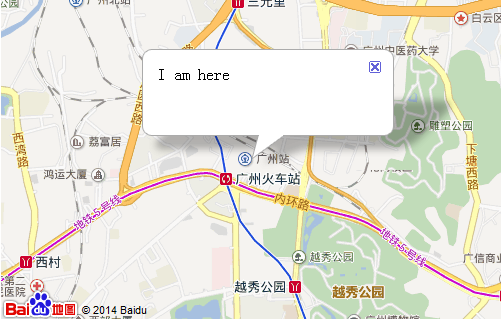
显示广州火车站简单实例:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>百度地图API的使用</title> <!-- 百度地图API--> <script src="http://api.map.baidu.com/api?v=1.2" type="text/javascript"></script> <script type="text/javascript"> function initialize() { //创建地图实例 var map = new BMap.Map('map'); //创建一个坐标 var point =new BMap.Point(113.264641,23.154905); //地图初始化,设置中心点坐标和地图级别 map.centerAndZoom(point,15); } window.onload = initialize; </script> </head> <body> <!-- 百度地图地图容器--> <div id="map" style="width:500px;height:320px"></div> </body> </html> |
地图上添加控件:

//添加控件
map.addControl(new BMap.MapTypeControl());
MapTypeControl ---------地图类型控件
CopyrightControl --------版权控件
ScaleControl --------比例尺控件
NavigationControl ------缩放控件
OverviewMapControl ----缩略图控件
创建标注:

|
1
2
|
var marker = new BMap.Marker(point); // 创建标注map.addOverlay(marker); // 将标注添加到地图中 |
创建信息窗口:

|
1
2
|
var infoWindow = new BMap.InfoWindow("I am here"); // 创建信息窗口对象map.openInfoWindow(infoWindow,point); //开启信息窗口 |
百度地图偏移量:
经度校正值: 0.008774687519;
纬度校正值: 0.00374531687912;











