项目地址 Bee
介绍
Bee 是人力资源系统中的考勤应用,主要功能用于员工申请假单。Bee具有较高的性能、扩展性等,其中包括前后端分离、插拔式的规则验证(验证器)、数据过滤(装饰器)、消息队列等,后端在Laravel 的MVC模式上,又添加了Services、Repositories层,明确每个类的职责,使用Passport 的密码模式获取接口数据。
技术栈
- 服务器:Linux(Centos 7)、Nginx
- 前端:Element、Vue、Vue-Router、Vuex、Webpack、V-calendar
- 资源:Elephant
- 后端:Laravel缓存:Redis
其他的就是一些基本工具了,比如node、npm(cnpm)、composer、git等
演示
1. 登录

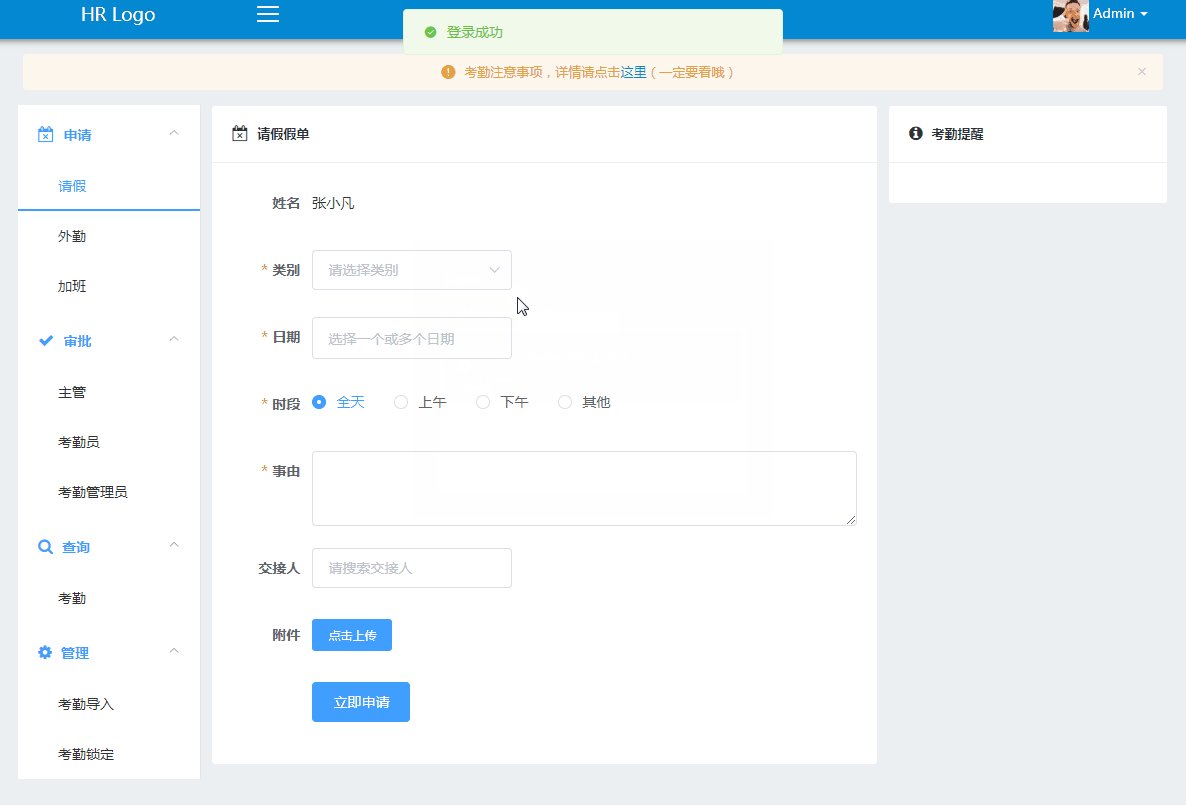
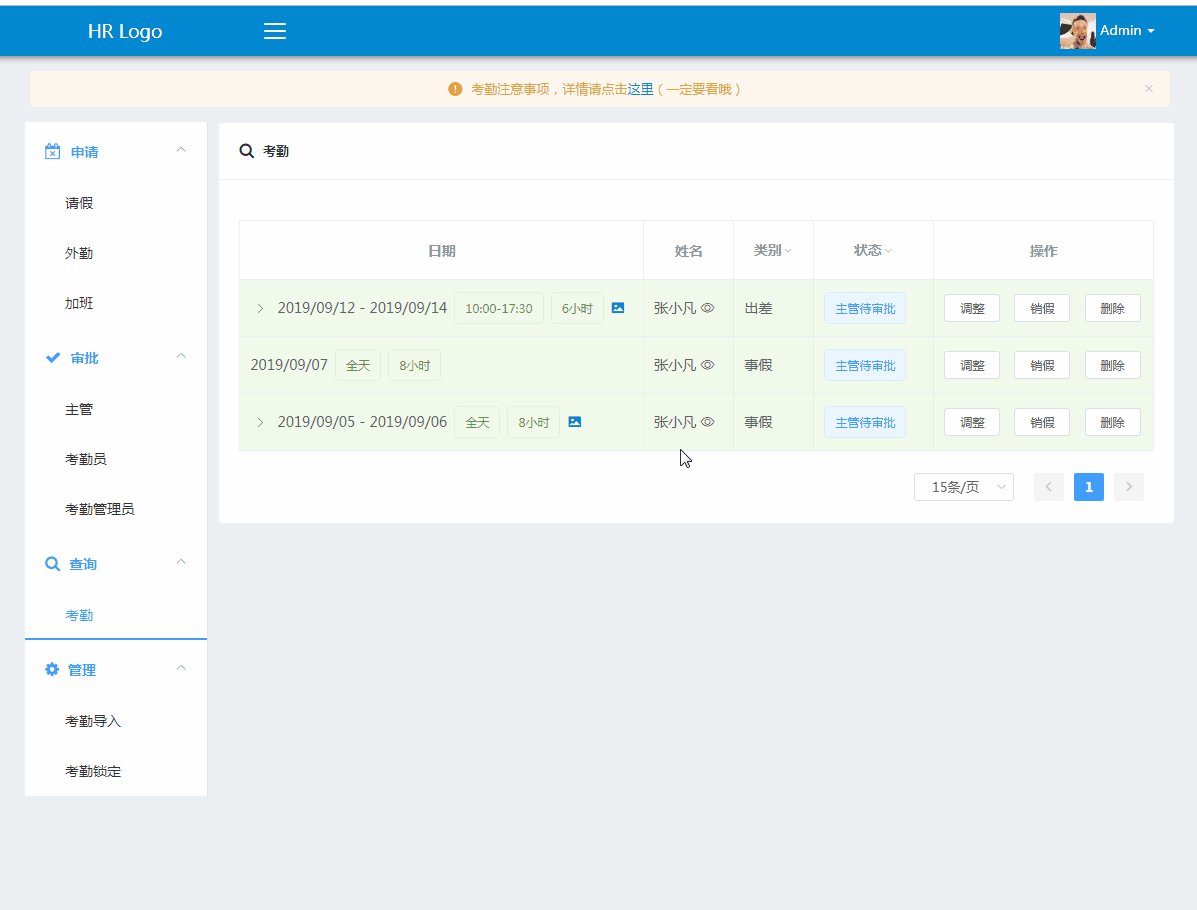
2. 申请

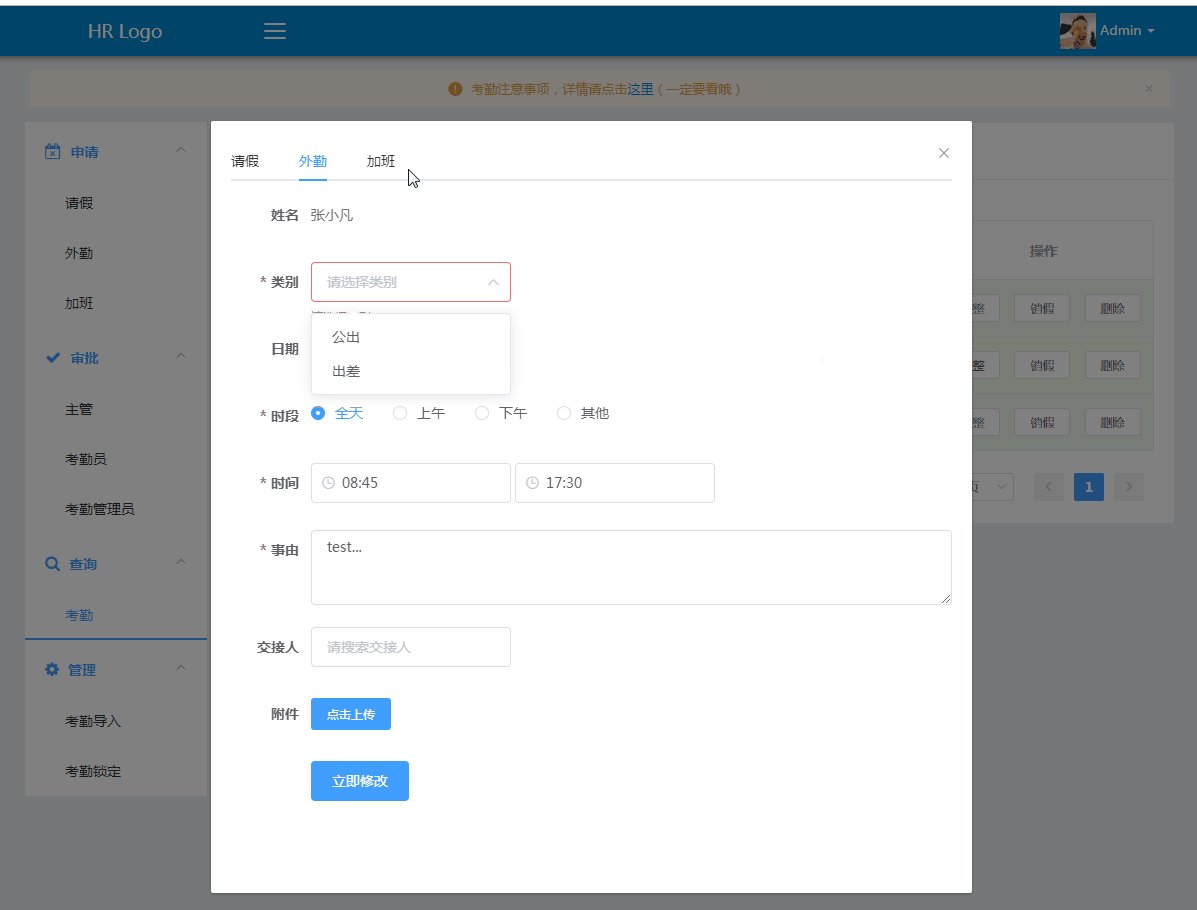
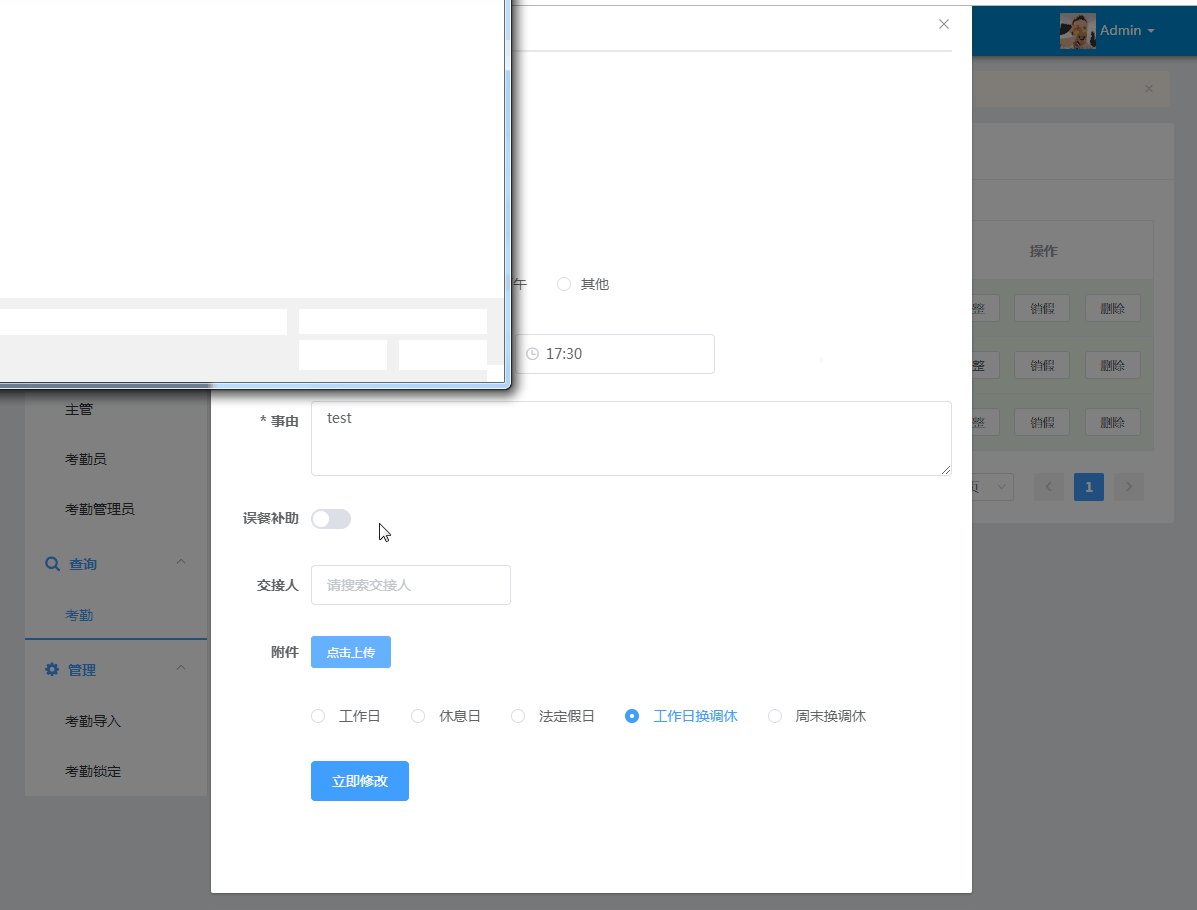
3. 编辑

4. 审批

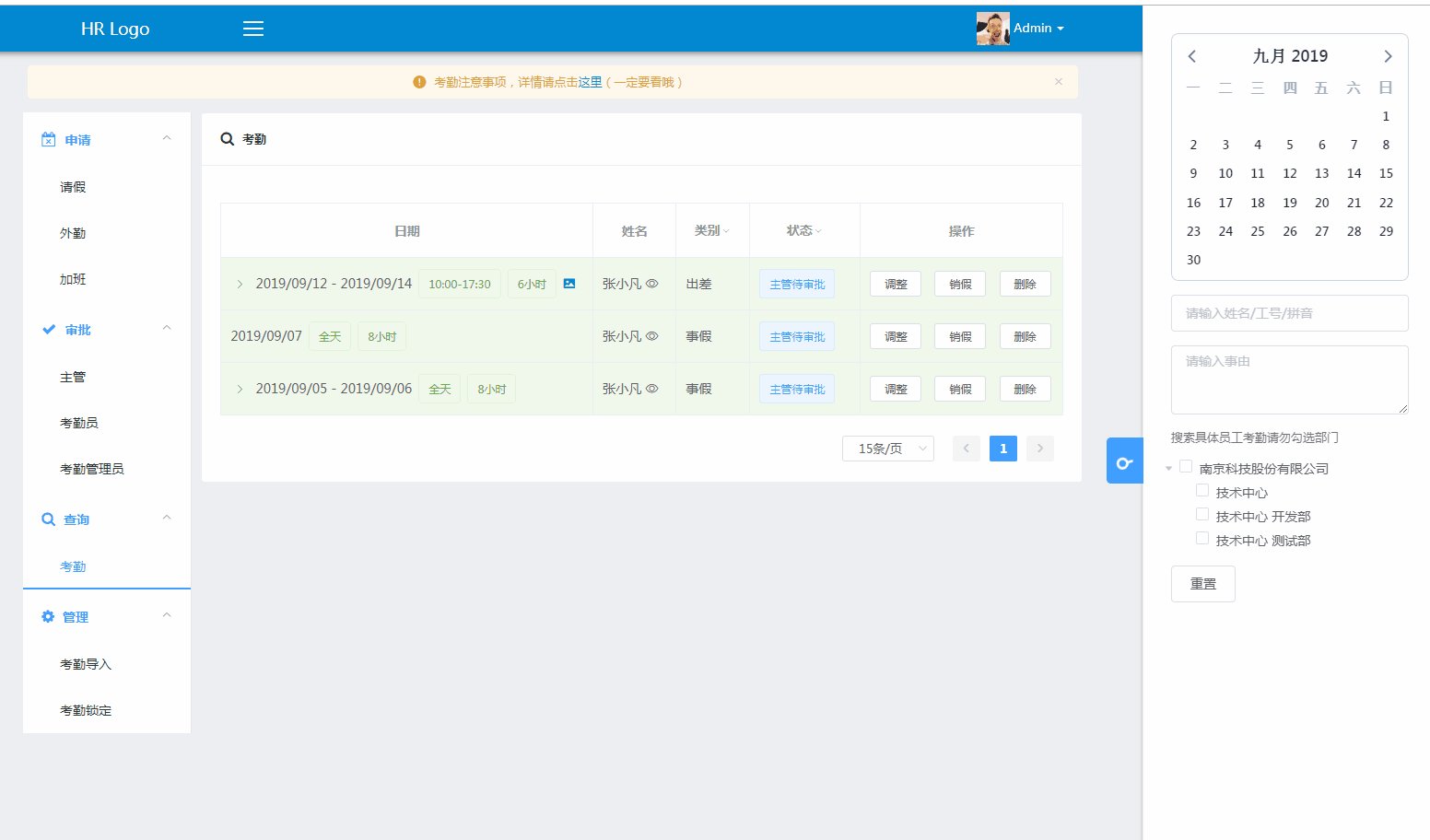
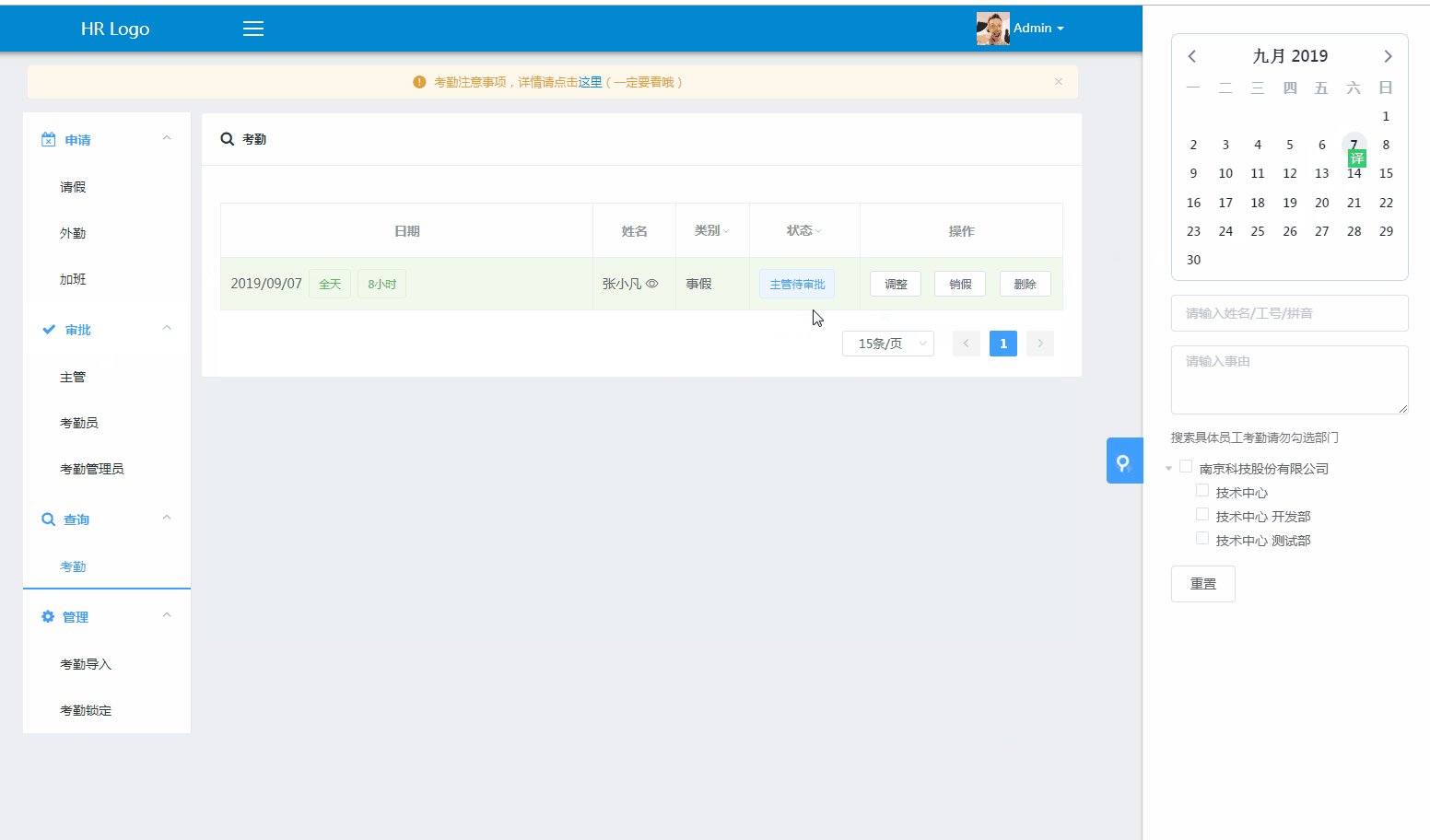
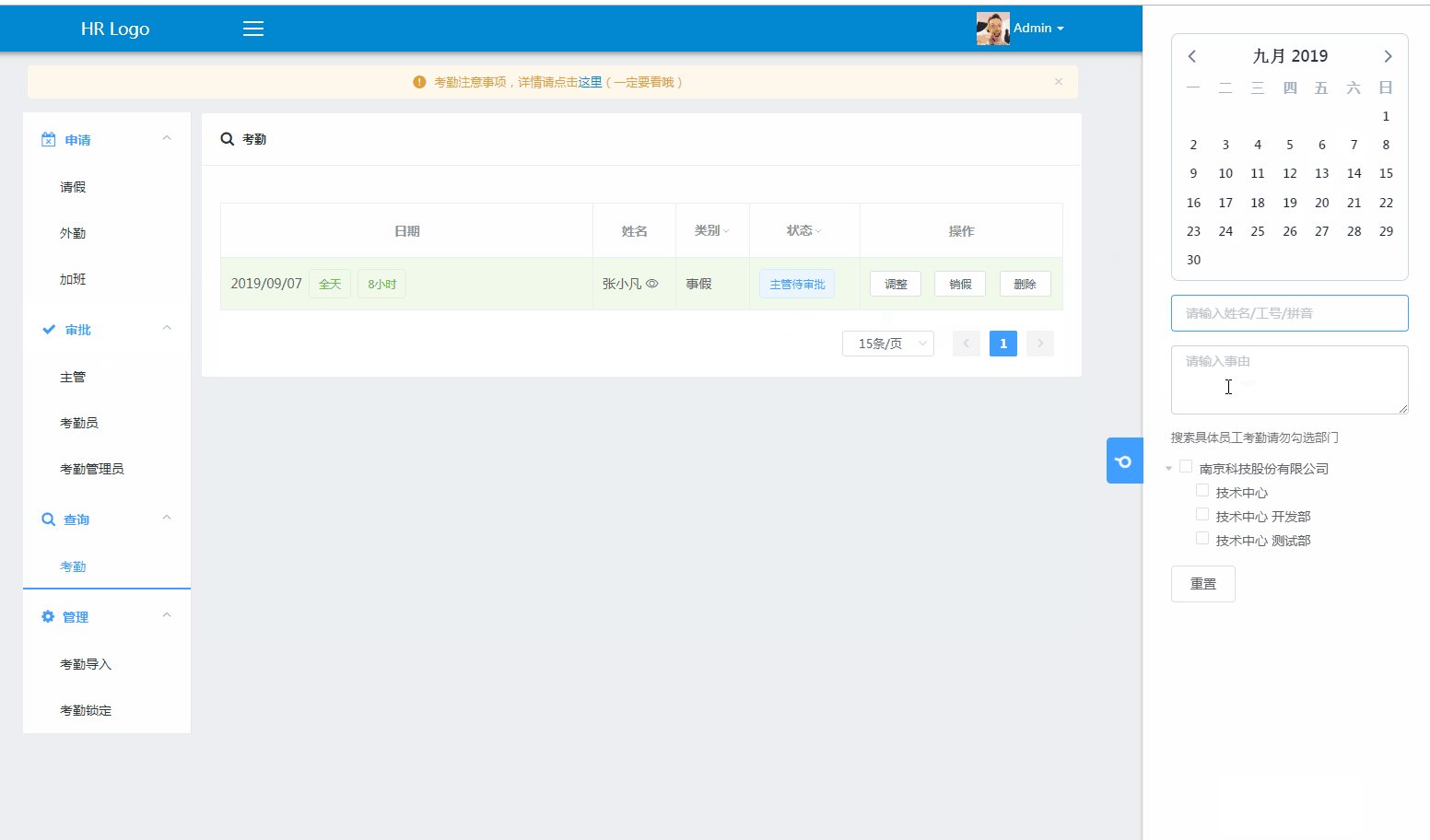
