这几天一直在研究idea上面怎么搭建一个web-mvc的springboot项目,看网上的教程一步步的搭建,可是还是出现一堆的问题。
为了让大家以后少走一些弯路,我在这里分享一下我这几天研究的成果,也希望对大家能有所帮助。
这里先介绍一下各种环境的配置信息:idea2016.2.1 jdk1.8.0_31
因为springboot中是内置tomcat的,所以也就不需要额外的tomcat配置了,现在开始讲如何在idea上面搭建springboot web-mvc项目了
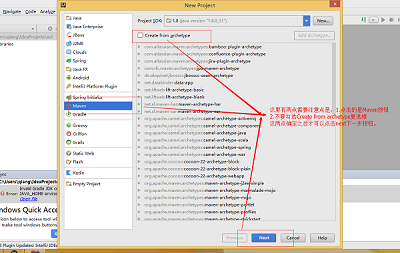
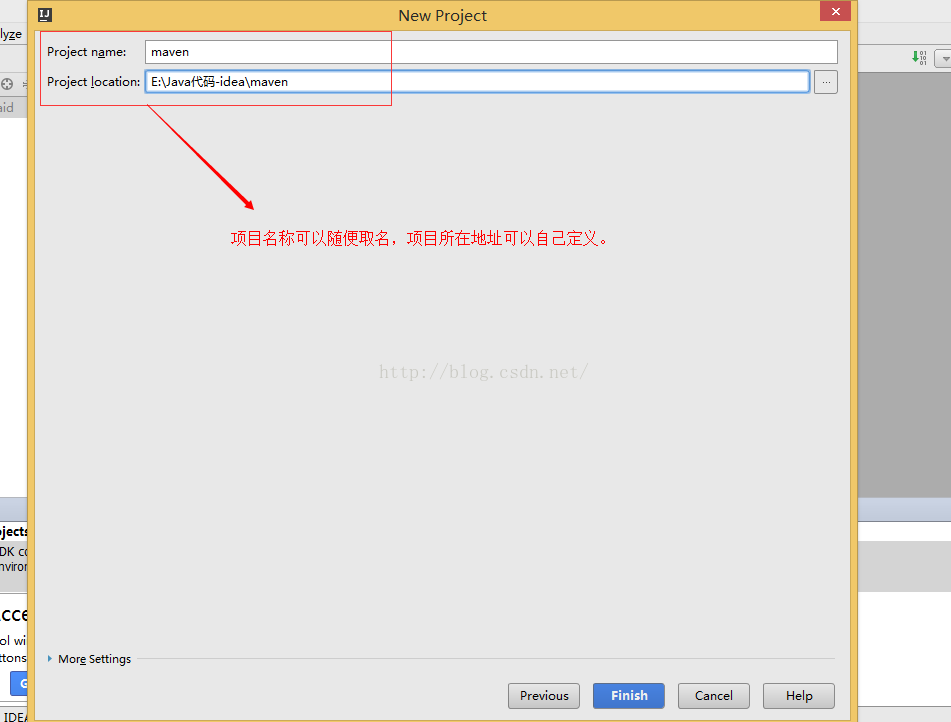
步骤一:在idea中新建一个常规的maven项目,具体步骤请看看下面的图示:




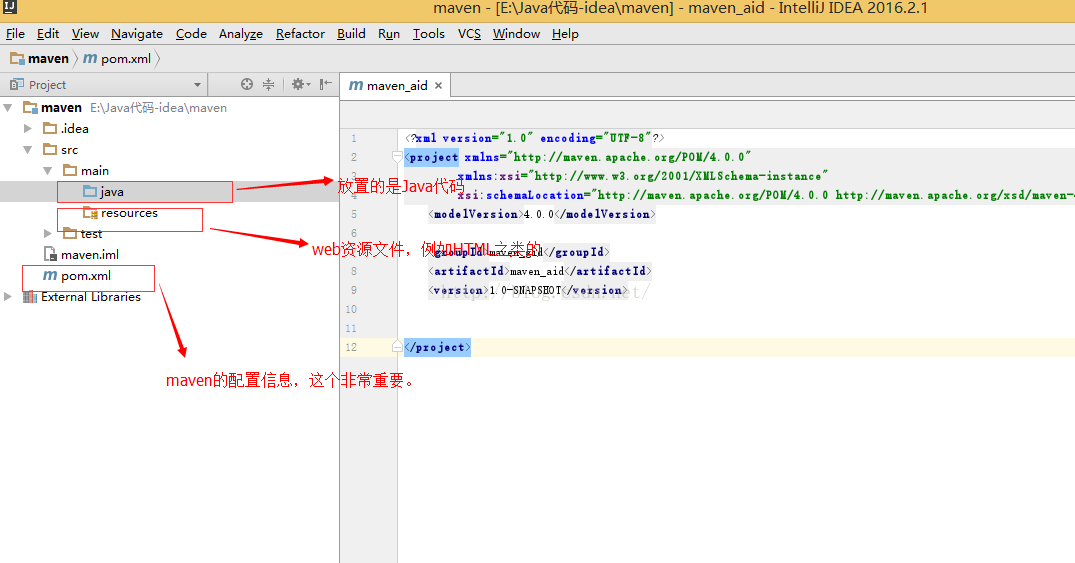
通过图上面的几个步骤,一个基本的maven项目就搭建完成了,接下来就是开始搭建springboot中各种配置文件信息了。
步骤二:
1.先复制以下代码到pox.xml中去
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<?xml version="1.0" encoding="utf-8"?> <project xmlns="http://maven.apache.org/pom/4.0.0" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xsi:schemalocation="http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelversion>4.0.0</modelversion> <groupid>com.example</groupid> <artifactid>demo</artifactid> <version>0.0.1-snapshot</version> <packagingexample>jar</packagingexample> <name>demo</name> <description>demo project for spring boot</description> <parent> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-parent</artifactid> <version>1.4.0.release</version> <relativepath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceencoding>utf-8</project.build