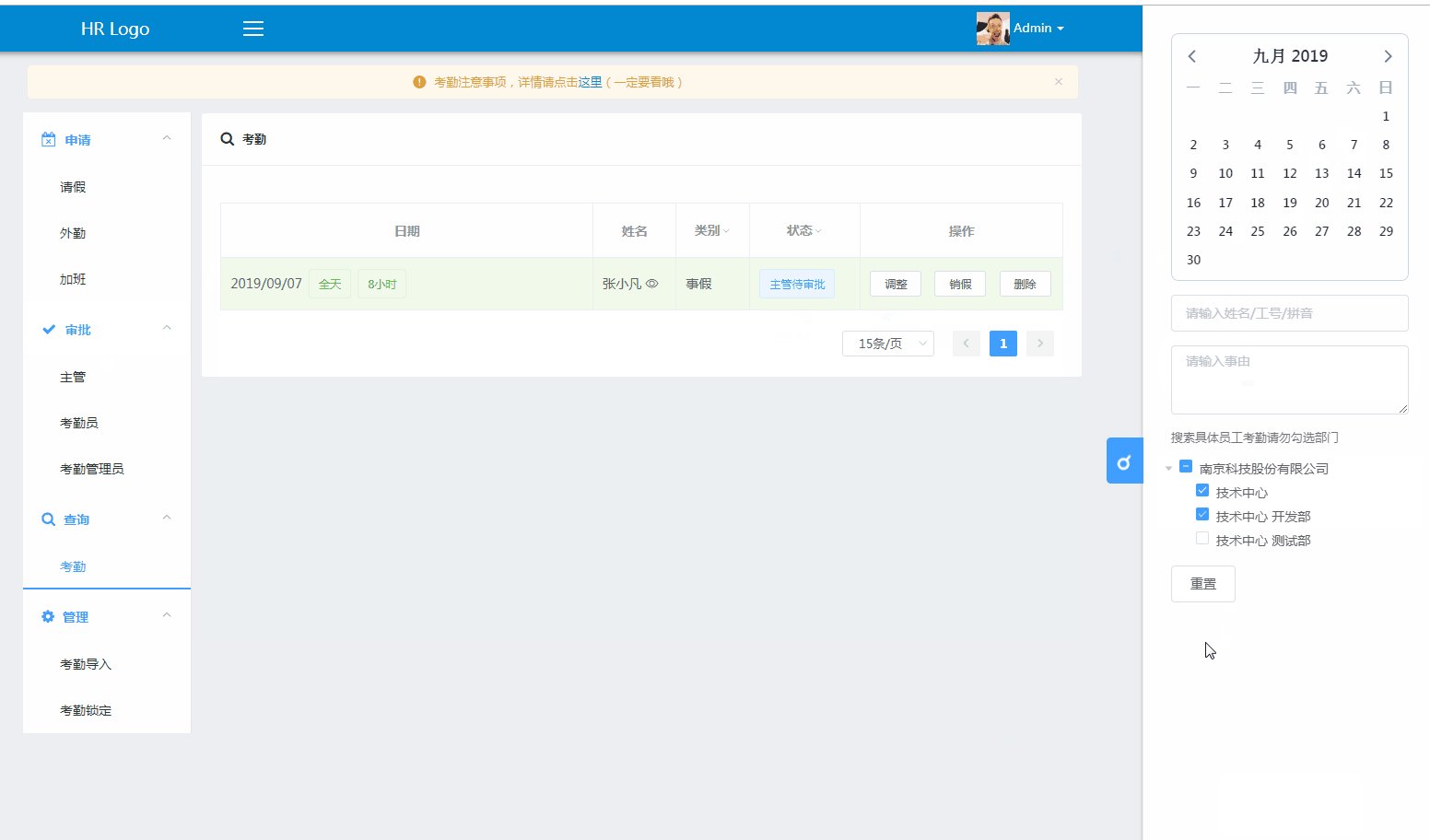
5. 搜索

安装
1. 下载
|
1
|
git clone git@github.com:SexyPhoenix/Bee.git |
2. Laravel
|
1
2
3
|
composer installchmod -R 777 storagephp artisan key:generate |
3. 上传文件夹
|
1
2
|
mkdir -p uploads/beechmod -R 777 uploads |
4. 配置.env
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