.sourceencoding> <project.reporting.outputencoding>utf-8</project.reporting.outputencoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-test</artifactid> <scope>test</scope> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> </dependency> </dependencies> <build> <plugins> <plugin> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-maven-plugin</artifactid> </plugin> </plugins> </build> </project> |
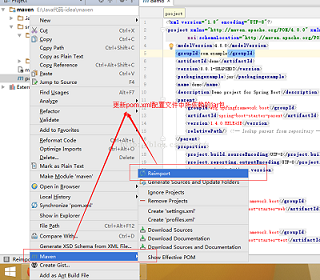
2.点击maven中jar包依赖更新按钮,具体操作看下面图示:

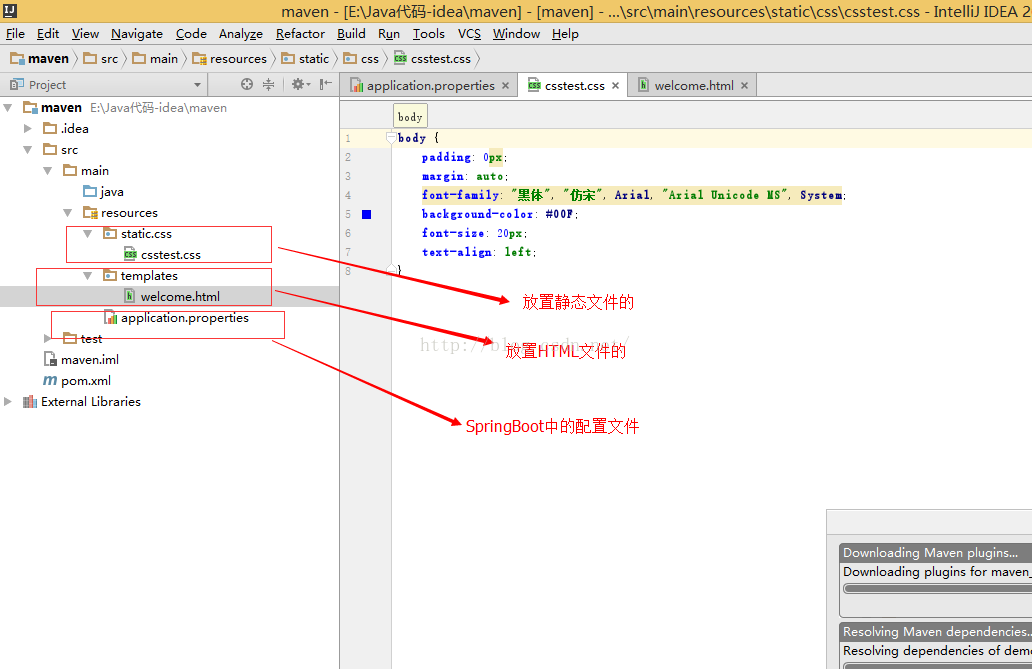
3.配置resources下面的web资源文件,这里我就配置两个文件,一个是用来存放静态文件夹的static文件,还有一个就是用来存放html的资源文件夹templates。
这里需要特别主要的是:static文件中一般存放css,js,image等静态资源文件,而templates文件中一般存放各种html文件。而且这两个文件都是默认存在的,路径不需要特别的配置就可以直接引用了。
application.properties是个配置文件,这里面可以配置springboot的相关信息。大家需要注意的是这个文件名千万不要写错,也不要放错位置,不然都不会生效的。
下面看图示案例和代码案例:

csstest.css的代码信息:
|
1
2
3
4
5
6
7
8
|
body { padding: 0px; margin: auto; font-family: "黑体", "仿宋", arial, "arial unicode ms", system; background-color: #00f; font-size: 20px; text-align: left; } |
welcome.html的代码信息:
|
1
2
3
4
5
6
7
8
9
|
<html> <head> <title>title</title> </head> <link href="css/csstest.css" rel="external nofollow" rel="stylesheet"/> <body> <p>welcome page is login.........</p> </body> </html> |