cp .env.example .envAPP_URL=http://localhostASSET_URL=http://localhostDB_CONNECTION=mysqlDB_HOST=127.0.0.1DB_PORT=3306DB_DATABASE=homesteadDB_USERNAME=homesteadDB_PASSWORD=secretREDIS_HOST=127.0.0.1REDIS_PASSWORD=nullREDIS_PORT=6379 |
5. 数据库
|
1
|
php artisan migrate |
6. Passport
|
1
2
|
php artisan passport:keysphp artisan passport:client --password --name='bee' //name 自定义 |
7. 开启消息队列
|
1
|
php artisan queue:work bee --queue=apply --sleep=3 --tries=3 & > /dev/null |
8. Nginx
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
server { listen 80; server_name dev.bee.goods; // 自定义 index index.html index.htm index.php; location / { rewrite ^/(.*)$ /index.php/$1 last; try_files $uri $uri/ /index.php?$query_string; } location ~ /uploads/ { root "/var/www/Bee"; // 自定义 } location ~ \.(html|gif|jpg|jpeg|css|js|eot|svg|ttf|woff|woff2|png)$ { root "/var/www/Bee/public"; // 自定义 } location ~ (.+\.php)(.*)$ { root /var/www/Bee/public; // 自定义 fastcgi_split_path_info ^(.+\.php)(.+)$; fastcgi_pass unix:/var/run/php-fpm/php7-fpm.sock; // 自定义 fastcgi_index index.php; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_intercept_errors off; fastcgi_buffer_size 16k; fastcgi_buffers 4 16k; fastcgi_connect_timeout 300; fastcgi_send_timeout 300; fastcgi_read_timeout 300; }} |
9. 前端
|
1
2
3
4
|
cnpm install //cnpm淘宝的export const API_DOMAIN = 'http://xxx/beeapi' //resources\js\config\bee.js 文件中修改域名npm run dev |
10. 导入基本数据(database\sql\bee.sql)
最后,注意配置域名到host。
打开 http://xxx/bee#/
账号:zhangxiaofan@qq.com 密码:123456
总结
以上所述是小编给大家介绍的基于Laravel + Vue + Element 实现 人力资源系统(考勤应用 ),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
原文链接:https://www.cnblogs.com/SexyPhoenix/archive/2019/10/31/11770089.html

