application.properties配置文件的代码信息:
|
1
2
|
#修改tomcat的默认的端口号,将8080改为8888server.port=8888 |
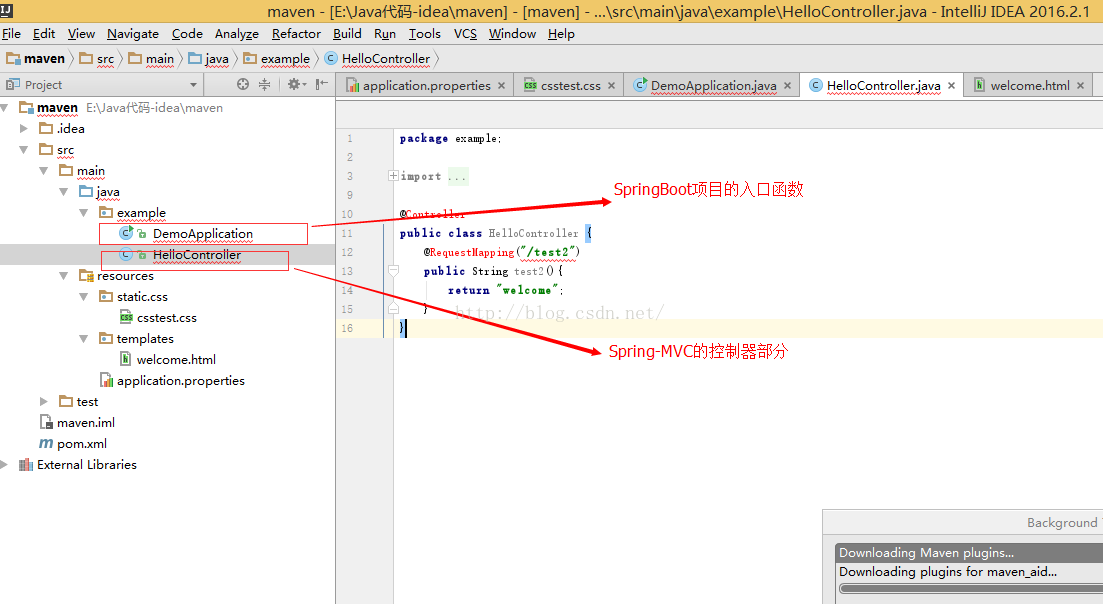
4.编写springboot中web-mvc的控制器和项目启动入口:

demoapplication.java具体代码:
|
1
2
3
4
5
6
7
8
9
|
package example; import org.springframework.boot.springapplication; import org.springframework.boot.autoconfigure.springbootapplication; @springbootapplicationpublic class demoapplication { public static void main(string[] args) { springapplication.run(demoapplication.class, args); } } |
hellocontroller.java的具体代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
package example; import org.springframework.stereotype.controller; import org.springframework.web.bind.annotation.requestmapping; import org.springframework.web.bind.annotation.responsebody; import java.util.hashmap; import java.util.map; @controllerpublic class hellocontroller { @requestmapping("/index") public string index(){ return "welcome"; } } |
这样springboot的web-mvc项目就已经搭建成功了,具体步骤就是这样的。
还有一点需要主要的是:因为我已经把端口号给修改了,所以访问的时候地址就要写成 127.0.0.1:8888/index 。
以上所述是小编给大家介绍的idea上面搭建一个springboot的web-mvc项目遇到的问题小结,希望对大家有所帮助
原文链接:http://blog.csdn.net/linzhiqiang0316/article/details/52589789















